1.表单之中input标签的简单应用
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>表单标签</title>
</head>
<body>
<hr>
<fieldset>
<legend>form笔记</legend>
<pre>
from表单 收集信息
每个标签都有name
type 类型
text 文本
password 默认原点
hidden 隐藏框
radio 单选框 name属性要设置一样,浏览器将他们作为一组
checkbox 多选框 name一样,在取值更方便
select 与option组成下拉框
multiple多选
value 框里面的值
size 字符长度
readonly 可以点进去,不可写
disabled 不能点进去,只可以看到提示
textarea 多行列文本框
rows="10" 行
cols="30" 列
四种按钮:
//在form表单提交,重置,图片有效
普通, 与JavaScript一起使用,有两种方式
提交,
重置,回到默认状态
图片,和提交一样
form标签action
get方式 在网址后可以看到提交的值,传递数据小 小于1k
post方式 安全,数据大
filedset表单语义化,legend文字提醒
</pre>
</fieldset>
<hr>
<form action="Result.html" method="get">
用户名:<input name="username" type="text" value="请输入昵称" size="30" disabled><br>
密码 :<input name="password" type="password" size="30"><br>
隐藏框:<input name="hiddle" type="hidden" size="30" value="隐藏"><br>
<fieldset>
<legend>必填信息</legend>
性别:
<input type="radio" name="sex" value="male" checked="true">男
<input type="radio" name="sex" value="flmale">女<br>
爱好<br>
<input type="checkbox" name="city" value="shanghai">上海<br>
<input type="checkbox" name="city" value="beijin">北京<br>
<input type="checkbox" name="city" value="tianjin">天津<br>
体重
<select name="weight">
<option value="50Kg">50Kg</option>
<option value="60Kg">60Kg</option>
<option value="70Kg">70Kg</option>
<option value="80Kg">80Kg</option>
</select>
</fieldset>
<fieldset>
<legend>选填信息</legend>
备注<br>
<textarea rows="10" cols="30">
送人玫瑰手留余香....
</textarea>
</fieldset>
<br>
<fieldset>
<legend>按钮</legend>
<input type="button" value="普通按钮" onclick="alert(this.type+this.value)">
<input type="submit" value="提交按钮">
<input type="reset" value="重置按钮">
<input type="image" src="images/btn.jpg" value="图片按钮" width="50" height="30"><br>
</fieldset>
</form>
<button onclick="alert('大家好')">普通按钮</button>
</body>
</html>2.注意,只能提交from表单之中的信息,如果输入框框不在表单之中,不能通过这种方式提交。
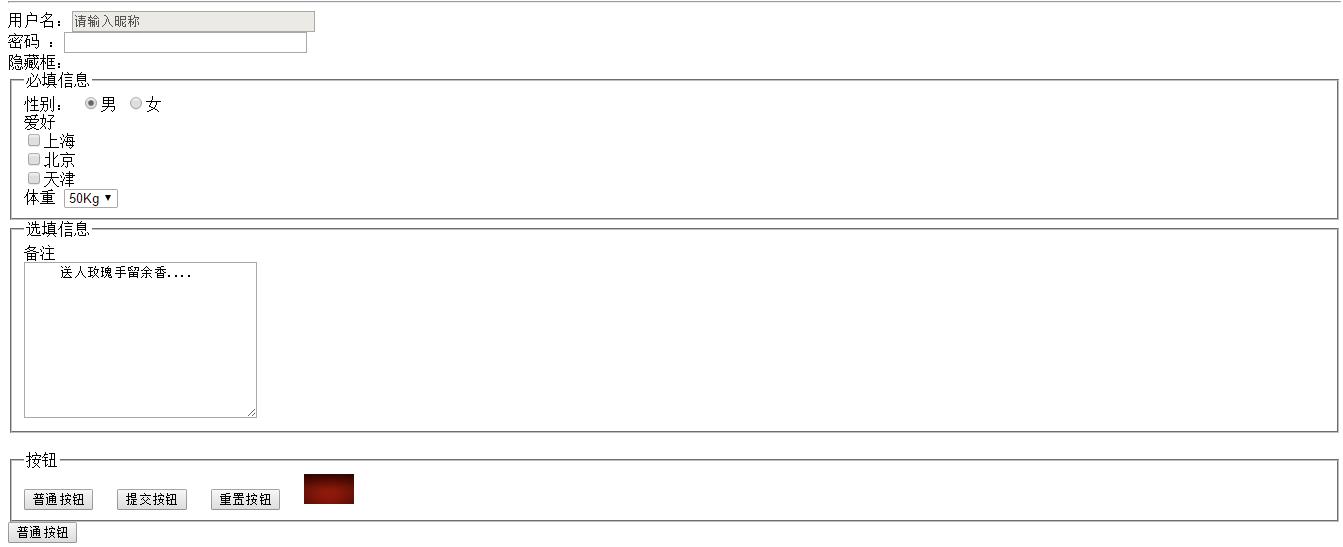
a.html页面效果图

b.文档结构截图
























 3282
3282











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








