在本地可以显示一切正常,但是打包npm run build:prod 打出dist包,放在服务器上,可以正常进入首页,但是点击菜单导航无法加载,
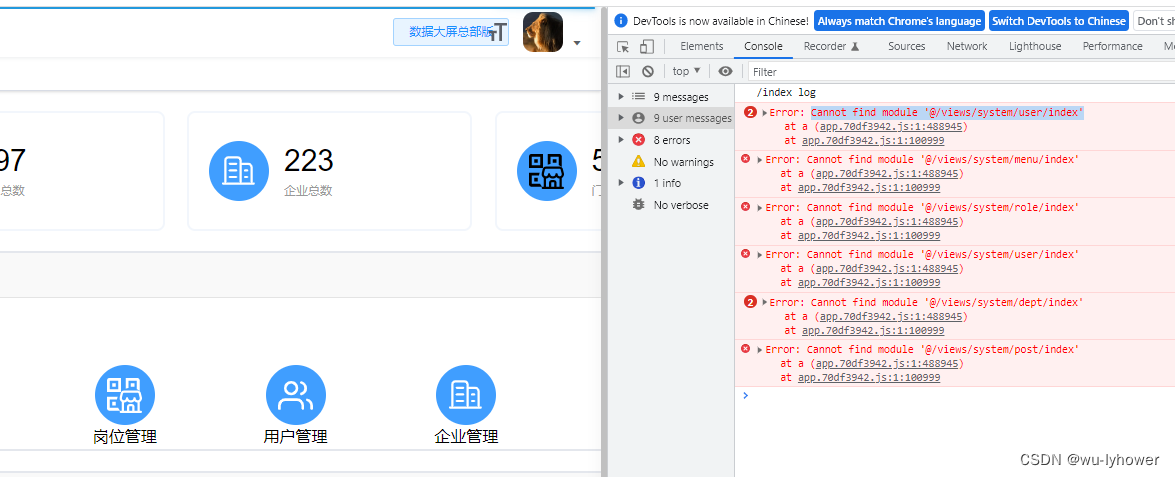
按F12调试,打开控制台,检查报错如图

有可能是路由于懒加载造成的,懒加载代码如图
export const loadView = (view) => {
if (process.env.NODE_ENV === 'development') {
return (resolve) => require([`@/views/${view}`], resolve)
} else {
return (resolve) => require([`@/views/${view}`], resolve)
// 使用 import 实现生产环境的路由懒加载
// return () => import(`@/views/${view}`)
}
}
解决方法:了解到是 webpack 版本问题,webpack4 不支持变量方式的动态 import ,新版本的使用 require() 来解决此问题。
return (resolve) => require([`@/views/${view}`], resolve)
项目重新打包到服务器中,项目就可以正常使用了。





















 2047
2047

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








