使用标签的Attribute为对象属性赋值

如上面所示,是给Rectangle类对象的Fill属性赋值,Fill类型是Brush,则所有以Brush为基类的类都可以为Fill的属性值。
Brush主要派生类:

上面的Fill赋值方法,因为通过Attribute=value的方式,value只能传递字符串(XAML的语法限制)
为了解决使用时候的问题,采用下面的两种方式(重写TypeConverter,使用属性元素)给自定义的类赋值
使用TypeConverter将xaml的Attribute与对象的属性进行映射
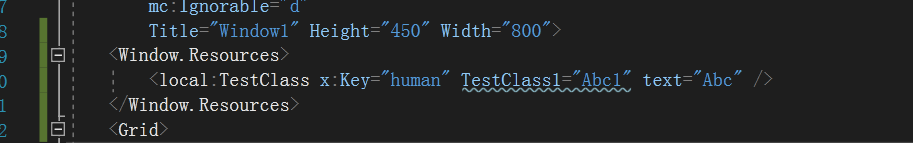
如果我们想存一些静态属性在页面上的时候,我们可以使用如下的方式,在描述之后添加Resources属性

上图的代码解释来说,就是创建了一个TestClass类实例,他的实例名为human ,给他的TestClass1属性赋值“Abc1”,text属性赋值为"Abc"。
下面我们来看TestClass类:
public class TestClass
{
public string Name{ get;set; }
public string text { get; set; }
public TestClass TestClass1 { get; set; }
}
可以看出,我给TestClass1强行赋值了一个字符串,那么,在使用的时候就会保存,比如我们添加一个button,在它的点击事件中添加如下代码:
private void Button_Click(object sender, RoutedEventArgs e)
{
TestClass h = (TestClass)this.FindResource("human");
MessageBox.Show(h.text);
MessageBox.Show(h.TestClass1.text);
}
运行的时候会报错,那我们如何使用字符串给其赋值的时候,不报错且能填充内容呢,则需要使用TypeConverter,代码如下:
public class StringToTestClassTypeConverter : TypeConverter
{
public override object ConvertFrom(ITypeDescriptorContext context, CultureInfo culture, object value)
{
if(value is string)
{
TestClass h = new TestClass();
h.text = value as string;
return h;
}
return base.ConvertFrom(context, culture, value);
}
}
创建一个类继承TypeConverter,在中间重写ConvertFrom事件,在这里可以按照你的意愿给其赋值。
最后一步,需要在我们的TestClass类前添加描述:
[TypeConverterAttribute(typeof(StringToTestClassTypeConverter))]
如下所示:

写在最后,用这样的方式传递,会导致界面无法显示。

使用属性元素为对象赋值
例如建立一个画板,填充背景,有如下两种方式:
<Rectangle x:Name="d" Width="100" Height="120" Fill="Blue" Margin="61,46,235,44"/>
<Rectangle Grid.ColumnSpan="2" Margin="179,8,217,202" Grid.RowSpan="2">
<Rectangle.Fill>
<LinearGradientBrush>
<LinearGradientBrush.GradientStops>
<GradientStopCollection>
<GradientStop Offset="0.2" Color="AliceBlue"/>
<GradientStop Offset="0.7" Color="Red"/>
<GradientStop Offset="0.9" Color="Chocolate"/>
</GradientStopCollection>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
第二种就是属性元素为对象赋值,因为结构更为赋值,无法像第一种方式简单的填写blue。

以上代码可以用Blend通过绘制的形式自动生成。
标记扩展
标记扩展实际上是一种特殊的Attribute=value语法,在于value字符串是由一对花括号及括起来的内容组成,编译器解析,然后生成对应的对象。
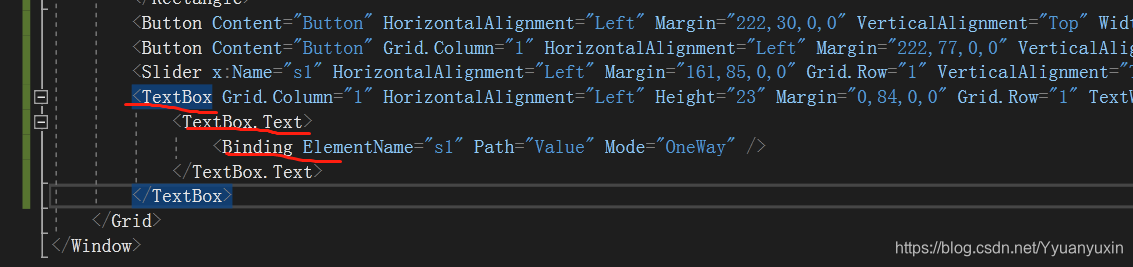
例如,我想要一个滑动轴的数值用一个文本框显示,可以在文本框的Text属性用花括号{Binding ElementName=s1,Path=Value,Mode=OneWay}绑定

我们可以这样理解:
Binding b=new Binding(){Source=s1,Mode=BindingMode.OneWay}
那这句话也能用属性标签的形式写:
<TextBox Grid.Column="1" HorizontalAlignment="Left" Height="23" Margin="0,84,0,0" Grid.Row="1" TextWrapping="Wrap" VerticalAlignment="Top" Width="120">
<TextBox.Text>
<Binding ElementName="s1" Path="Value" Mode="OneWay" />
</TextBox.Text>
</TextBox>

























 8379
8379











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










