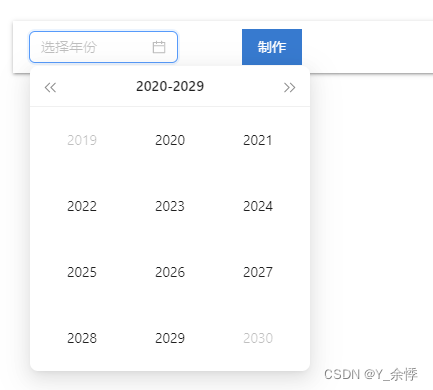
ant-design 框架里的年份组件效果图

<a-date-picker
placeholder="选择年份"
picker="year"
v-model:value="selectYear"
:open="open"
format="YYYY"
@focus="changeopen"
valueFormat="YYYY"
@openChange="openChange"
getCalendarContainer
@panelChange="panelChange"
style="width: 100%;" allowClear>
</a-date-picker>
const state = reactive({
open:false,
selectYear:null,
})
const changeopen=()=>{
state.open = true;
}
const openChange = (open) =>{
state.open = open
}
const panelChange = (value, mode) =>{
if(mode == 'month'){
state.open = false
state.selectYear = value
}else{
state.open = true;
}
}





















 1433
1433











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








