什么是小程序?
微信小程序,简称小程序,英文名Wechat Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用触手可及的梦想,用户扫一扫或搜一下即可打开应用
小程序是谁发明的?
张小龙
一个页面是由 .wxml模板 .wxss层叠样式 .js业务逻辑 .json页面配置组成
CSS
app.wxss全局的样式 页面.wxss只对页面有用
750rpx == 一屏的宽度
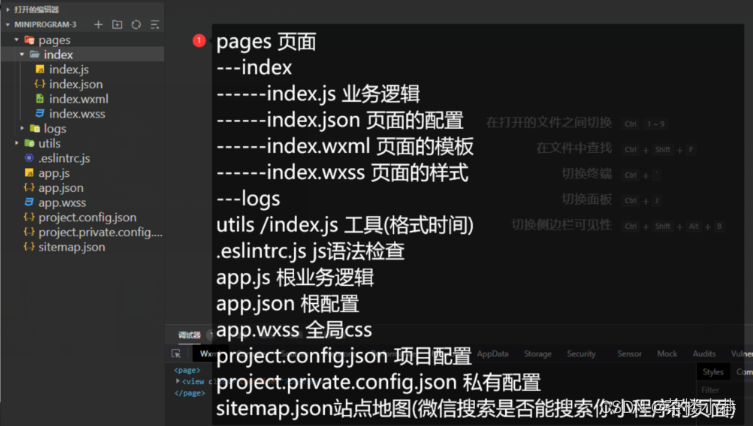
小程序的目录结构

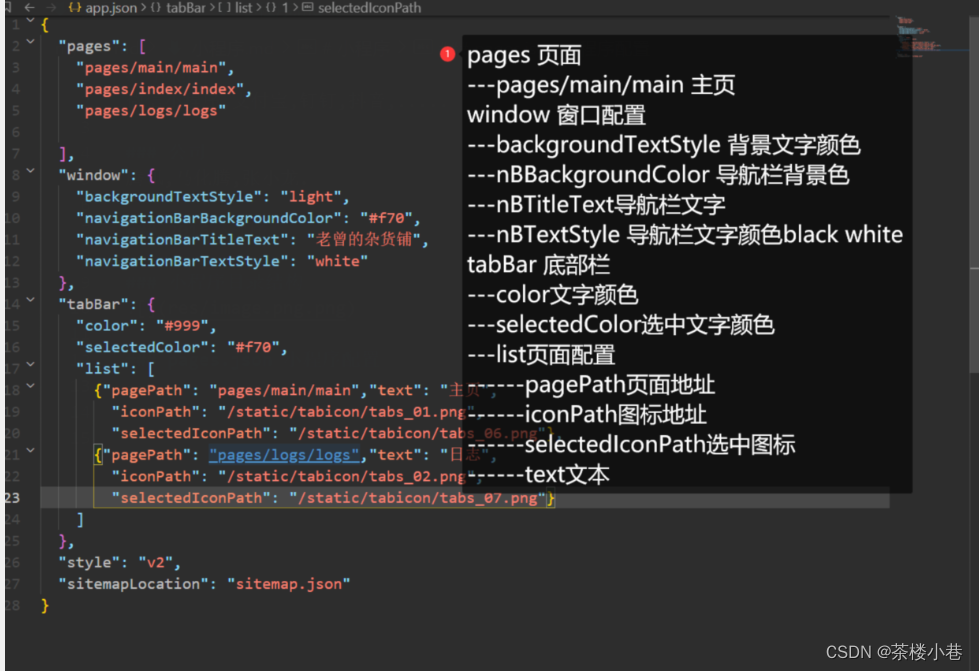
pages.json小程序配置

小程序模板语法
1.文本渲染
{{ }}
2.条件渲染
1.wx:if = "{{ 条件 }}"
2.wx:elif = "{{ 条件 }}"3.wx:else
3.遍历
<view wx:for="{{list}}" wx:key="index">{{item}}</view>
4.自定义渲染
<view wx:for="{{list}}" wx:for-index="myindex" wx:for=item="myitem" wx:key="myindex">{{myitem}}</view>
5.导入
(1)include复制拷贝(排除template内容)
<include src="../../xxx"></include>
(2)import只导入模板
1.定义模板
item.wxml
<template name="item">
<view>{{title}} --{{score}}</view>
</template>
2.导入模板
3.使用模板
常用的组件(标签)
1、 view 容器 (块状)
2、text 文本(行内)
3、image 图片
4、input 表单





















 3677
3677











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








