Unicode方法
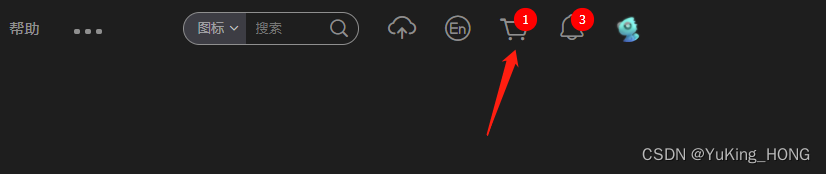
阿里图库注册一个账号。把需要的图标加入购物车。点击购物车后-->添加到项目


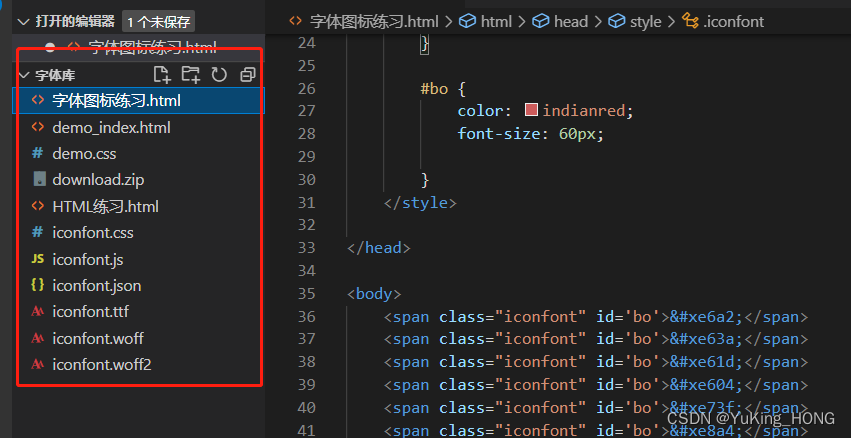
解压之后的文件要放到和html文件同一个目录下(我因为之前没有在一个目录一直没有成功,也不知道为啥)

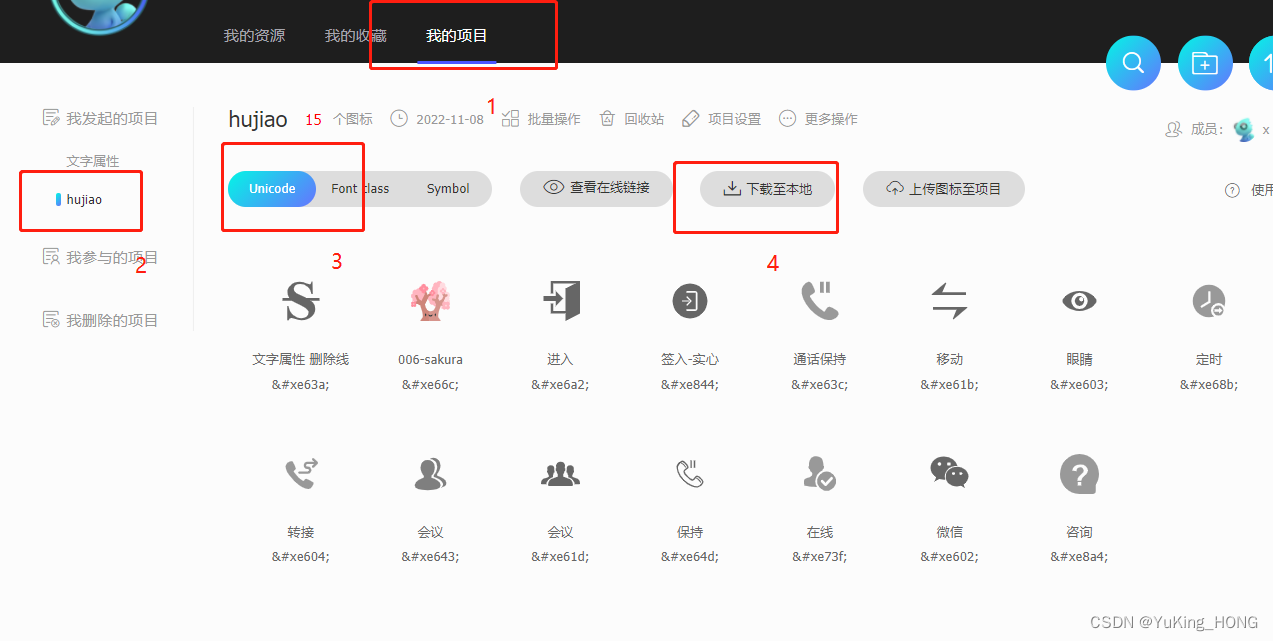
点击下载下来的这个网页,会有相应的代码和教程。如下所示根据他的提示就可以了。
注意没有下载的图标是使用不了的。


Font class方法
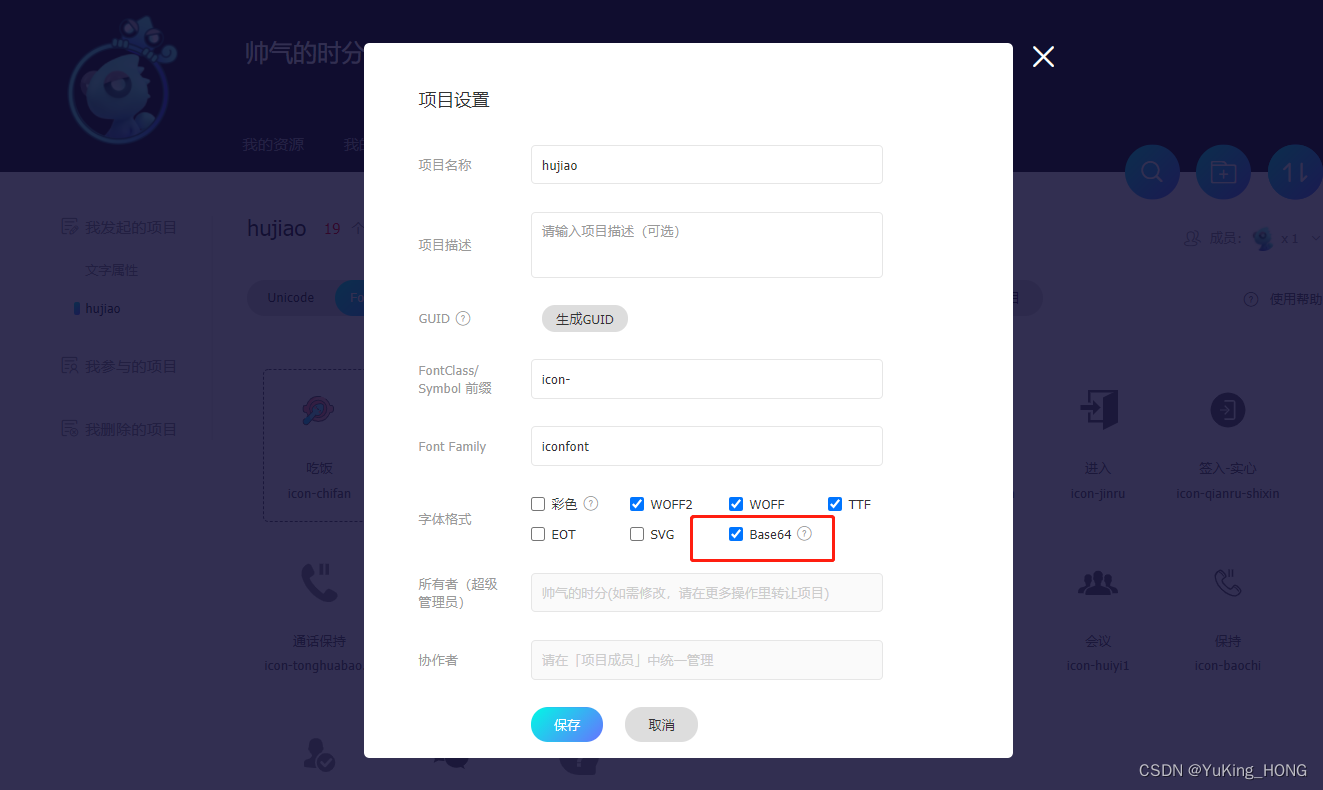
注意下载的时候设置一下---->项目设置。把Base64上。然后下载。


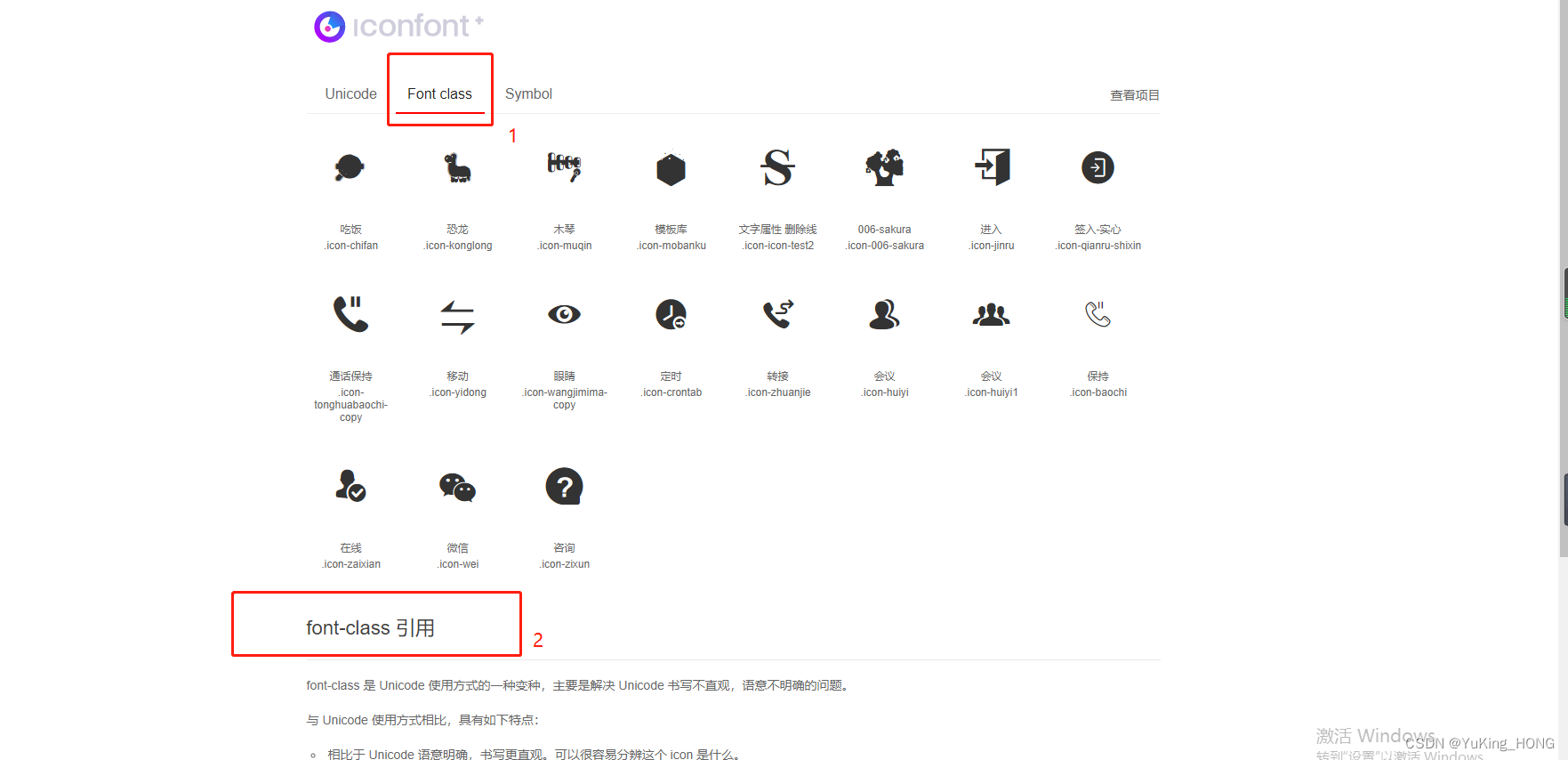
点开demo_index这个文件,选中Font class就能看到下面的引用方法。根据方法操作即可。这里需要注意
1.)当你点击复制图标代码到html的时候记住不要带上点号.。
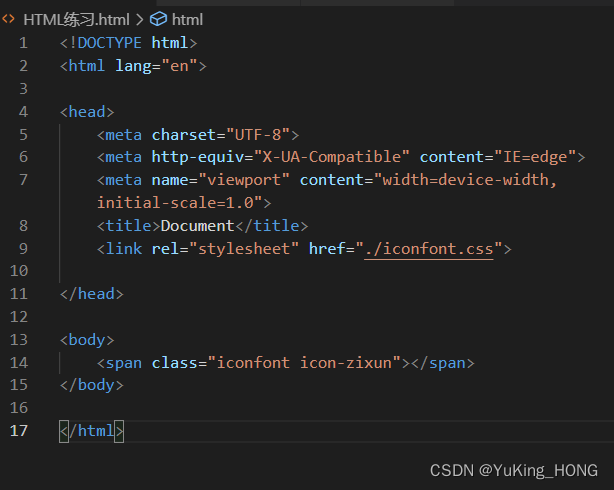
2.)html引入类的时候要带上iconfont这个类。demo_index这个文件的引用教程并没有写出来,但是如果不带上iconfont这个类就不能成功。
3.)你可能会怀疑自己的iconfont.css文件到底有没有引入成功,可以在这个文件写一个样式,然后html中引用一下测试一下看看。


Symbol方法
后面补充,没试过。
添加新图标
如果工作中,原来的字体图标不够用了,我们需要添加新的字体图标到原来的字体库中。原先的图标我们还是需要的。
比较简单粗暴的方法是,在阿里图库里新添加的图标到项目里面后再和之前的图标一起下载下来,然后全部替换到原来的文件。
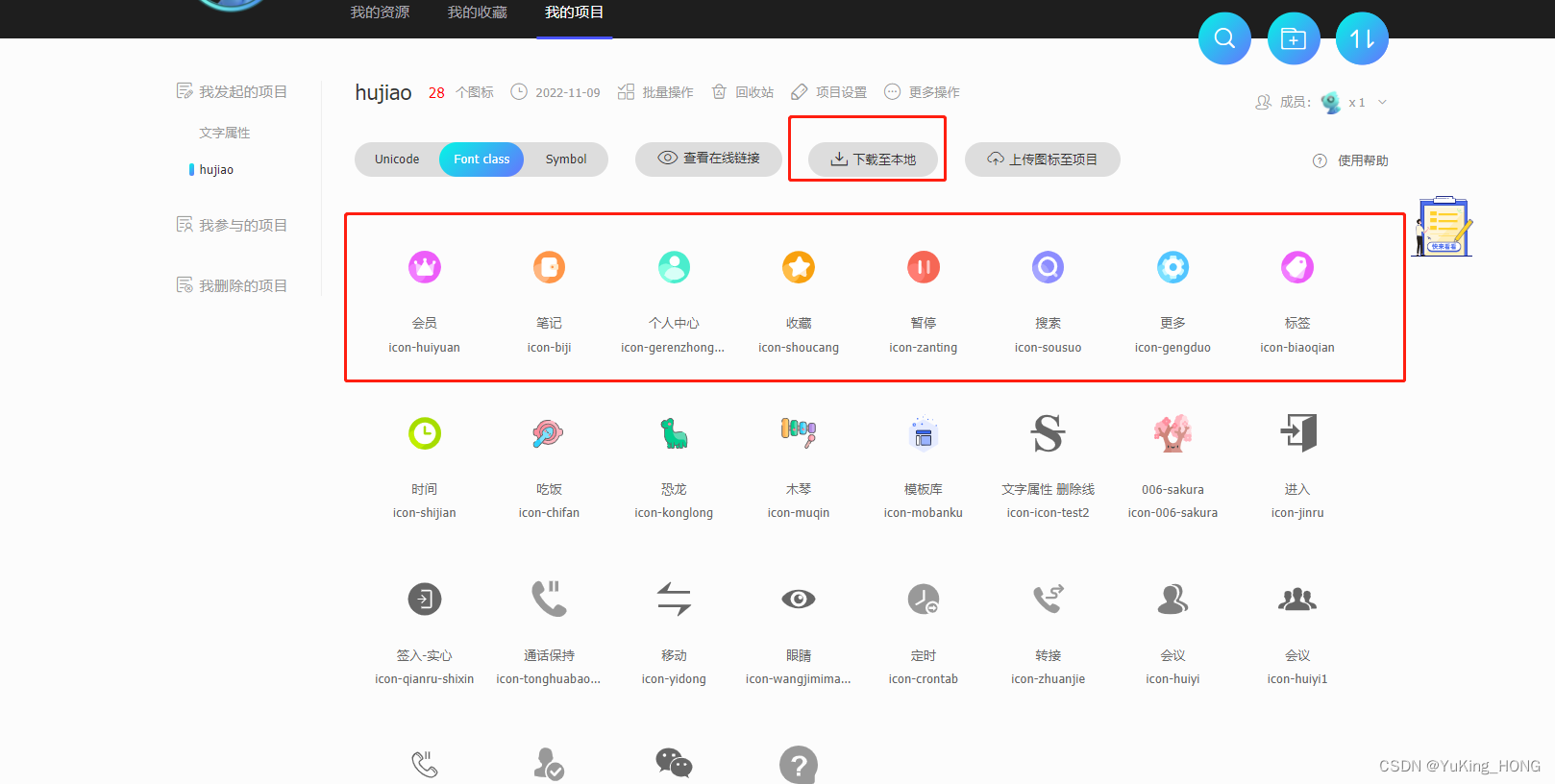
如下图,框的是新添加的图标,点击下载到本地就会连同之前的图标一起下载下来,解压后全部替换掉原来的文件就好了。

还有一种可能,阿里图库里项目里面图标可能已经不完整了, 所以我们需要把之前下载的图标上传上去后再和新的图标一起下载下来,再替换掉。






















 1307
1307











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








