Youngster_yj'Music详解
进入体验
项目主体详解:
网易云Api //全称NeteaseCloudMusicApi(网易云音乐 NodeJS 版 API)
music文件夹 //Vue框架实现动态交互与页面布局
实际样式

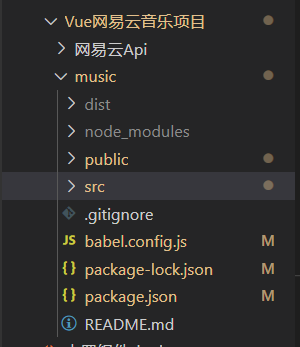
Vue文件内容详解:
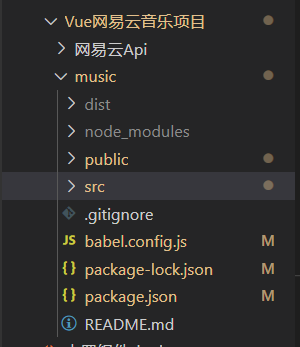
-music // Vue项目文件夹
-dist //Vue打包后文件夹
-node_modules //模块与包
-public //公共资源
-src //主文件目录
-assets //静态资源存放目录
-components //页面组件文件夹
-config //网络请求文件夹
-router //Vue路由配置文件夹
-vuex //Vue状态管理器文件夹
App.vue //入口文件
main.js //页面配置页面
实际样式

页面功能介绍
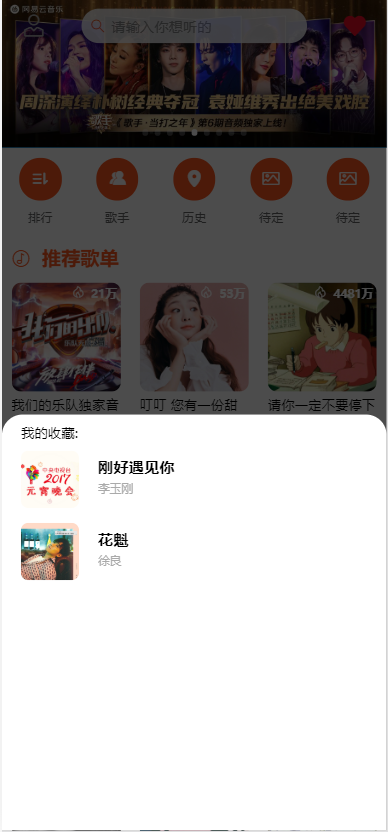
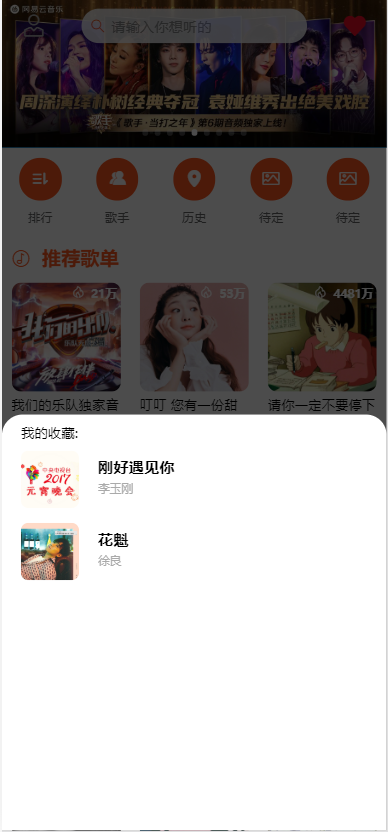
1.主页介绍

(1).制作者板块(顶部居左)
(2).歌曲搜索功能(顶部居中)
(3).歌曲收藏板块(顶部居右)
(4).首页轮播图
(5).功能板块
(6).推荐歌单
(7).推荐单曲
(8).推荐视频
2.搜索板块介绍

(1).搜索榜推荐
(2).音乐搜索
3.收藏板块介绍

(1).搜索榜推荐
(2).音乐搜索
4.功能板块介绍



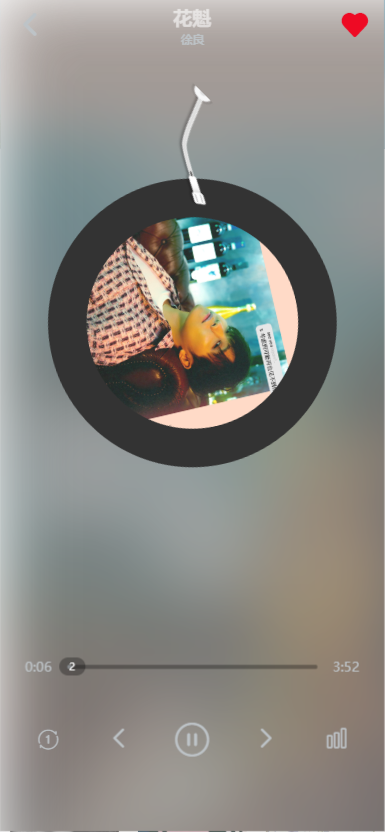
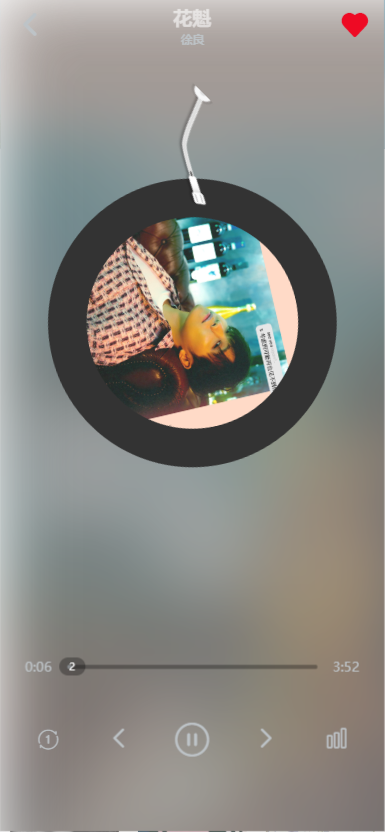
5.播放器板块介绍


(1).返回上级页面(顶部居左)
(2).歌曲收藏板块(顶部居右)
(3).特效光碟播放(监听暂停、播放、换曲、点击)
(4).歌词显示(点击光盘后激活)
(5).时间与进度条显示(进度条可控音乐进度)
(6).音乐模式(支持单曲循环、列表循环、随机播放)
(7).上一首、暂停与播放、下一首
(8).打开歌单(获取歌曲途径的歌单)

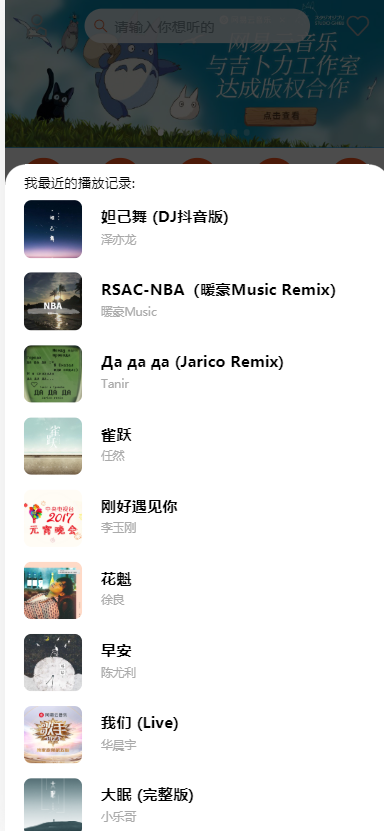
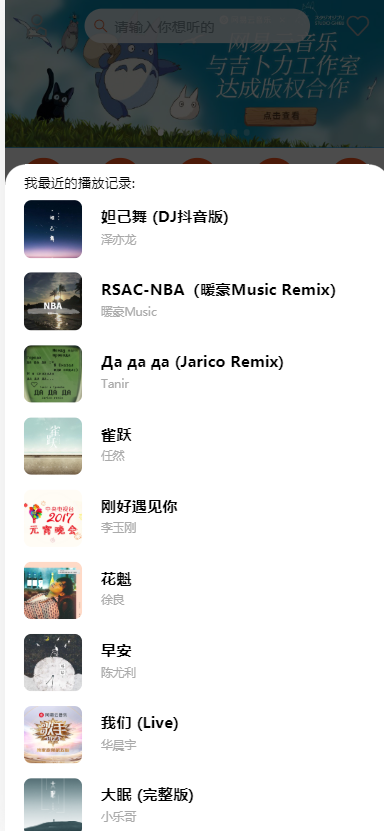
(9).返回页面后,打开迷你播放器
(10).点击迷你播放器,打开全屏播放器(点击左中部分)
(11).支持暂停与播放(右二按钮)
(12).支持迷你播放器打开歌单(右一按钮)
- -因功能繁多且后续会持续扩展,本Music一部分功能不做解释,请以实际操作为主- -
Thanks to NeteaseCloudMusicApi
































 3467
3467











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








