1 项目简介
Hi,各位同学好呀,这里是M学姐!
今天向大家分享一个今年(2022)最新完成的毕业设计项目作品,【基于SSM的教师工作考核绩效管理系统】
学姐根据实现的难度和等级对项目进行评分(最低0分,满分5分)
-
难度系数:3分
-
工作量:5分
-
创新点:3分
-
界面美化:5分
界面美化的补充说明:使用vue的基本都能达到5分
本项目完成于2022年6月份,包含内容 : 源码 + 论文 + 答辩PPT
2 实现效果
视频地址:https://www.bilibili.com/video/BV1qj411H7vY
2.1 界面展示
- 管理员登录界面

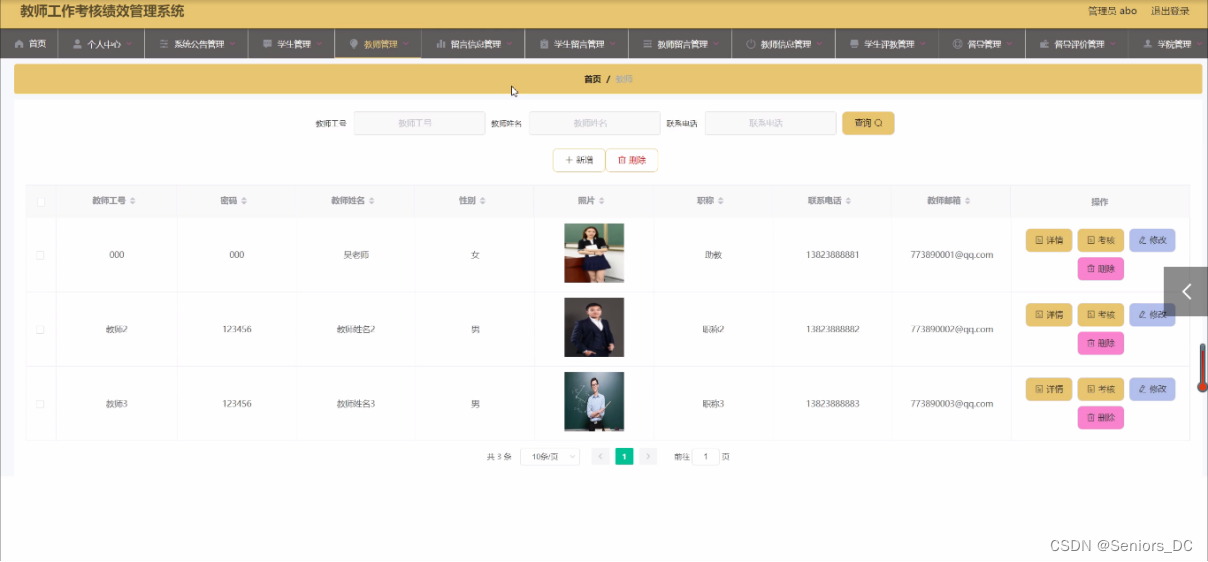
- 教师管理界面

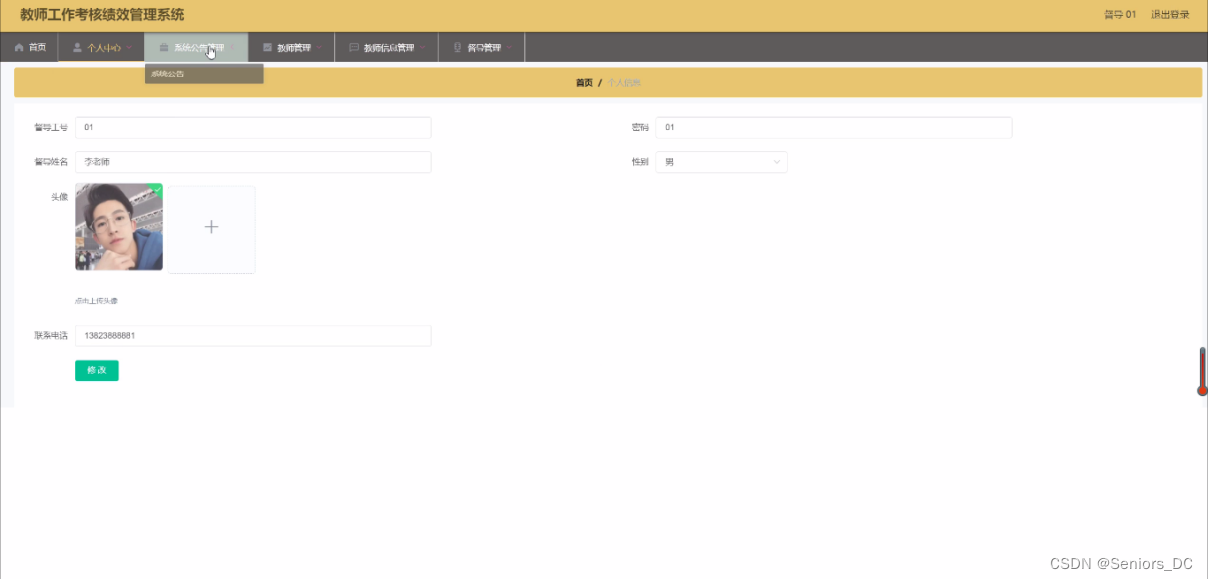
- 督导功能界面

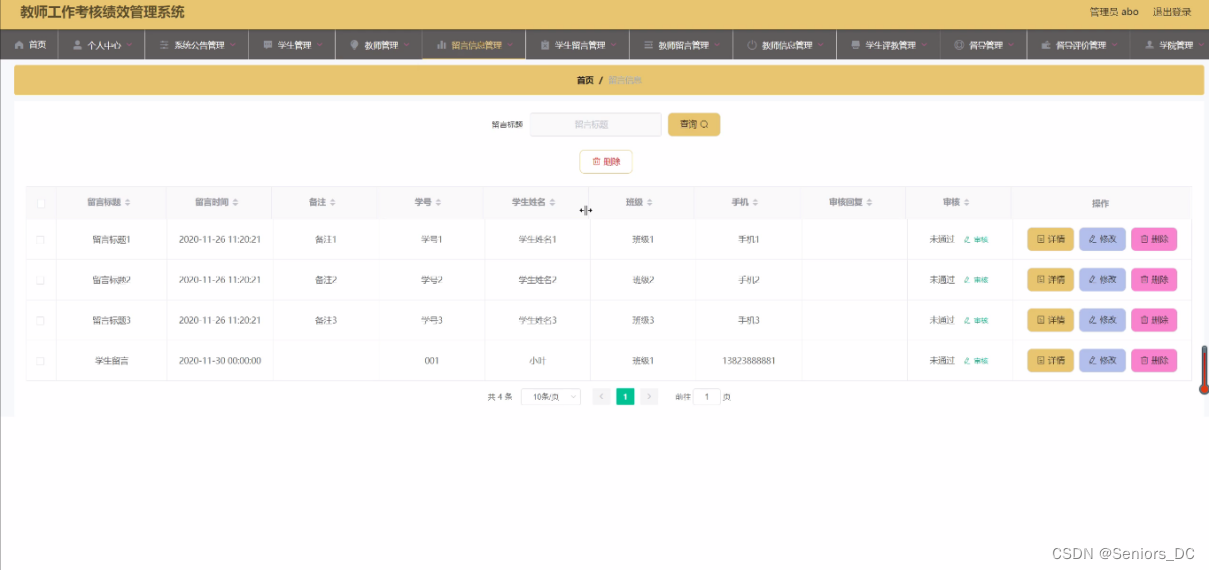
- 留言信息管理界面

3 设计方案
3.1 概述
本系统主要使用java作为开发语言,后台使用mysql作为数据库管理系统,开发环境是MyEclipse,服务器采用tomcat。系统的主要功能包括:管理员;首页、个人中心、系统公告管理、学生管理、教师管理,留言信息管理、学生留言管理、教师留言管理、教师信息管理、学生评教管理、督导管理、督导评价管理、学院管理,教师;首页、个人中心、系统公告管理、学生留言管理、教师留言管理、教师信息管理、学生评教管理、督导评价管理、绩效考核管理,学生;首页、个人中心、系统公告管理、学生留言管理、教师信息管理、学生评教管理,督导;首页、个人中心、系统公告管理、教师管理、教师信息管理、督导管理等。分为管理员、教师、学生、督导这四种用户平台。
此次设计主要采用MyEclipse加Tomcat后台服务器进行,设计过程中页面主要使用Java技术完成。
3.2 系统用户用例图
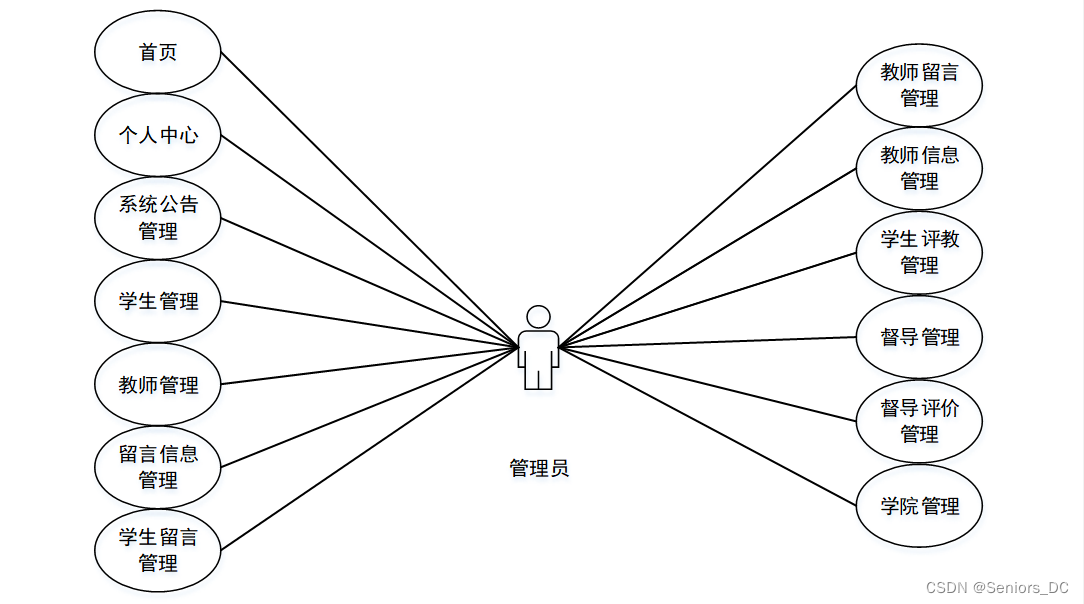
3.2.1 管理员用例图
管理员是系统的核心学生,涉及到四大功能模块,管理员对系统的所有注册用户有着操作的权限,能够及时动态的教师工作考核绩效管理系统信息及其他信息的各项情况。

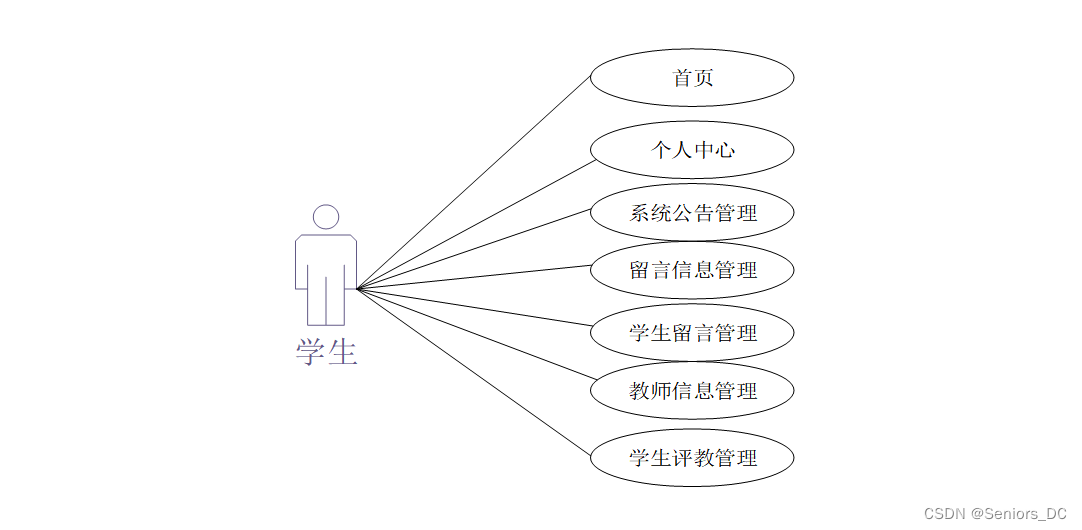
3.2.2 学生用例图
学生通过注册加入系统后,实现首页、个人中心、系统公告管理、留言信息管理、学生留言管理、教师信息管理、学生评教管理等功能。

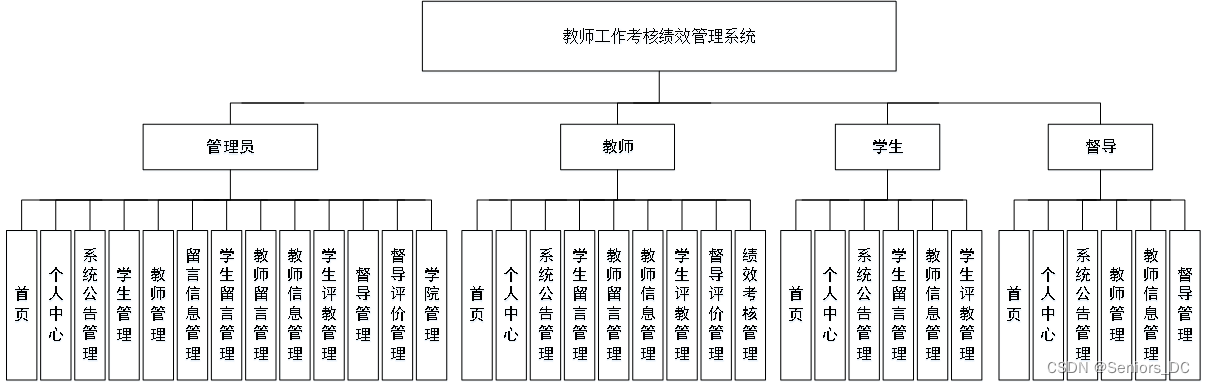
3.3 系统结构设计
系统架构图属于系统设计阶段,系统架构图只是这个阶段一个产物,系统的总体架构决定了整个系统的模式,是系统的基础。

4 项目获取
本项目完成于2023年6月份,包含内容 : 源码 + 论文 + 答辩PPT
项目分享:见文末!
**项目分享: ** https://blog.csdn.net/mojikopi





















 1779
1779

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








