1.函数定义三种方式
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>函数的定义</title>
</head>
<script type="text/javascript">
function f1() {
alert("一般方式");
}
var f2 = function () {
alert("匿名函数");
}
f2();
var f3 = new Function("X", "Y", "alert(X+Y)");
f3(1, 2);
//劫持javascript默认方法
window.alert = function (X) {
document.write(X);
}
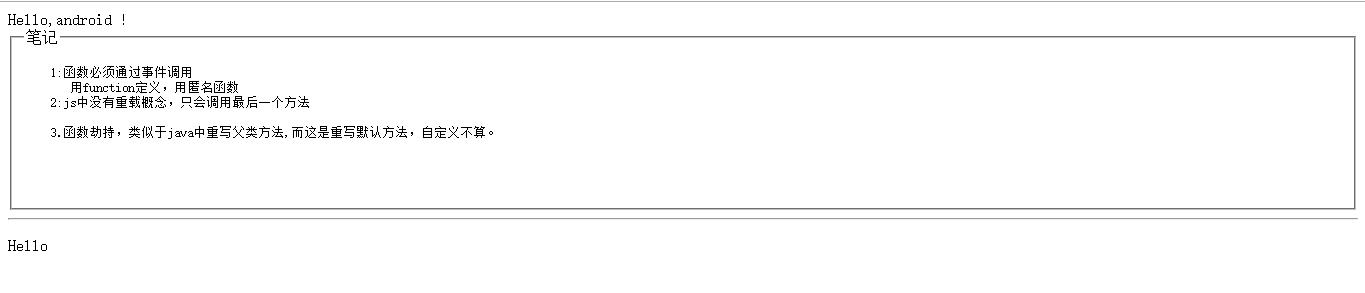
alert("Hello,android !")
</script>
<body>
<fieldset>
<legend>笔记</legend>
<pre>
1:函数必须通过事件调用
用function定义,用匿名函数
2:js中没有重载概念,只会调用最后一个方法
3.函数劫持,类似于java中重写父类方法,而这是重写默认方法,自定义不算。
</pre>
</fieldset>
<hr>
<p onclick="f1()">Hello</p>
</body>
</html>2:调用可以通过触发onclick调用函数,注意函数不能同名,不然就是调用最后执行的函数。
3:函数劫持是针对于JavaScript中默认的方法,自己定义的不算。
4:默认执行函数效果
a.f2

b.f3

c.body

d.f1(点击Hello效果)























 572
572

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








