1 什么是CSS
- Cascading Style Sheet层叠级联样式表
- CSS:表现(美化网页)
- 字体、颜色、边距、高度、宽度、背景图片、网页定位、网页浮动…
2.css的三种导入方式
2.1 方法一 内部样式
直接再head里面添加<style></style>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1{
color: blueviolet;
}
</style>
</head>
<body>
<h1>这是第一个用css包装后的网页</h1>
</body>
</html>
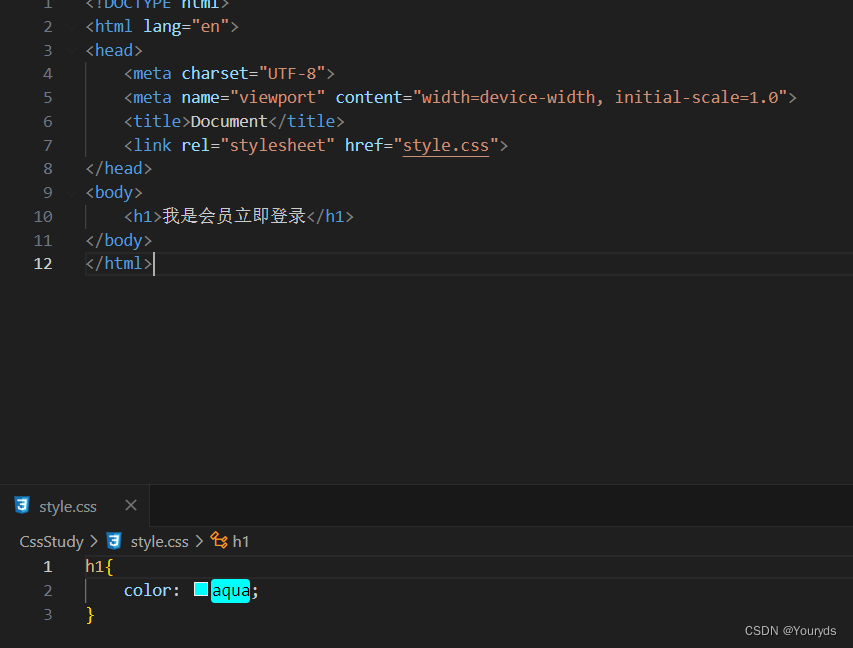
2.2 方法二 外部样式
在html文件的head里给出
<link rel="stylesheet" href="style.css">再在css文件里润色即可


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>我是会员立即登录</h1>
</body>
</html>h1{
color: aqua;
}2.3 方法三 行内样式
直接在所写的标签里面定义
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1 style="color: aquamarine;">这是第一个用css包装后的网页</h1>
</body>
</html>2.4 多种样式同时存在时,是就近原则:(谁离body中h1标签更近就用哪个样式)
3 选择器
- 作用:选择页面上某个或者某类元素
3.1 基本选择器
- 优先级:id选择器 > 类选择器 > 标签选择器
- 如果有多个同种类选择器,效果会覆盖
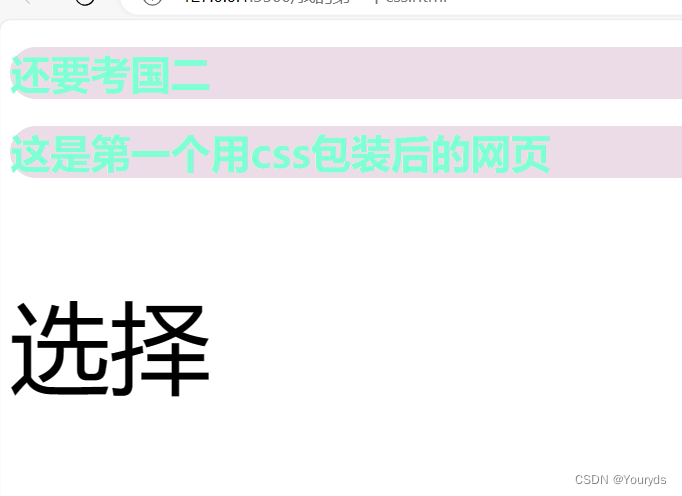
3.1.1标签选择器
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 标签选择器 */
h1{
color: aquamarine;
background: #ebdce8;
border-radius: 24px;
}
P{
font-size: 80px;
}
</style>
</head>
<body>
<h1>还要考国二</h1>
<h1 >这是第一个用css包装后的网页</h1>
<p>选择</p>
</body>
3.1.2类选择器
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 标签选择器 */
.luo{
color: aquamarine;
background: #ebdce8;
border-radius: 24px;
}
.pp{
font-size: 80px;
}
</style>
</head>
<body>
<h1 class=".luo">还要考国二</h1>
<h1 class="luo">这是第一个用css包装后的网页</h1>
<p class=".pp">选择</p>
</body>
3.1.3 id选择器
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* id选择器:id名必须保证全局唯一
格式:#id名{}
id选择器>类选择器>标签选择器 */
#id-style{color: #b13a59;}
</style>
</head>
<body>
<h1 id="id-style" class=".luo">还要考国二</h1>
<h1 class="luo">这是第一个用css包装后的网页</h1>
<p id="id-style" class=".pp">选择</p>
</body>
3.2 层次选择器
- 后代选择器
- 子选择器
- 相邻兄弟选择器
- 通用兄弟选择器
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 后代选择器 body后面所有的标签 */
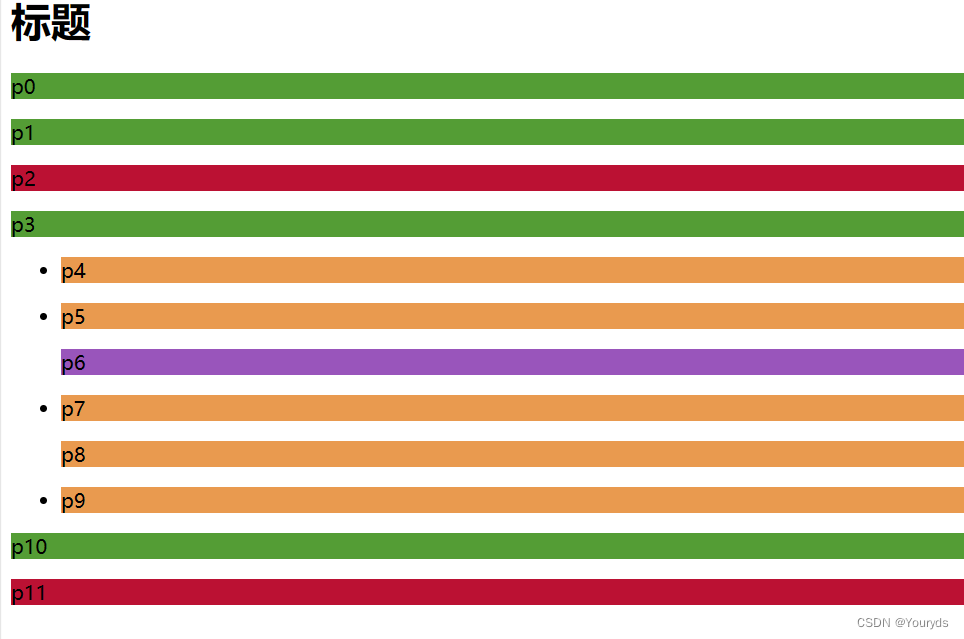
body p{
background:#e99a4f;
}
/* 子选择器 body的下一代 */
body>p{
background: #549d35;
}
/* 相邻兄弟选择器 active类下面相邻的一个p标签 */
.active+p{
background: #b13;
}
/* 通用兄弟选择器 normal类下面所有同辈的p标签 */
.normal~p{
background: #95b;
}
</style>
</head>
<body>
<h1>标题</h1>
<p>p0</p>
<p class="active">p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li><p>p4</p></li>
<li>
<p class="normal">p5</p>
<p>p6</p>
<ui>
<li><p>p7</p></li>
</ui>
<p>p8</p>
</li>
<li><p>p9</p></li>
</ul>
<p class="active">p10</p>
<p>p11</p>
</body>
3.3 结构伪类选择器
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* ul的第一个li */
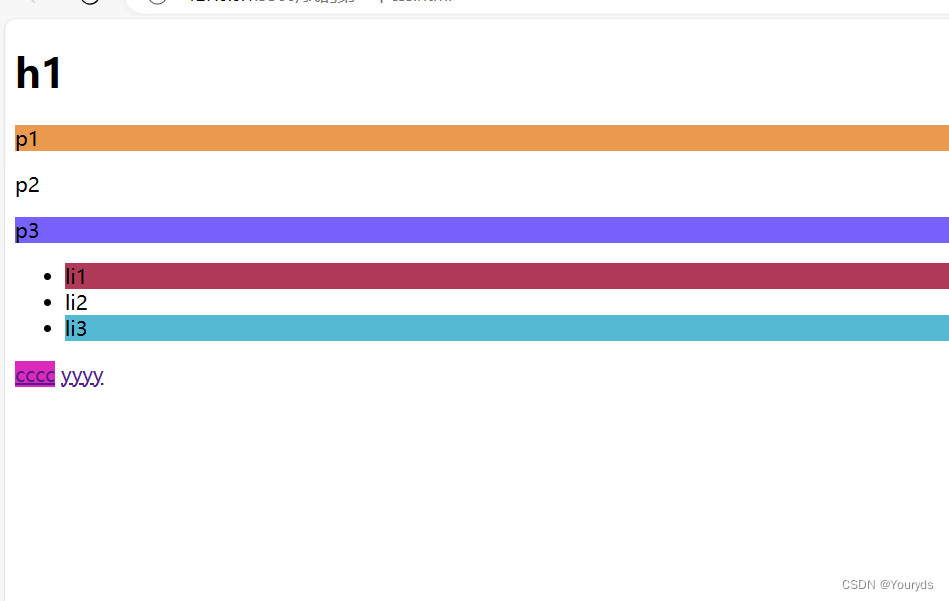
ul li:first-child{
background: #b13a59;
}
/* ul的最后一个li */
ul li:last-child{
background: #54b9d3;
}
/* p 同辈标签中的第1个(但必须是p标签才生效),这里因为第一个是 h,所以没变化*/
p:nth-child(1){background: #e99a4f;}
p:nth-child(2){background: #e99a4f;}
/* p标签的同辈中p标签的第3个 */
P:nth-of-type(3){background: #7662fa;}
/* 鼠标移动到改控件上时生效 */
a:hover{
background: #db2ab9;
}
</style>
</head>
<body>
<h1>h1</h1>
<p>p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>li1</li>
<li>li2</li>
<li>li3</li>
</ul>
<a href="#">cccc</a>
<a href="#">yyyy</a>
</body>
3.4 属性选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.demo a{
/* 元素向左浮动 */
float:left;
display: block;
height: 50px;
width: 50px;
/* 圆角边框 */
border-radius: 10px;
background: #02a7f0;
/* 规定添加到文本的修饰 */
text-decoration: none;
color: white;
text-align: center;
margin-right: 5px;
font:bold 20px/50px Arial;
}
/* 存在id属性的元素 */
a[id]{
background: gold;
}
/* id属性为third的元素 */
a[id="third"]{
background: red;
}
/* href中以"../../resource/music"开头的a元素 */
a[href^="../../resource/music"]{
background: #7662fa;
}
/* href中以“mp4”结尾的a元素 */
a[href$="mp4"]{
background: #e99a4f;
}
/* class中以last结尾的a元素 */
a[class*="last"]{
background: #f6aecd;
}
</style>
</head>
<body>
<p class="demo">
<a href="http://www.baidu.com" class="links item first" id="first">1</a>
<a href="#" class="links item active" target="_blank" title="test">2</a>
</p>
</body>
</html>
4 美化网页元素
4.1为什么要美化网页
- 有效传递页面信息
- 美化网页吸引用户
- 凸显页面主题
- 提高用户体验
span标签:重点要突出的字用span套起来
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#title1
{
font-size: 50px;
}
</style>
</head>
<body>
每天<span id="title1">喜欢</span>一点点
</body>
4.2 字体样式


复合属性一 一 对应
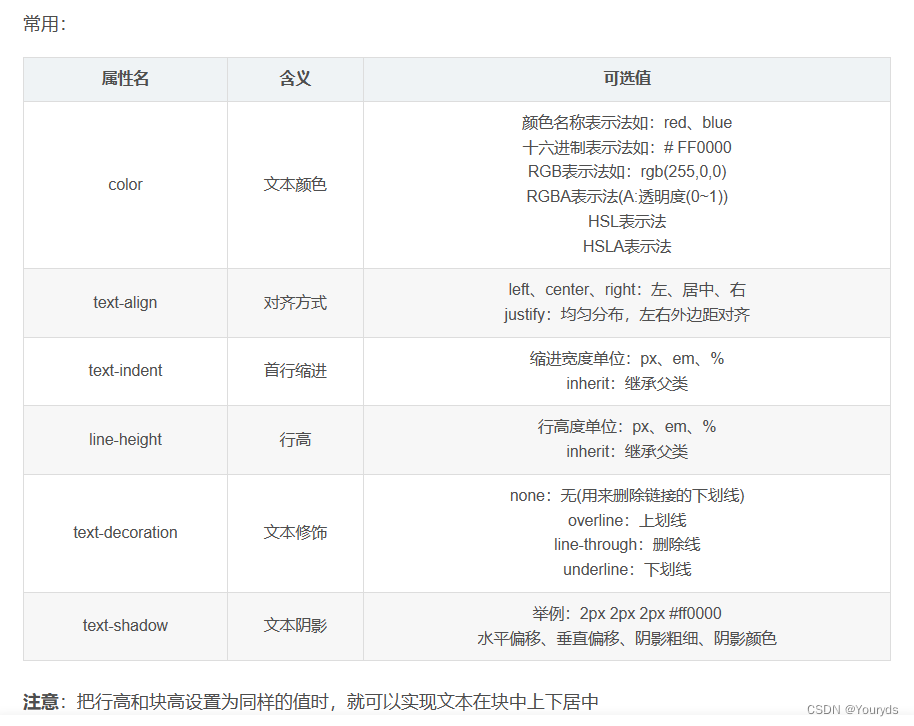
4.3 文本样式

4.4 列表样式























 374
374











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








