初识盒子模型
盒子模型是网页布局的基础,只有掌握盒子模型的各站规律和特征,才可以制作网页中各元素所呈现的效果。
什么是盒子模型
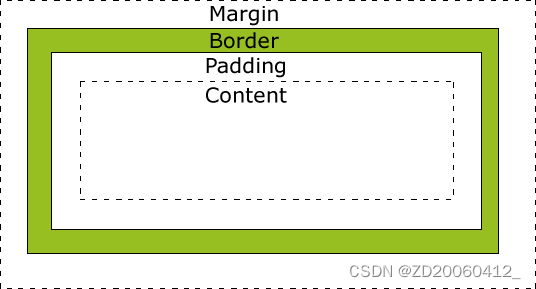
在盒子模型中,可以把所有HTML元素看作成一个盒子,即一个盛装内容的容器,而这个容器包含边框(border),外边距(margin),内边距(padding),和实际内容(content)。说明如下:
边框: 围绕在内边距和内容外的边框。
外边距: 位于边框外的区域,即边框外面周围的距离。
内边距: 边框内部的区域,是内容与边框之间的距离。
实际内容: 盒子的内容,用于显示文本或图像。
边框
在网页设计中,经常要给元素设置边框效果,而CSS的边框属性用于指定元素要显示什么样的边界,其包含边框样式(border-style)属性,边框宽度(bodrer-width)属性,边框颜色(border-color)属性及边框的复合属性(border)
1.边框样式(border-style)
在CSS属性中,border-style属性用来定义边框的样式,其常用属性值有4个,分别用于指定不同的显示样式,具体如下:
solid:定义实线边框。
dashed:定义一个虚线边框。
dotted:定义一个点线边框。
double:定义两个边框。两个边框的宽度和border-width的值相同。
在使用border-style属性综合设置4边样式时,必须按照上,右,下,左的顺时针顺序,并且在省略时采用值复制值的原则,即一个值为4边,两个值为上下/左右,三个值为上/左右/下。四个不同的方向边框,即上、右、下、左,可以使用top、right、bottom、left来一一对应,如上边框为border-top-style,右边框为border-right-style,以此类推。
2.边框宽度(border-width)
在CSS属性中,border-width属性用来为边框指定宽度。其设置宽度的方法有两种:一种是,可以指定像素值,如2px,另一种是,使用3个关键字之一,它们分别是thick、medium、(默认值)和thin。
其中,使用像素值设置边框宽度是网页中最常见的一种方式,并且同样遵循值复制值的原则,其属性值可以设置1~4个,即一个值为4个边,两个值为上下/左右,三个值为上/左右/下,4个值为上/右/下/左.
3.边框颜色(border-color)
在CSS属性中,border-color属性用于设置边框的颜色,其属性值同样遵循值复制值的原则,可以设置1~4个,即一个值为4个边,两个值为上下/左右,3个值为上/左右/下,4个值为上/右/下/左.
border-color属性可以设置的颜色属性如下:
color_name 规定颜色值为颜色名称的边框颜色(比如 red)。
hex_number 规定颜色值为十六进制值的边框颜色(比如 #ff0000)。
rgb_number 规定颜色值为 rgb 代码的边框颜色(比如 rgb(255,0,0))。
transparent 默认值。边框颜色为透明。
inherit 规定应该从父元素继承边框颜色。
border-color单独使用是不起作用的,必须先使用border-style设置边框样式。
4.边框的复合属性
使用border-width、border-style、border-color虽然可以实现丰富的边框效果,但是这种方式书写的代码繁琐,且不便于阅读,因此CSS提供了更简单的边框设置方式,其语法如下:
border:宽度 样式 颜色
(同时设置3个属性时,宽度、颜色和样式的顺序不分先后,可以按任意顺序设置,但是官方推荐的顺序是border-width、border-style、border-color)
当每一侧的边框样式都不相同,或只须单独定义某一侧的边框时,可以单独使用单侧边框的综合属性border-top、border-bottom、border、left或border-right进行设置。
border能够定义元素的多种样式,在CSS中被称为复合属性。常用的复合属性有font、border、margin、padding、和backgoround等。在实际工作中常使用复合属性,可以简化代码,提高页面的运行速度。
外边距
在网页中,一个完整的网页是由多个盒子排列而成的,如果想要拉开盒子与盒子之间的距离,合理地布局网页,就要为盒子设置外边距。
在CSS属性中,margin可以单独改变元素的上外边距,右外边距,下外边距,左外边距,也可以使用复合属性一次改变所有属性。
margin-top:设置元素的上外边距
margin-right:设置元素的右外边距
margin-bottom:设置元素的下外边距
margin-left:设置元素的做外边距
margin:复合属性,在一个声明中设置所有外边距属性。
其中,margin复合属性取1~4个值情况与边框属性相同,即一个值为4个边,两个值为上下/左右,3个值为上/左右/下,4个值为上/右/下/左
内边距
在网页设计中,为了页面样式美观,通常会调整页面内容与边框之间的距离,这被称为内边距。而CSS中的padding属性就是用于设置内边距的,它同外边距一样,也分为上内边距,右内边距,下内边距,左内边距,设置方式和顺序也基本一致。
padding-top:设置元素的上内边距
padding-right:设置元素的右内边距
padding-bottom:设置元素的下内边距
padding-left:设置元素的昨年边距
padding:复合属性,在一个声明中设置所有内边距属性
其中,padding复合属性去1~4个值的情况与外边距属性相同,即一个值为4个边,两个值为上下/左右,3个值为上/左右/下,4个值为上/右/下/左。
盒子模型尺寸
网页是由多个盒子排列而成的,每个盒子都有固定的大小。在CSS中,width属性和height属性可以对盒子的大小进行控制。即增加了边框,外边距和内边距,也不会影响内容区域的尺寸。但是会增加盒子模型的尺寸。
盒子的总宽度=width+左右内边距之和+左右边框宽度之和。
盒子的总高度=height+上下内边距之和+上下边框高度之和。
box-sizing属性
1.box-sizing语法
box-sizing:content-box|border-box|inherit;
圆角边框
border-radius属性的语法以即浏览器兼容性
在CSS3中,可以使用border-radius属性给元素设置圆角边框效果,代码如下:
border-radius:length{1,4};
取四个值,顺序是左上角,右上角,左下角,右下角。
使用border-radius制作特殊图形
利用border-radius除了可以实现边框圆角效果外,还可以将元素设置为圆形,半圆以及扇形等。
盒子阴影
在网页开发中,经常要给盒子添加阴影效果,CSS3中新增的box-shadow属性可以轻松的实现阴影效果的添加。
box-shadow属性的语法以及浏览器兼容性
box-shadow属性与前面学习的text-shadow属性类似,二者的区别在于一个是给盒子添加阴影,另一个是给文本添加阴影、下面是语法内容:
bos-shadow:h-shadow v-shadow blur spread color inset
>h-shadow值:必须的,水平阴影的位置,允许负值。
v-shadow值:必须的,垂直阴影的位置,允许负值。
blur:可选,模糊距离。
spead:可选,阴影的大小。
color:可选阴影的颜色。
inset:可选,从外层的阴影(开始时)改变内侧的阴影。






















 2766
2766











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








