1.路径


一般使用相对路径,绝对路径因为每个人的电脑不同而变化
网络绝对地址例外
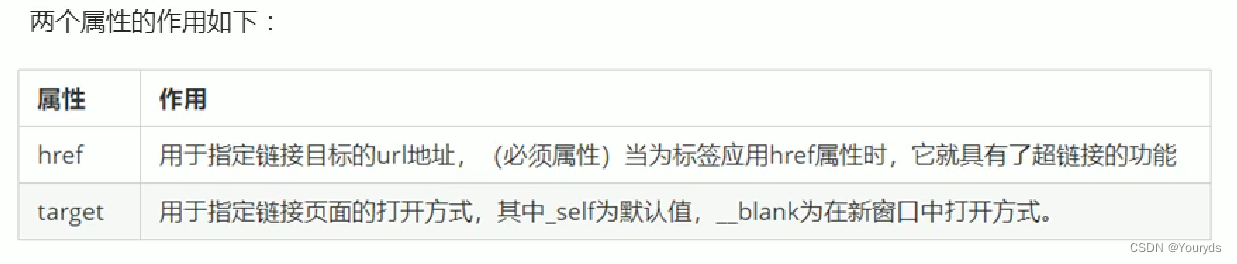
2 超链接标签 <a>
<a>用于定义超链接,用于从一个页面链接到另一个页面
2.1 语法格式
<a href="跳转目标" target="目标窗口的弹出方式"> 文本或图像 </a>
2.2 链接分类
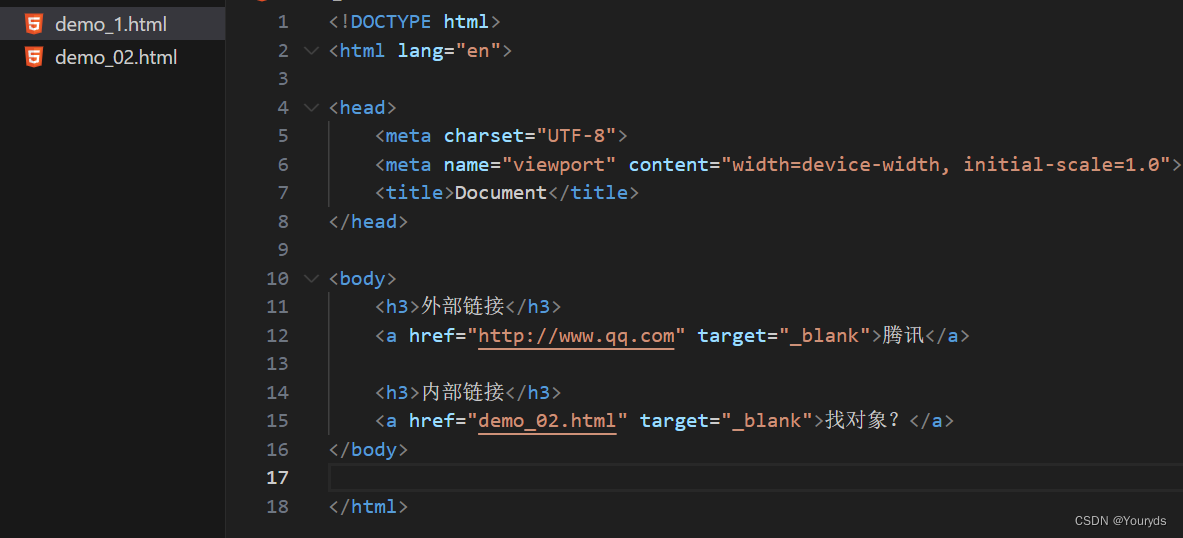
2.2.1 外部链接

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h4>外部链接</h4>
<a href="http://www.qq.com">腾讯</a>
</body>
</html>
点击腾讯后

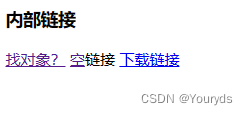
2.2.2 内部链接
指网站内部之间的相互链接,直接链接内部页面名称即可
<a href="index.html"></a>

内部自己设置页面,实现页面之间的跳转
2.2.3 空链接
<a href="#">空链接</a>2.2.4 下载链接
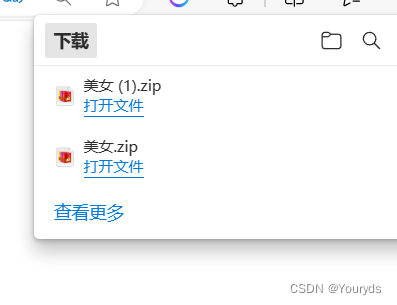
!!!地址链接是.exe或者.zip等压缩包形式
demo
<a href="美女.zip">下载链接</a>

2.2.5 网页元素链接
在网页中的各种网页元素,如文本,视频,表格,音频等都可以添加超链接
<a href="http://www.baidu.com"><img src="美女.jpg" /></a>这时候点击图片

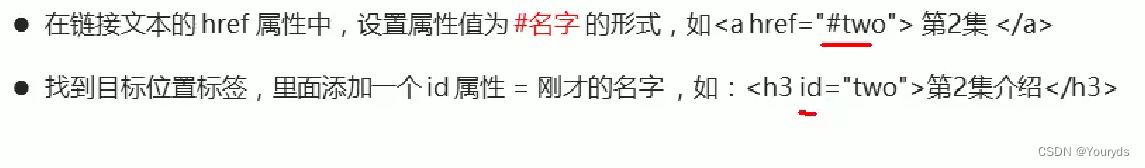
2.2.6 锚点链接
点击链接,快速定位到网页中某个位置

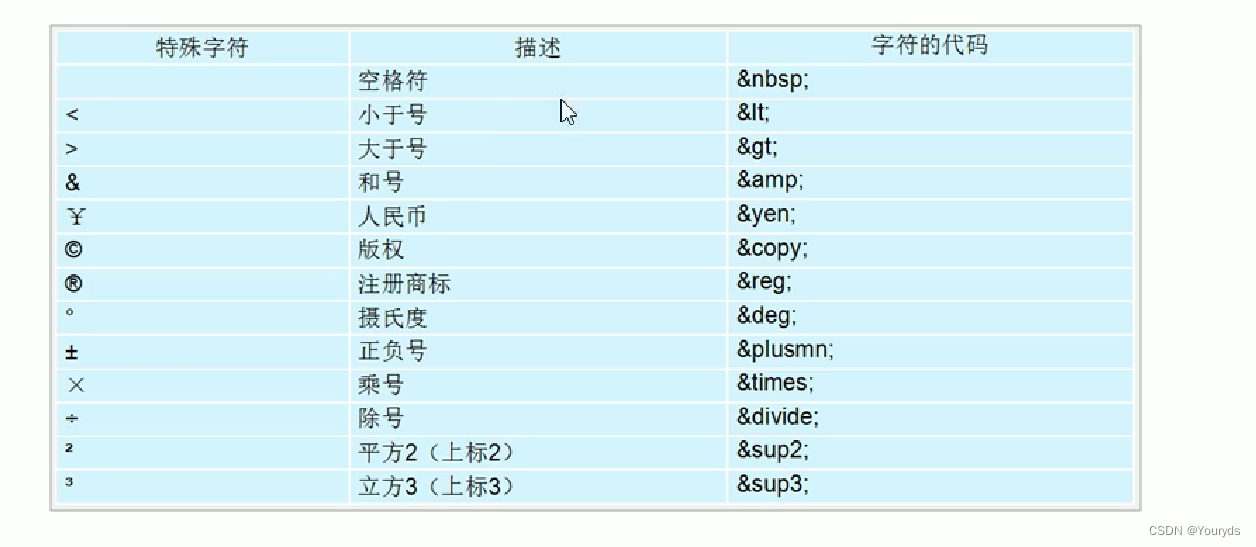
3. 特殊字符






















 1522
1522











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








