我们应该都知道tableView和collectionView用的都是比较多的,其实tableView的布局是固定的,但是collectionView的布局我们是可以进行自定义的,比如说我们可以自定义流水布局也就是UICollectionViewFlowLayout,当然也可以自定义UICollectionViewLayout。
下面我们介绍下自定义流水布局内部常用方法
只要显示的边界发生了改变就会进行重新布局:内部会重新调用prepareLayout和layoutAttributesForElementsInRect方法获得所有cell的布局属性
- (BOOL)shouldInvalidateLayoutForBoundsChange:(CGRect)newBounds
{
return YES;
}- (void)prepareLayout
{
}
返回每个cell的尺寸的方法
-(NSArray<UICollectionViewLayoutAttributes *> *)layoutAttributesForElementsInRect:(CGRect)rect
{
}
proposedContentOffset为系统期望滑动到的位置,velocity为加速度,可以通过这两个参数以及当前所在的位置计算出你希望它滑动到的位置,可以用来设置collectionView停止滚动那一刻的位置
- (CGPoint)targetContentOffsetForProposedContentOffset:(CGPoint)proposedContentOffset withScrollingVelocity:(CGPoint)velocity
{
}
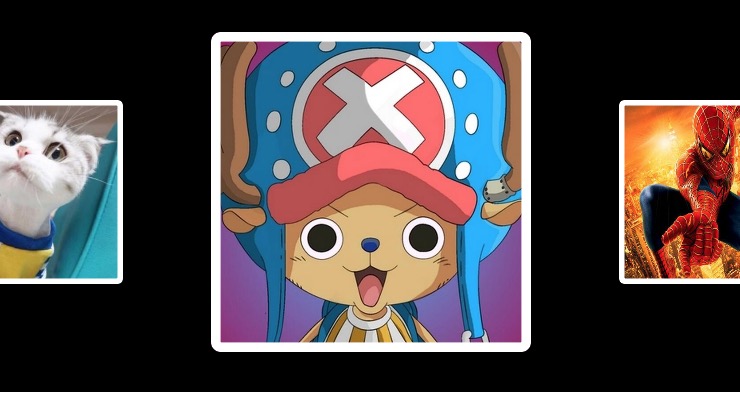
结合这几个方法就可以做出下面的效果,可以做出相册图片浏览的效果























 1596
1596

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








