大家在网上冲浪的时候,一定见过类似下面这样的网页

网页中默写元素在窗口下滑的时候,到了一定的位置就会固定不动
最常见的就是一些点击返回顶部了
其实这样的网页很常见,那么我们今天就用定位来实现这么一个效果
-
定位——粘性定位
代码:
position: sticky;
HTML结构:
<!-- 父盒子 -->
<div class="father">
<!-- 子盒子 -->
<div class="son">子盒子</div>
</div>css样式:
/* 重在讲解粘性定位,样式就尽量精简一些了 */
.father {
width: 30%;
height: 1800px;
margin: 100px auto;
padding: 100px;
/* 线性渐变色 */
background-image: linear-gradient(to right bottom, yellowgreen, orange);
}
.father .son {
/* 粘性定位 */
position: sticky;
/* top值为100 */
top: 100px;
width: 50%;
height: 100px;
margin: 0 auto;
background-color: skyblue;
}
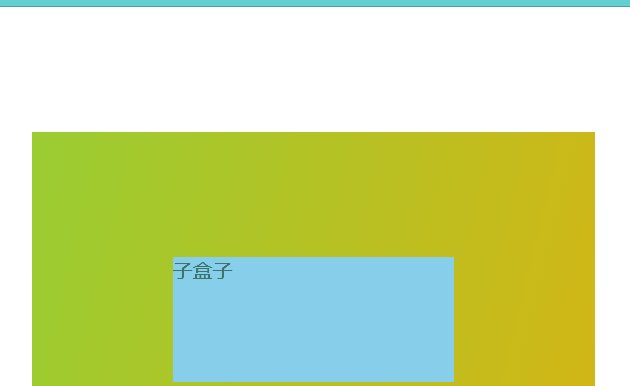
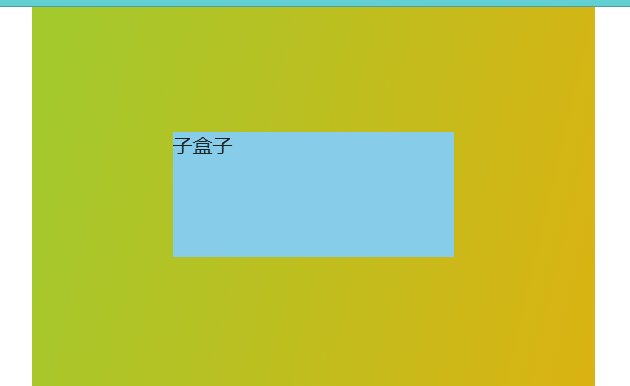
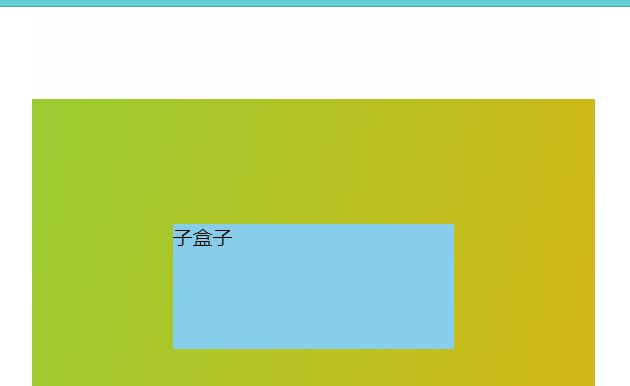
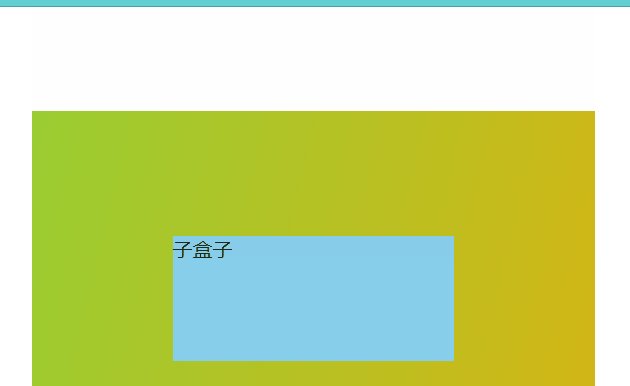
效果:

其实我们不难看出 在黏性定位下:
-
盒子在与body不满足设定条件时,等同于静态定位(position的默认值,属于标准流;
-
而盒子在与body满足设定条件后,会相等于固定定位,所以需要配合top、right、bottom、left等方位名词使用






















 1768
1768











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








