引用uni-simple-router后,需要配置vue.config.js文件(pages.json文件同级)
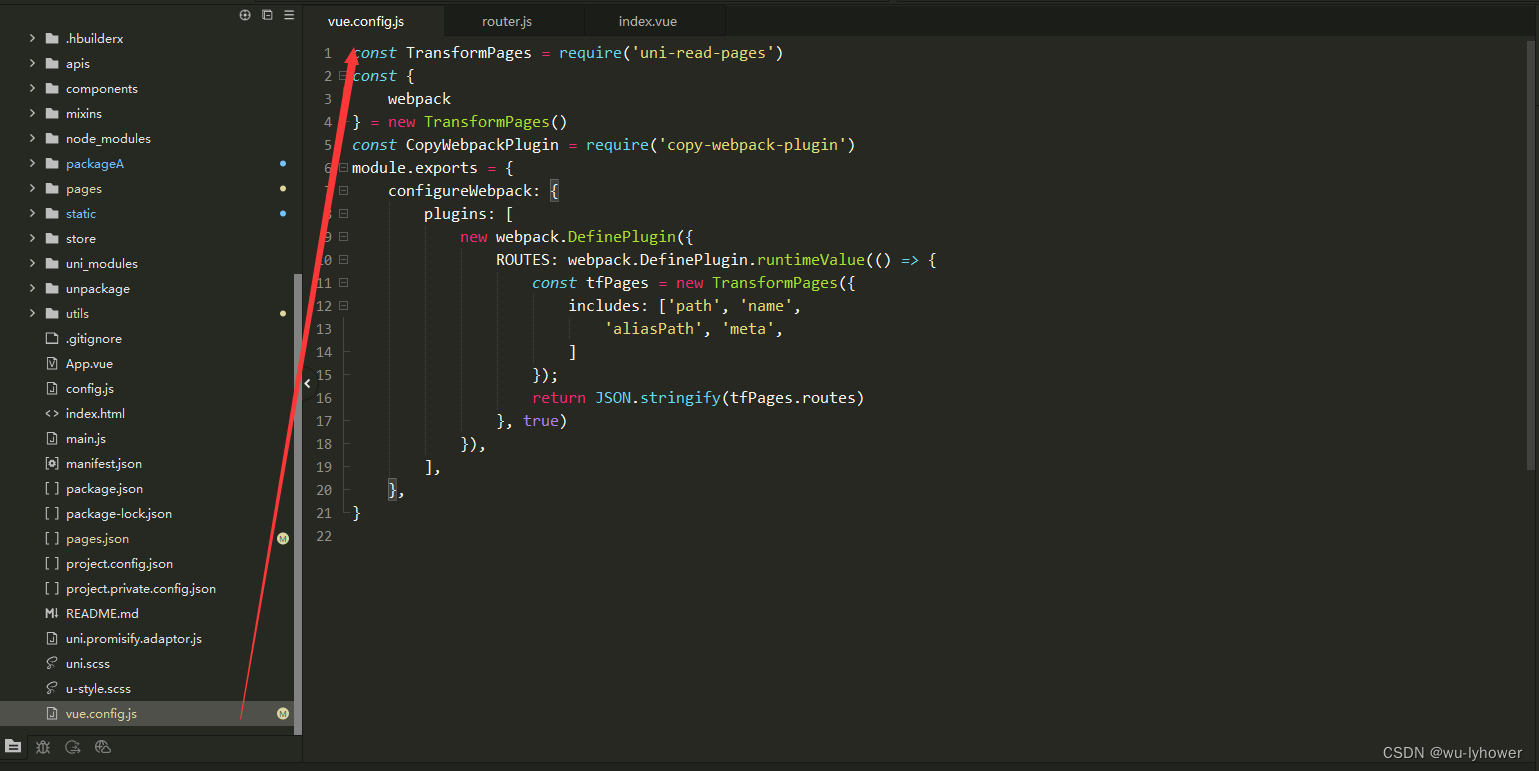
vue.config.js代码如下
const TransformPages = require('uni-read-pages')
const {
webpack
} = new TransformPages()
module.exports = {
configureWebpack: {
plugins: [
//这个解析pages.json的,根据你的page.json定义的命名为主,是否有meta
new webpack.DefinePlugin({
ROUTES: webpack.DefinePlugin.runtimeValue(() => {
const tfPages = new TransformPages({
includes: ['path', 'name',
'aliasPath', 'meta',
]
});
return JSON.stringify(tfPages.routes)
}, true)
})
]
}
}
在使用的过程中需要注意事项:
pages.json代码subPackages定义不同!!!
pages.json代码subPackages定义不同!!!
pages.json代码subPackages定义不同!!!
正常情况下:
"subPackages": [{
"root": "packageA/",
"pages": [{
"path": "pages/about/index",
"style": {
"navigationStyle": "custom",
"backgroundColor": "#FFFFFF"
}
}]
运用vue.config.js文件后引入如下:
注意事项是root中定义的分包名已经少了’/’
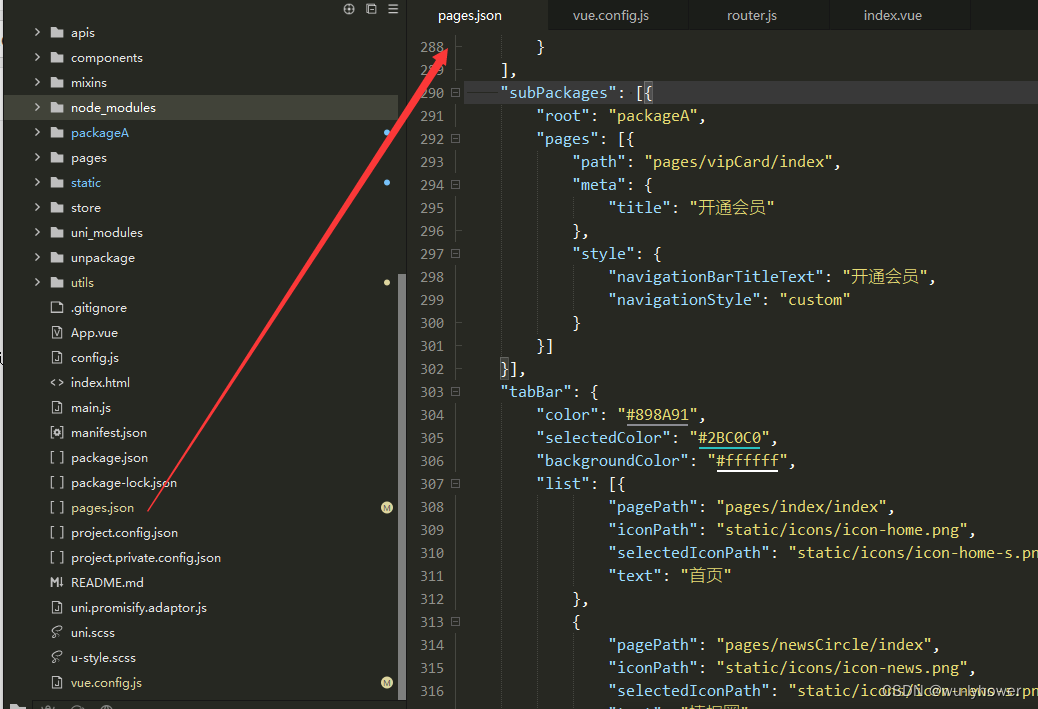
"subPackages": [{
"root": "packageA",
"pages": [{
"path": "pages/vipCard/index",
"meta": {
"title": "开通会员"
},
"style": {
"navigationBarTitleText": "开通会员",
"navigationStyle": "custom"
}
}]
}],
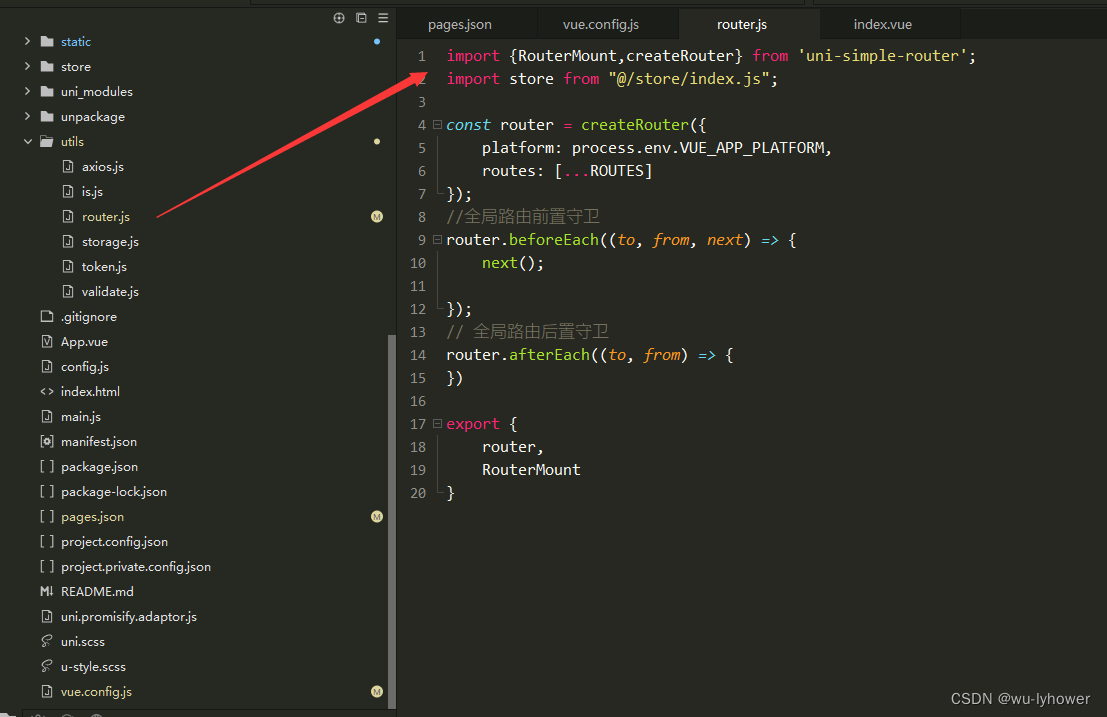
最后附上我的文件截图
























 1924
1924











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








