相关文章
声明
本文章中所有内容仅供学习交流,相关链接做了脱敏处理,若有侵权,请联系我立即删除!
案例目标
Demo 网址:aHR0cHM6Ly93d3cuZ2VldGVzdC5jb20vZGVtby8=
无感验证码:aHR0cHM6Ly93d3cuZ2VldGVzdC5jb20vZGVtby9mdWxscGFnZS5odG1s
文件版本:fullpage.9.1.1.js
以上均做了脱敏处理,Base64 编码及解码方式:
import base64
# 编码
# result = base64.b64encode('待编码字符串'.encode('utf-8'))
# 解码
result = base64.b64decode('待解码字符串'.encode('utf-8'))
print(result)案例分析
抓包
进入网页后,F12 打开开发者人员工具,进行抓包,点击验证之前,关键接口为 register-fullpage、gettype.php、get.php,四代无感打开网页时就校验完成了:

register-fullpage 请求参数为 t,响应返回:

- challenge:get.php 接口请求参数,动态变化
- gt:gettype.php 接口、get.php 接口请求参数,固定值
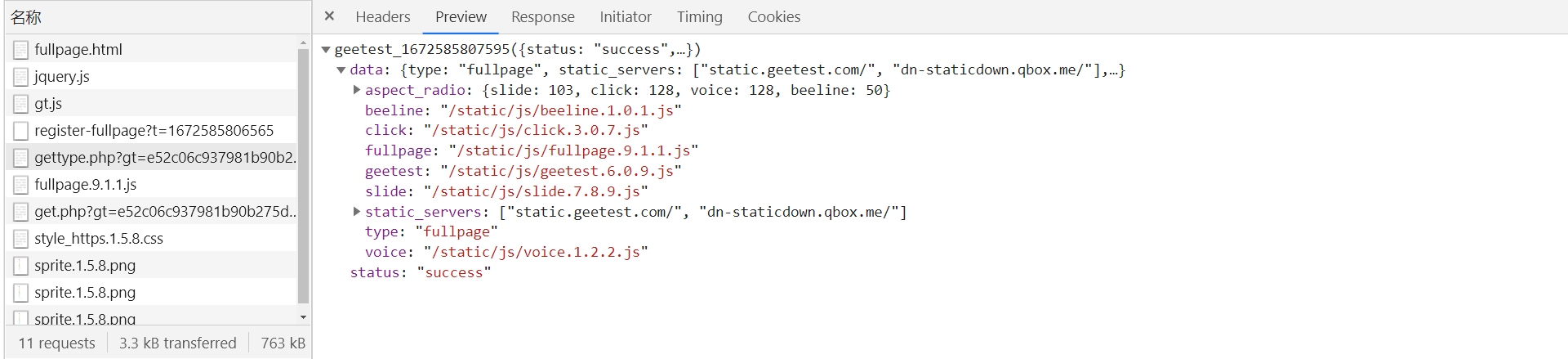
gettype.php 请求参数为 gt、callback,callback 为 geetest_ + 时间戳,响应返回验证码类型及各 js 文件版本号:

get.php 主要请求参数为 gt、challenge、w(三代滑块三个 w 前两个可置空,无感两个 w 都需要逆向出来),响应返回,c、s 为第二个 w 关键参数:

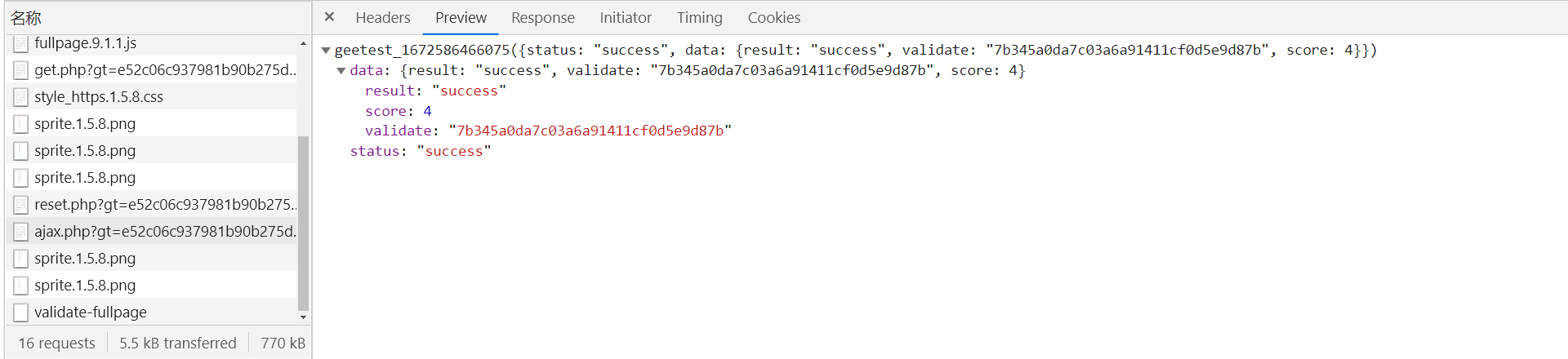
点击验证之后,新接口为 ajax.php,主要请求参数为 gt、callback、w(需逆向),响应返回 validate (登录请求参数)和校验结果:

w 参数逆向
get.php
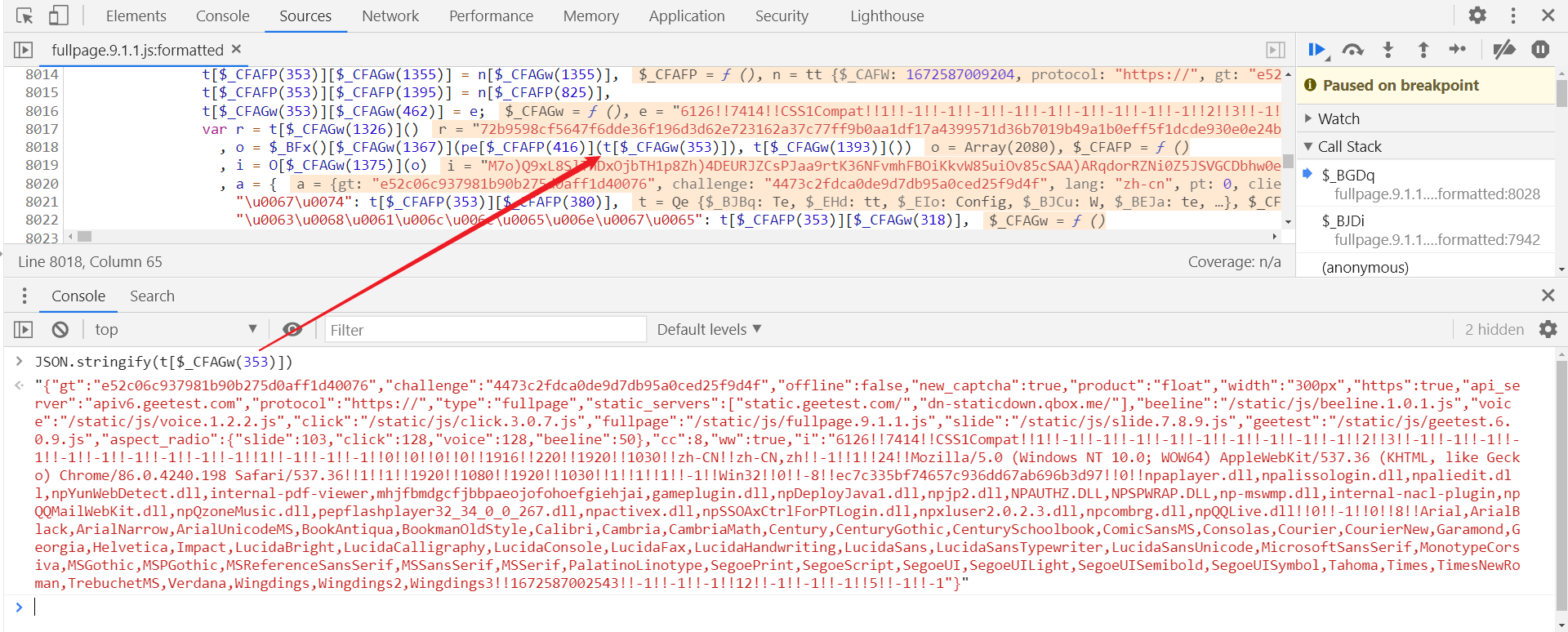
get.php 的 w 参数逆向流程和三代滑块及四代系列都差不多,直接搜索特征码 "\u0077" 即可定位,跟栈也很容易,可以看 ,第 8026 行 i + r 即为 w:

i 和 r 定义在上面,关键部分如下:
var r = t[$_CFAGw(1326)]()
, o = $_BFx()[$_CFAGw(1367)](pe[$_CFAFP(416)](t[$_CFAGw(353)]), t[$_CFAGw(1393)]())
, i = O[$_CFAGw(1375)](o)加密方式和三代滑块是一样的,可以看【JavaScript 逆向】极验三代滑块验证码逆向分析 ,就不重复分析了,不同点在于 t[$_CFAGw(353)] 字典值中没了滑动时间、缺口距离、轨迹等,只校验了 gt、challenge,后面内容在极验系列很常见,canvas、配置、环境等:

ajax.php
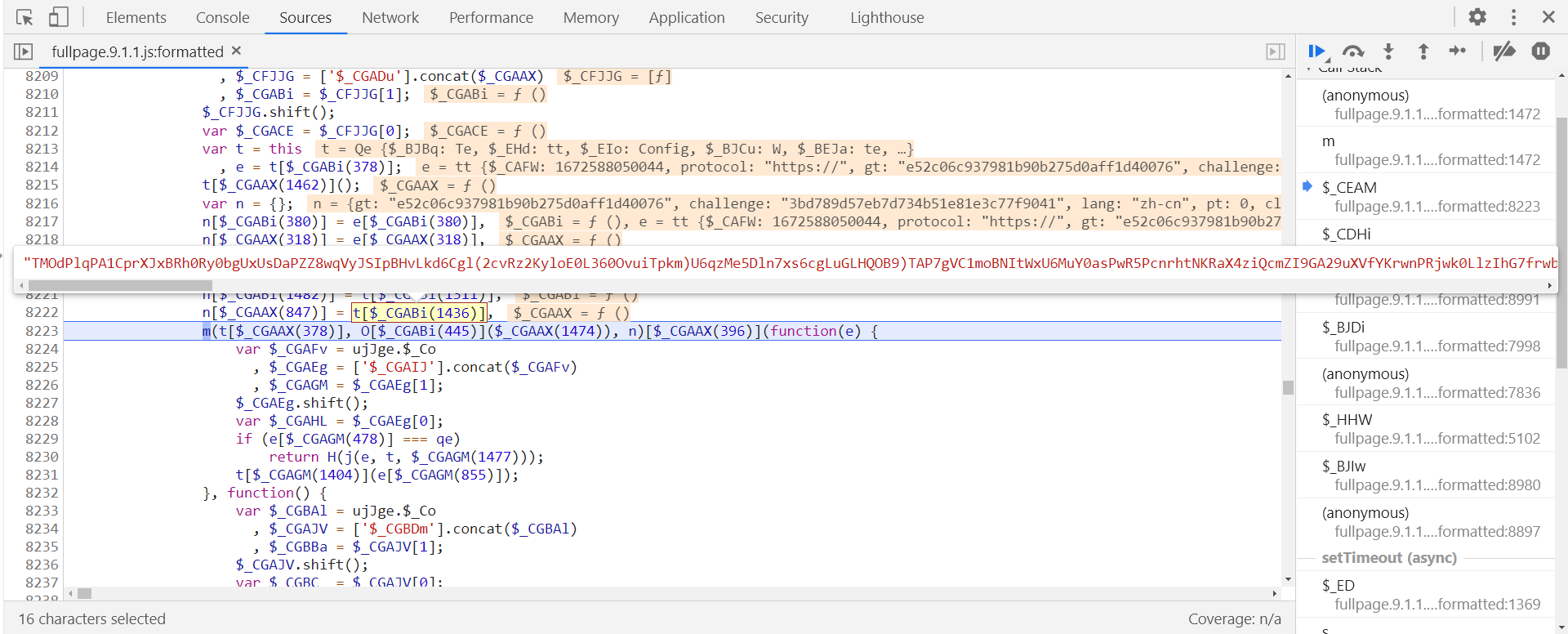
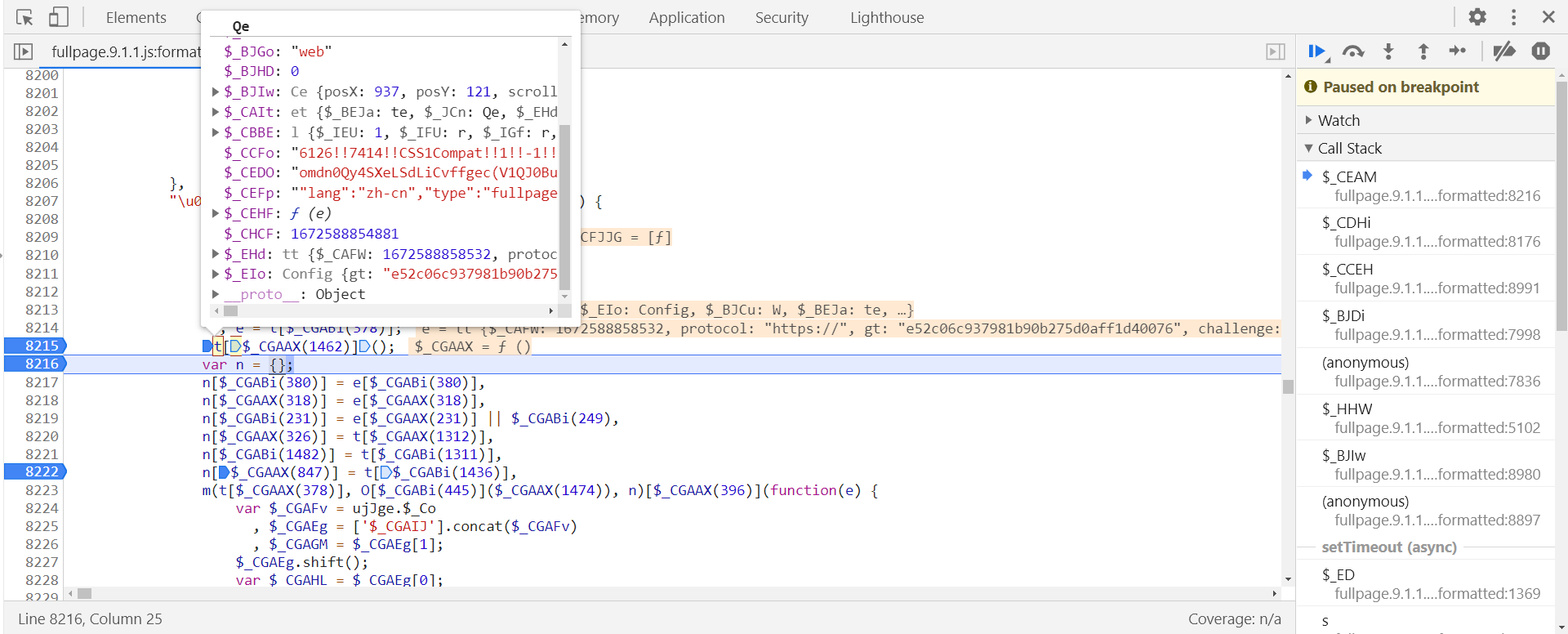
这个 w 值的位置就不同了,从 ajax.php 接口跟栈定位,点击验证之后断住的,才是正确的栈,w 参数的值生成在第 8222 行,$_CGAAX(847) 即 w,下一行打下断点:

n[$_CGAAX(847)] = t[$_CGABi(1436)]
n["w"] = t["$_CEDO"]t["$_CEDO"] 是执行完 t[$_CGAAX(1462)](); 后生成的:

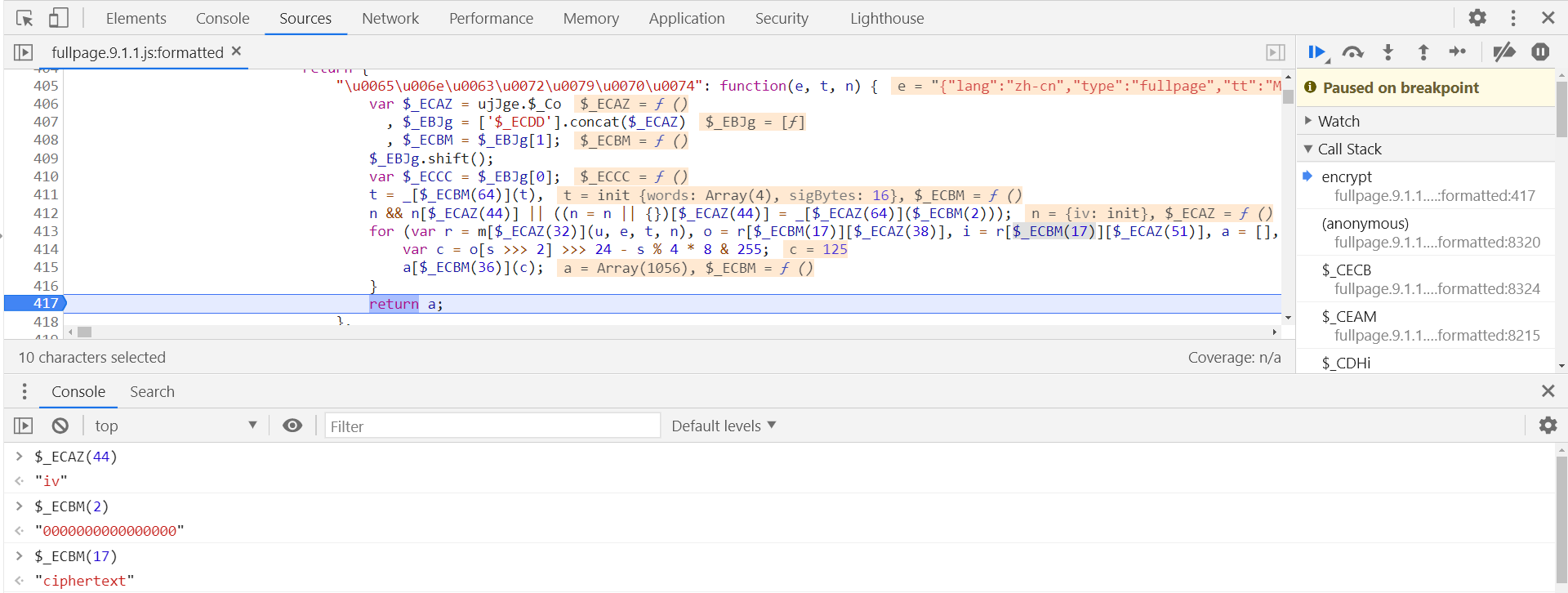
跟进到 t[$_CGAAX(1462)] 中,在第 8320 行打下断点:
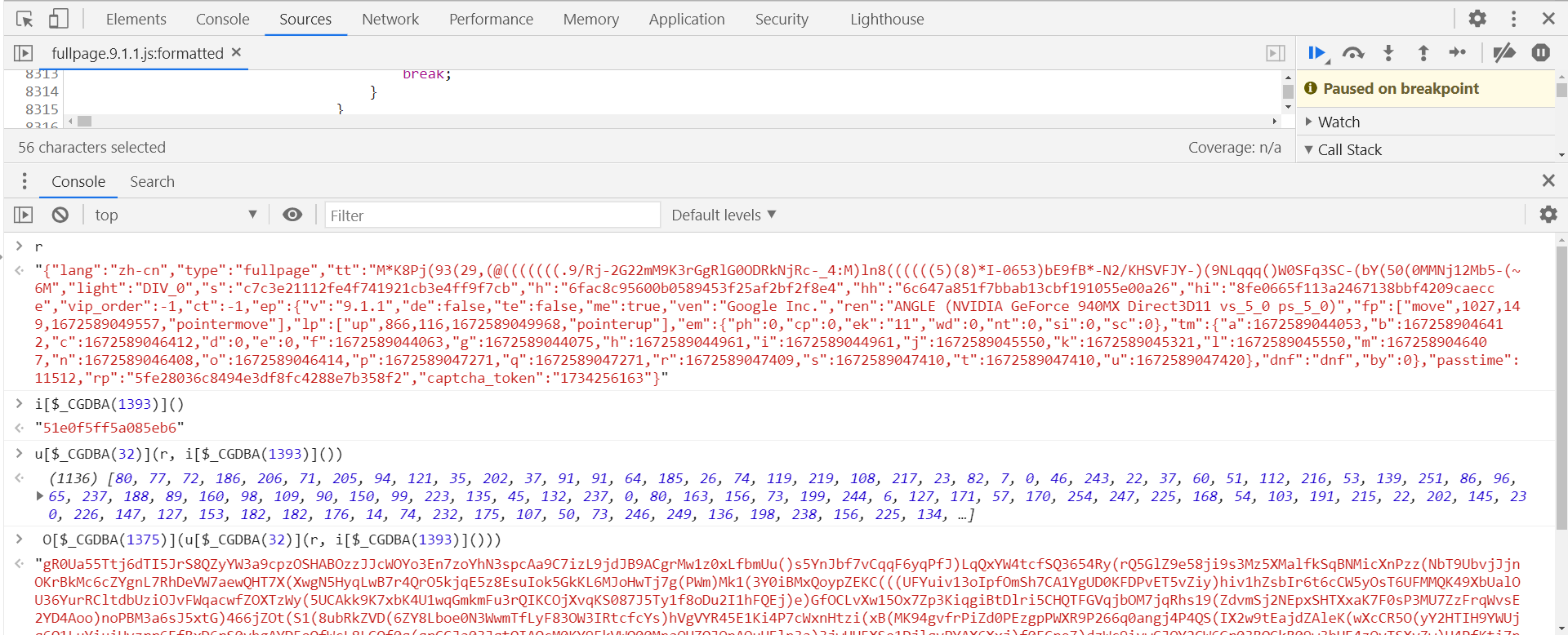
i[$_CGDBA(1436)] = O[$_CGDBA(1375)](u[$_CGDBA(32)](r, i[$_CGDBA(1393)]()));
i["$_CEDO"] = O["$_HDL"](u["encrypt"](r, i["$_CCHO"]()));r 即经典字典,校验了一些东西,i[$_CGDBA(1393)]() 跟进去再跟 ae() 就会发现是十六位随机字符串,然后经过两道加密得到的 w 值:

u[$_CGDBA(32)] 为 aes 加密:

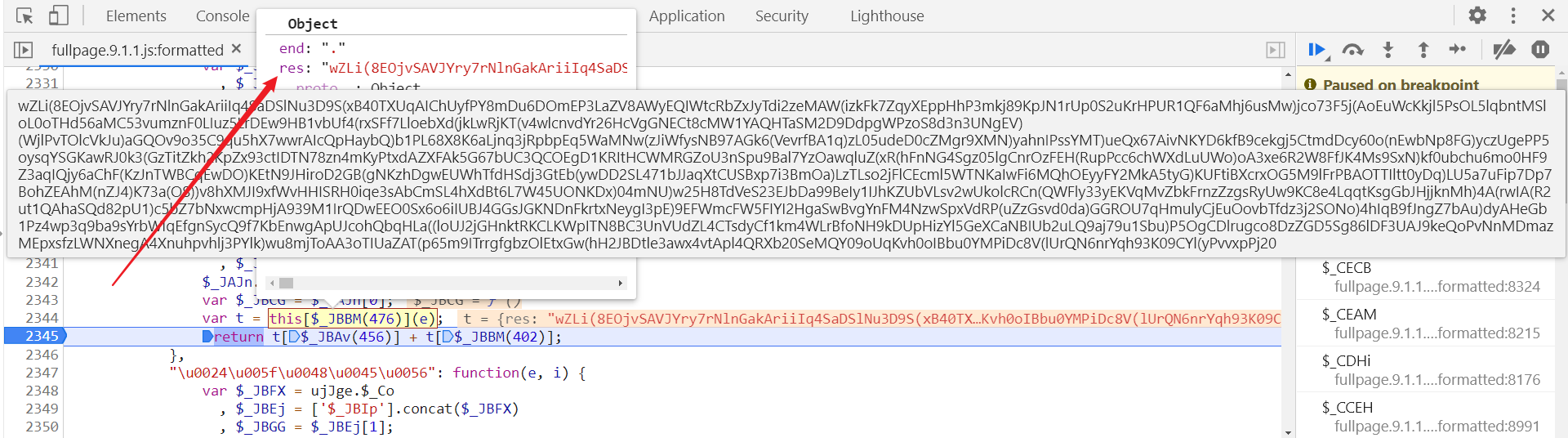
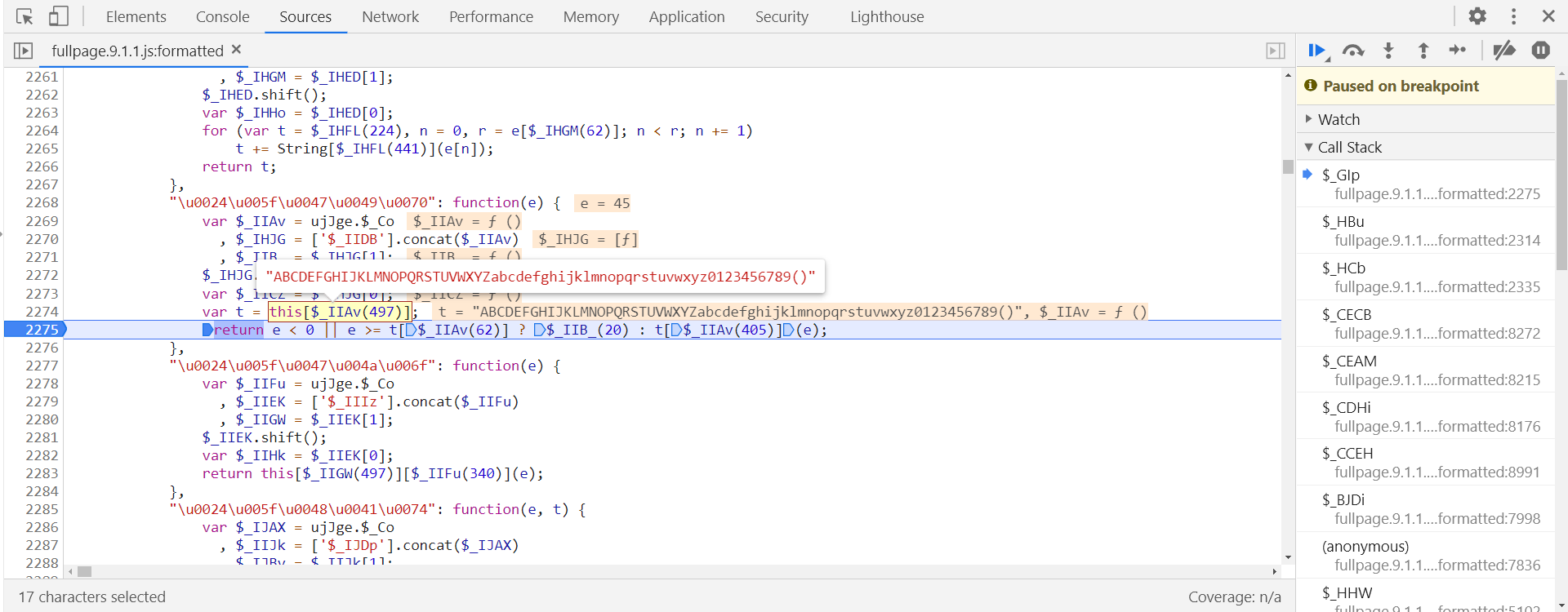
跟进 O[$_CGDBA(1375)] ,跳转到 2338 行,t 即 w 值,加密方法为 this[$_JBBM(476)]:

跟过去, 结果为 n + r,这部分扣出即可:

细节部分:

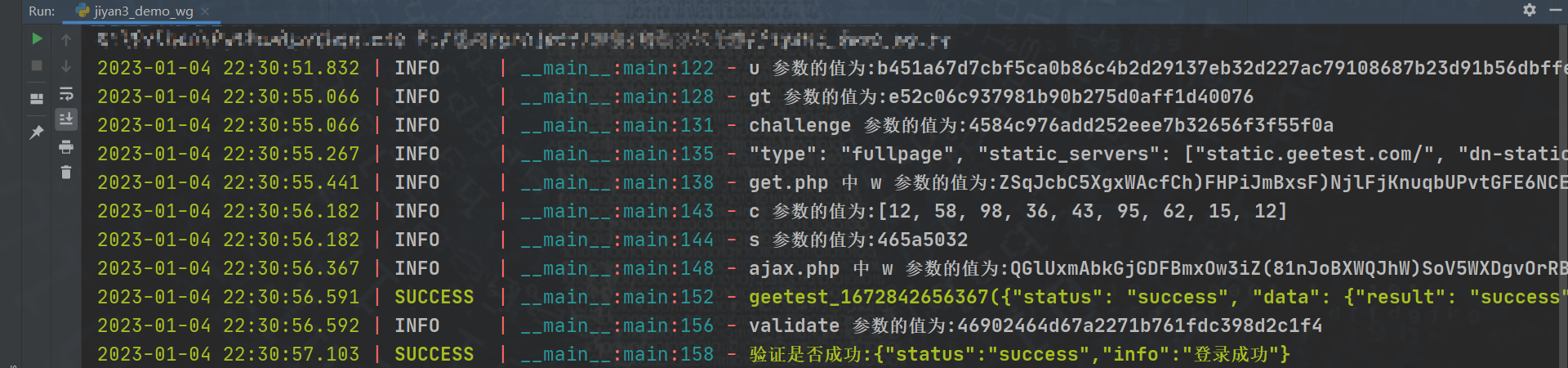
结果验证























 139
139

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








