原型链
什么是原型链?
原型链通俗易懂的理解就是可以把它想象成一个链条,互相连接构成一整串链子!
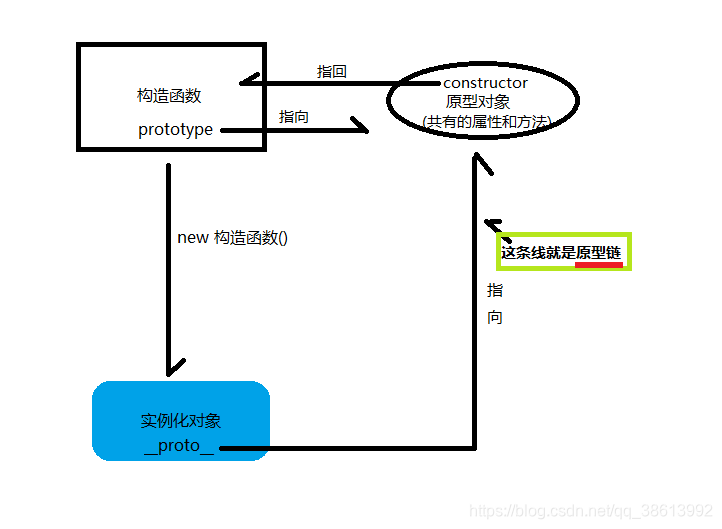
而原型链中就是实例对象和原型对象之间的链接。每个函数都有一个prototype属性,这个prototype属性就是我们的原型对象,我们拿这个函数通过new构造函数创建出来的实例对象,这个实例对象自己会有一个指针(_proto_)指向他的构造函数的原型对象!这样构造函数和实例对象之间就通过( _proto_ )连接在一起形成了一条链子。
废话不多说,直接上图:

为什么要使用原型链呢?
1.为了实现继承,简化代码,实现代码重用!
2.只要是这个链条上的内容,都可以被访问和使用到!
使用原型链有什么作用?
- 继承
- prototype用来实现基于原型的继承与属性的共享
- 避免了代码冗余,公用的属性和方法,可以放到原型对象中,这样,通过该构造函数实例化的所有对象都可以使用该对象的构造函数中的属性和方法!
- 减少了内存占用
原型链的特点
- 就近原则,当我们要使用一个值时,程序会优先查找离自己最近的,也就是本身有没有,如果自己没有,他就会沿着原型链向上查找,如果还没有找到,它还会沿着原型链继续向上查找,找到到达Object
- 引用类型,当我们使用或者修改原型链上的值时,其实使用的是同一个值!
- JS中每个函数都存在原型对象属性prototype。并且所有函数的默认原型都是Object的实例。
- 每个继承父函数的实例对象都包含一个内部属性_proto_。该属性包含一个指针,指向父函数的prototype。若父函数的原型对象的_proto_属性为再上一层函数。在此过程中就形成了原型链。
__proto__和prototype的区别
_proto_ :是实例对象指向原型对象的指针,隐式原型,是每个对象都会有的一个属性。
prototype:是构造函数的原型对象,显式原型,只有函数才会有。
示例代码
//构造函数
function fn(){
num = 20
}
//为构造函数添加原型对象
fn.prototype.num = 30;
//实例化构造函数
var obj = new fn();
//此时打印出来的obj本身有一个属性num=20,在它的__proto__中有num=30
console.log(obj);
console.log(obj.__proto__.num == fn.prototype.num)
//上面两个num的比较结果是true,这个就说明了实例对象的__proto__是有关联的,并且obj的__proto__shi 指向构造函数的原型对象的,所以两个值是相等的!








 本文详细解释了JavaScript中的原型链概念,包括其工作原理(如实例对象与原型对象的连接)、用途(实现继承和代码复用),以及__proto__和prototype的区别。文章通过示例代码演示了原型链的起点——Object,以及原型链查找机制的过程。
本文详细解释了JavaScript中的原型链概念,包括其工作原理(如实例对象与原型对象的连接)、用途(实现继承和代码复用),以及__proto__和prototype的区别。文章通过示例代码演示了原型链的起点——Object,以及原型链查找机制的过程。
















 281
281











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








