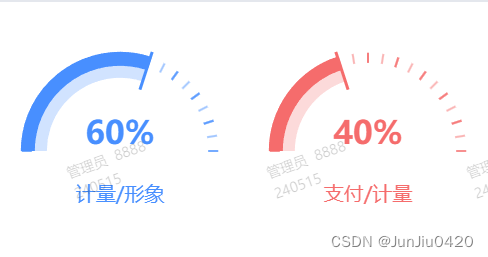
运行结果
代码:
export function getLeftGaugeOptions(data, name,plan = 0, complete = 0, compare = 0) {
return {
series: [
{
data: [
{
value: data,
name: '计量/形象'
}
],
name: 'Pressure',
type: 'gauge',
startAngle: 180,
endAngle: 0,
min: 0,
max: 100,
center: ['50%', '50%'],
radius: '80%',
progress: {
// 展示当前进度
show: true,
width: 26,
itemStyle: {
color: 'rgba(72, 143, 255, 0.25)'
}
},
axisLine: {
// 仪表盘轴线
show: false,
lineStyle: {
width: 18
}
},
axisTick: {
// 刻度不显示
show: true,
length: 10,
splitNumber: 2,
distance: -17,
lineStyle: {
width: 2,
color: 'rgba(72, 143, 255, 0.5)'
}
},
splitLine: {
// 分隔线
length: 10,
distance: -17,
lineStyle: {
width: 2,
color: 'rgba(72, 143, 255, 0.5)'
}
},
axisLabel: {
// 刻度标签
show: false
},
pointer: {
// 仪表盘指针
icon: 'roundRect',
length: '40%',
width: 3,
offsetCenter: [0, '-65%'],
itemStyle: {
color: '#488FFF'
}
},
anchor: {
show: false
},
title: {
color: 'rgba(255, 255, 255, 0.75)',
offsetCenter: [0, '-55%'],
fontSize: 12
},
detail: {
valueAnimation: true,
width: '130%',
// borderRadius: 8,
lineHeight: 20,
offsetCenter: [0, 0],
// formatter: [`{a|{${data}%}`, `{b|年度目标}{c|${plan}}`, `{b|累计完成}{c|${complete}}`, `{b|上年同比}{c|${compare}%}`].join('\n'),
formatter: [`{a|${data}%}`, `{b|${name}}`].join('\n'),
rich: {
a: {
fontSize: 32,
padding: [-10, 0, 0, 0],
color: '#488FFF',
fontWeight: 'bolder'
},
b: {
fontSize: 20,
color: '#488FFF',
width: 72,
padding: [70, 0, 0, 0],
},
c: {
fontSize: 20,
color: '#488FFF',
fontWeight: 'bolder',
lineHeight: 22,
align: 'left'
}
}
}
},
{
data: [
{
value: data,
name: '计量/形象',
textStyle: {
color: 'red'
}
}
],
name: 'Pressure',
type: 'gauge',
startAngle: 180,
endAngle: 0,
min: 0,
max: 100,
center: ['50%', '50%'],
radius: '80%',
progress: {
// 展示当前进度
show: true,
width: 14,
itemStyle: {
color: '#488FFF'
}
},
axisLine: {
// 仪表盘轴线
show: false
},
axisTick: {
// 刻度不显示
show: false
},
splitLine: {
// 分隔线
show: false
},
axisLabel: {
// 刻度标签
show: false
},
pointer: {
// 仪表盘指针
show: false
},
anchor: {
show: false
},
title: {
show: false
},
detail: {
show: false
}
}
]
};
}
























 1676
1676











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








