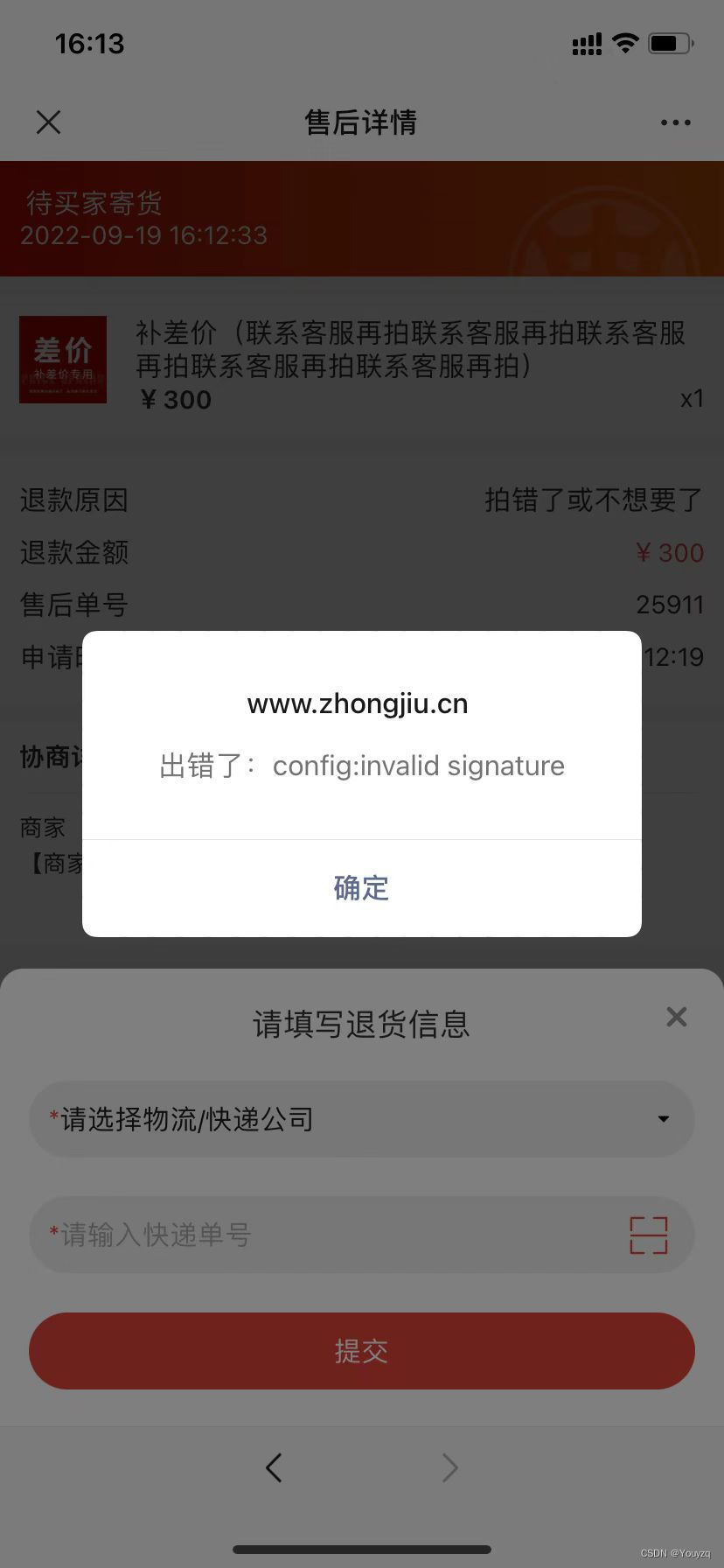
问题的主要原因就是IOS浏览器url进行了一个反编译

这个都是本人亲测,上线的功能。
ios这里会有这个问题
如何解决ios的url编码问题呢?
最简单直接的就是判断他是什么环境,因为只有在H5调起扫码的适合才会有兼容的问题重点
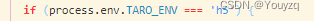
1.需要判断是不是h5打开的项目(我这里做的是app和小程序、h5兼容的)所以需要判断

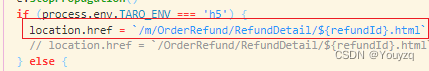
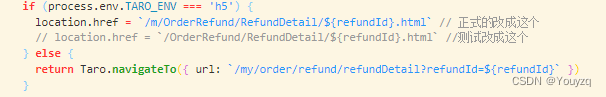
2.直接使用location.href = url地址(这样的路径就解决ios兼容问题了)

3.如果不是h5就正常跳转就好了(我这里使用的是Taro所以是Taro.)

为什么会引起这个问题呢?
就是因为这个navigateTo这个方法会导致,url进行重新编码,而咱们获取的是转码过后的url,因为调用小程序的api是需要小程序那边他会检索是否能找到这个页面,如果有的话就正常返回,如果没有的话签名就会有问题,直接location.href =他相当于直接替换原先的url,navigateTo就不会对url进行编码,所以就可以获取到未被编译的url参数了。

























 1648
1648











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








