标题1
标题2
标题3
用法简要归纳:
标题1
标题2
标题3
注意:
id必须保证全局唯一!不可复用!
- 不遵循就近原则,优先级为:id选择器>class选择器>标签选择器
2.2层次选择器
2.2.1后代选择器
在某个元素的后面
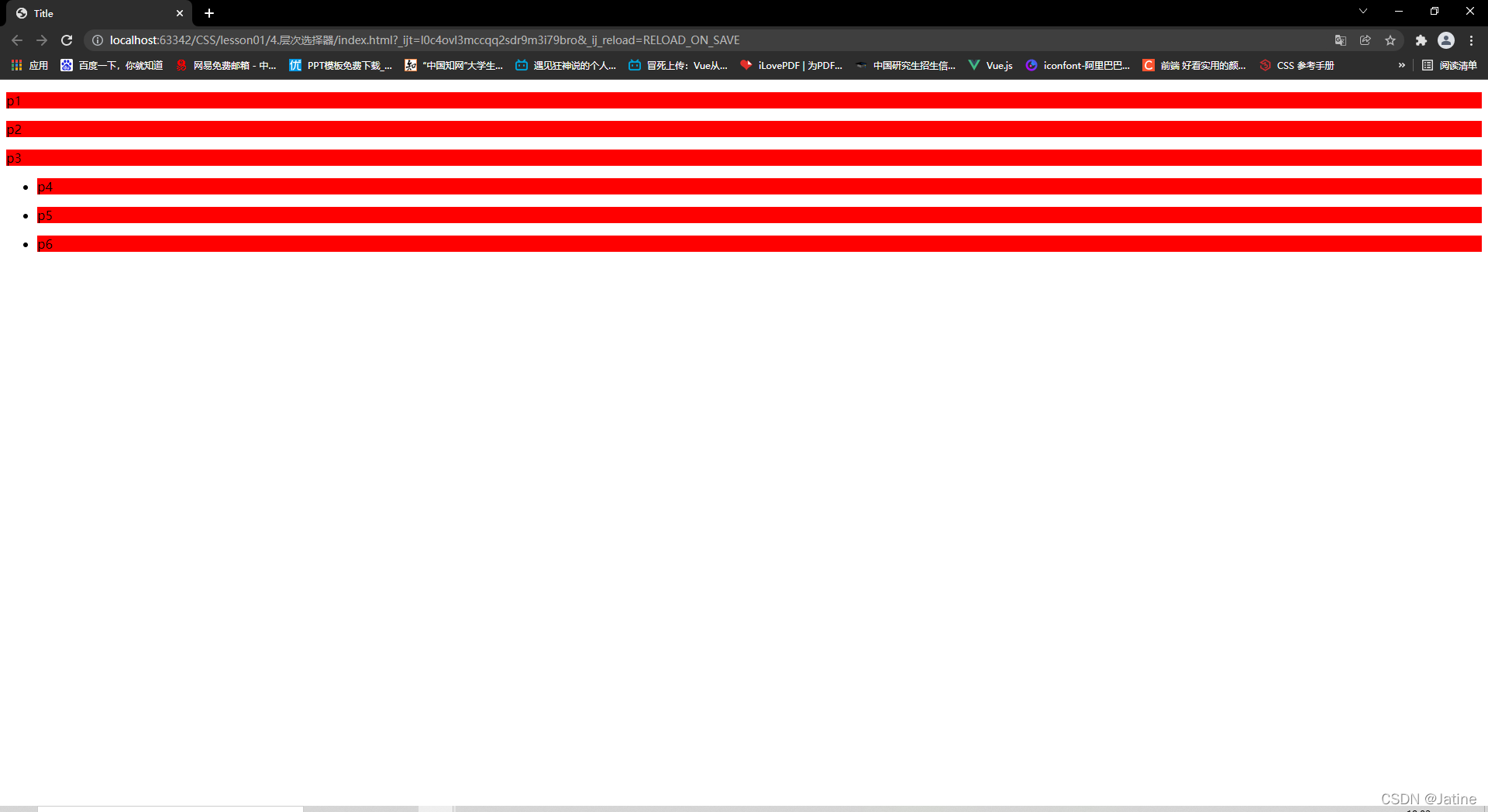
例:
p1
p2
p3
p4
p5
p6

其中,
body p{}指设置"body"后的所有p标签。2.2.2子选择器
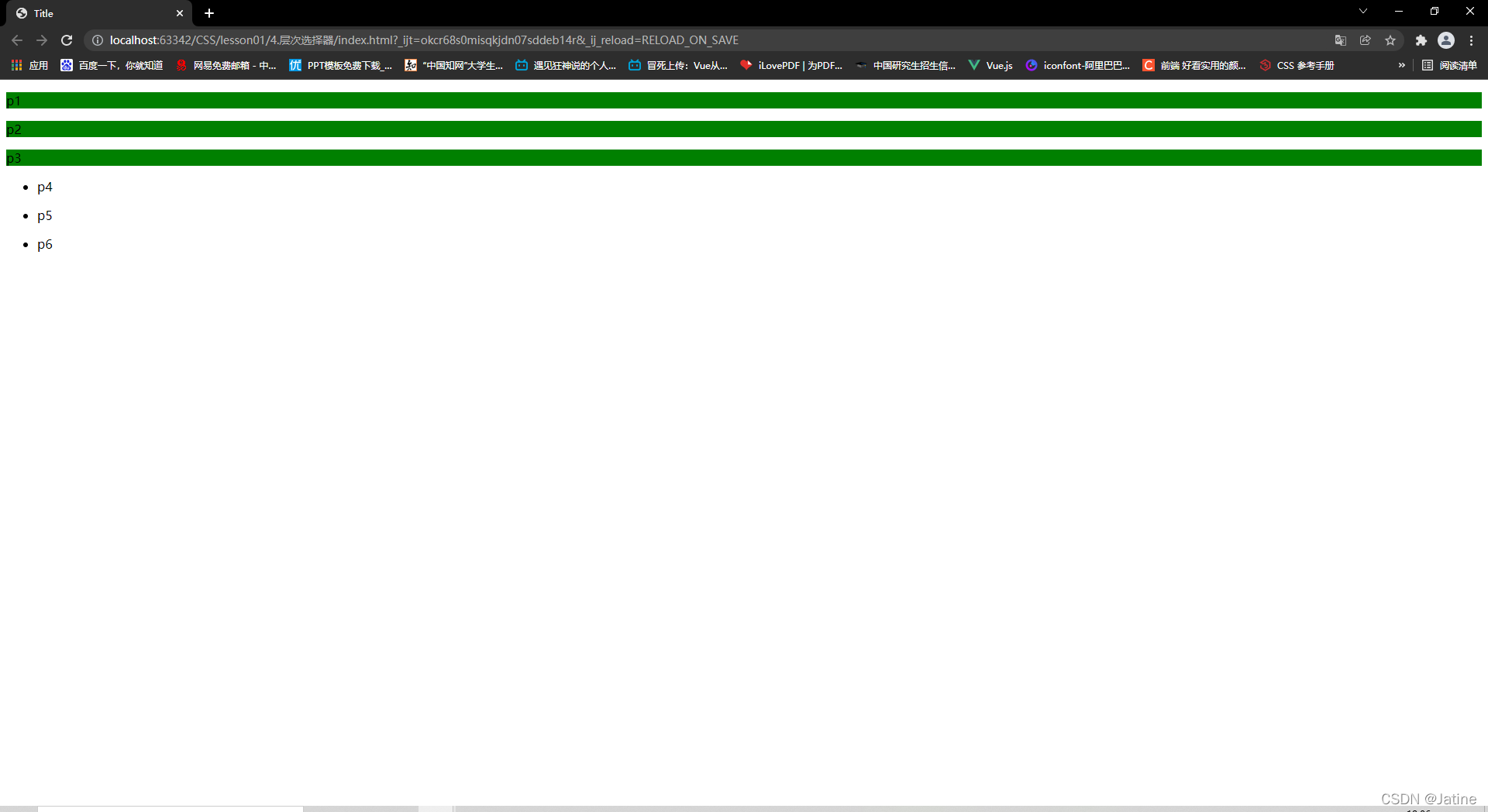
只设置一代

只有"body"后的第一代p标签才被有效设置。
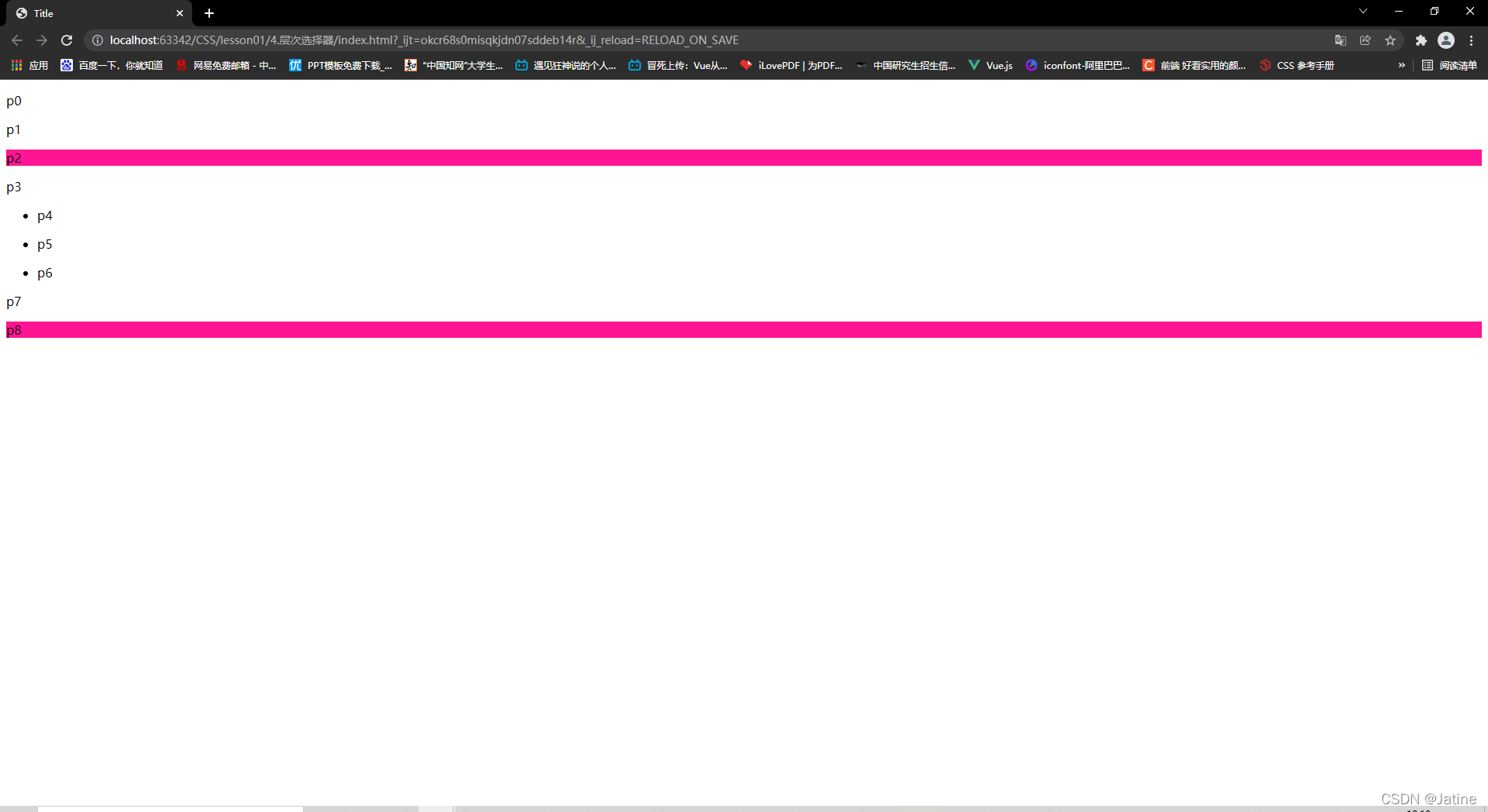
2.2.3相邻兄弟选择器
顾名思义,同辈
Title p0
p1
p2
p3
p4
p5
p6
p7
p8

其中"p2"是"p1"的相邻兄弟(向下顺延),“p8"是"p7"的相邻兄弟(向下顺延),所以"p2”、"p8"被有效设置,"p0"因其为"p1"的向上相邻而非向下,故不被有效设置。
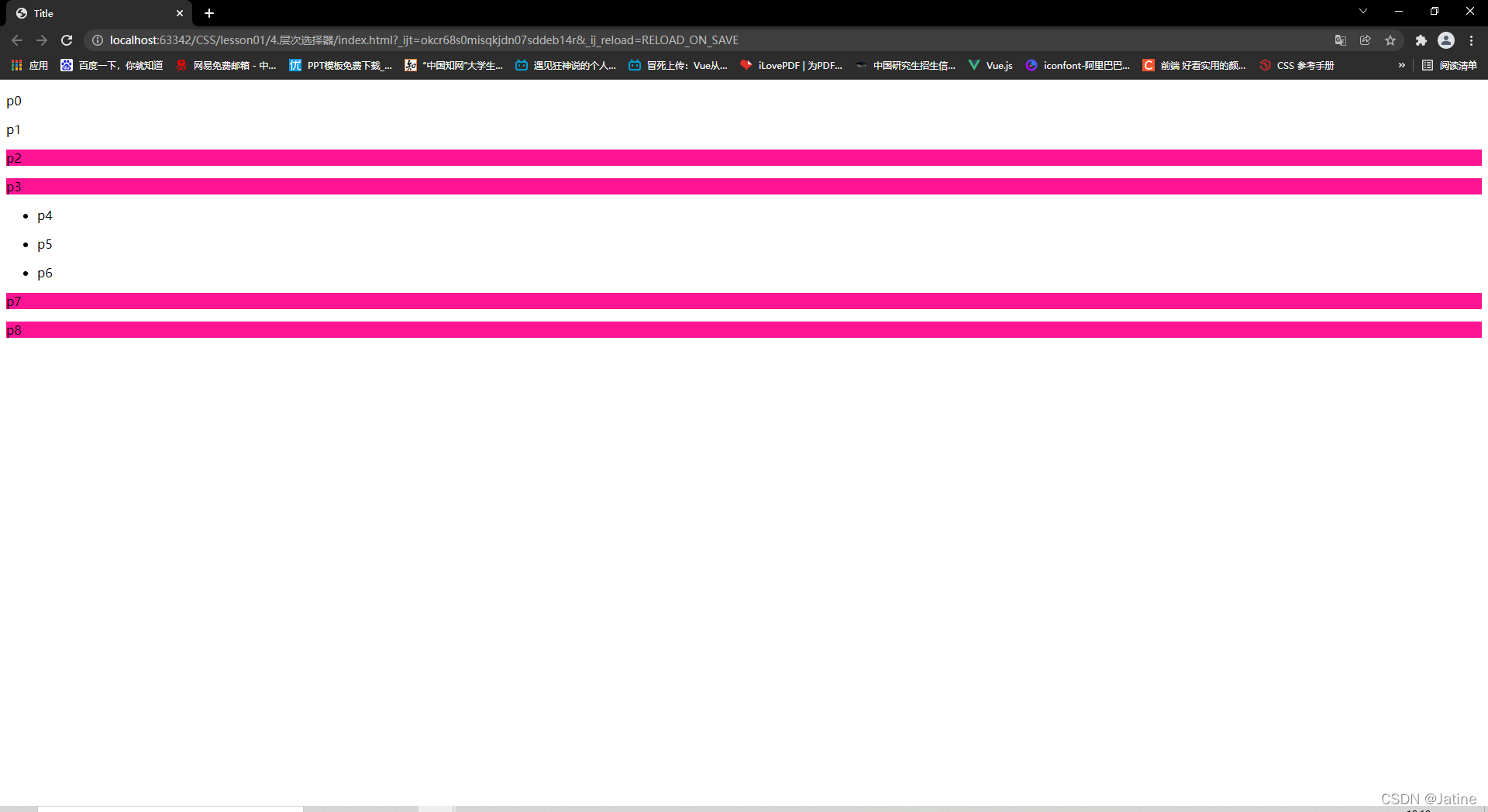
2.2.4通用选择器

即,相对于相邻兄弟选择器,多了其本身。
2.3伪类选择器
伪类选择器(简称:伪类)通过冒号来定义,它定义了元素的状态,如点击按下,点击完成等,通过伪类可以为元素的状态修改样式。
伪类选择器主要可以分为:动态伪类选择器、UI元素状态伪类选择器、结构伪类选择器、否定伪类选择器。
2.3.1动态伪类选择器
| 语法 | 解释 |
| — | — |
| E:link | 选择匹配的E元素,而且匹配元素被定义了超链接并未被访问过。常用于链接描点上 |
| E:visited | 选择匹配的E元素,而且匹配元素被定义了超链接并已被访问过。常用于链接描点上 |
| E:active | 选择匹配的E元素,且匹配元素被激活。常用于链接描点和按钮上 |
| E:hover | 选择匹配的E元素,且用户鼠标停留在元素E上。IE6及以下浏览器仅支持a:hover |
| E:focus | 选择匹配的E元素,而且匹配元素获取焦点 |
a标签有4种伪类(即对应四种状态),如下:
-
:link “链接”:超链接点击之前
-
:visited “访问过的”:链接被访问过之后
-
:hover “悬停”:鼠标放到标签上的时候
-
:active “激活”: 鼠标点击标签,但是不松手时。
例:
/让超链接点击之前是红色/
a:link {color: red;}
/让超链接点击之后是橙色/
a:visited {color: orange;}
/鼠标悬停,放到标签上的时候是绿色/
a:hover {color: green;}
/鼠标点击链接,但是不松手的时候/
a:active {color: black;}
在 CSS 定义中,a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的,a:active 必须被置于 a:hover 之后,才是有效的。所以,a标签的这四种伪类选择器的顺序为:a:link ,a:visited,a:hover ,a:active
2.3.2UI元素状态伪类选择器
| 语法 | 解释 |
| — | — |
| E:checked | 匹配选中的复选按钮或者单选按钮表单元素 |
| E:enabled | 匹配所有启用的表单元素 |
| E:disabled | 匹配所有禁用的表单元素 |
UI元素状态伪类选择器主要是针对于HTML中的Form元素进行操作,最常见的比如我们"type="text"有enable和disabled两种状态,前者为可写状态后者为不可状态;另外"type="radio"和"type=“checkbox”"有"checked"和"unchecked"两种状态。来看两个实例,比如说你想将"disabled"的文本框与别的文本框区别出来,你就可以这样应用:
input[type=“text”]:disabled {border:1px solid #999;background-color: #fefefe;}
注意:IE6-8不支持":checked",“:enabled”,":disabled"这三种选择器。
2.3.3结构伪类选择器
| 语法 | 解释 |
| — | — |
| E:fisrt-child | 作为父元素的第一个子元素的元素E。与E:nth-child(1)等同 |
| E:last-child | 作为父元素的最后一个子元素的元素E。与E:nth-last-child(1)等同 |
| E:root | 选择匹配元素E所在文档的根元素。在HTML文档中,根元素始终是html,此时该选择器与html类型选择器匹配的内容相同 |
| E F:nth-child(n) | 选择父元素E的第n个子元素F。其中n可以是整数(1,2,3)、关键字(even,odd)、可以是公式(2n+1),而且n值起始值为1,而不是0 |
| E F:nth-last-child(n) | 选择父元素E的倒数第n个子元素F。此选择器与E:nth-child(n)选择器计算顺序刚好相反,但使用方法都是一样的,其中:nth-last-child(1)始终匹配最后一个元素,与last-child等同 |
| E:nth-of-type(n) | 选择父元素内具有指定类型的第n个E元素 |
| E:nth-last-of-type(n) | 选择父元素内具有指定类型的倒数第n个E元素 |
| E:first-of-type | 选择父元素内具有指定类型的第一个E元素,与E:nth-of-type(1)等同 |
| E:last-of-tye | 选择父元素内具有指定类型的最后一个E元素,与E:nth-last-of-type(1)等同 |
| E:only-child | 选择父元素只包含一个子元素,且该子元素匹配E元素 |
| E:only-of-type | 选择父元素只包含一个同类型子元素,且该子元素匹配E元素 |
| E:empty | 选择没有子元素的元素,而且该元素也不包含任何文本节点 |
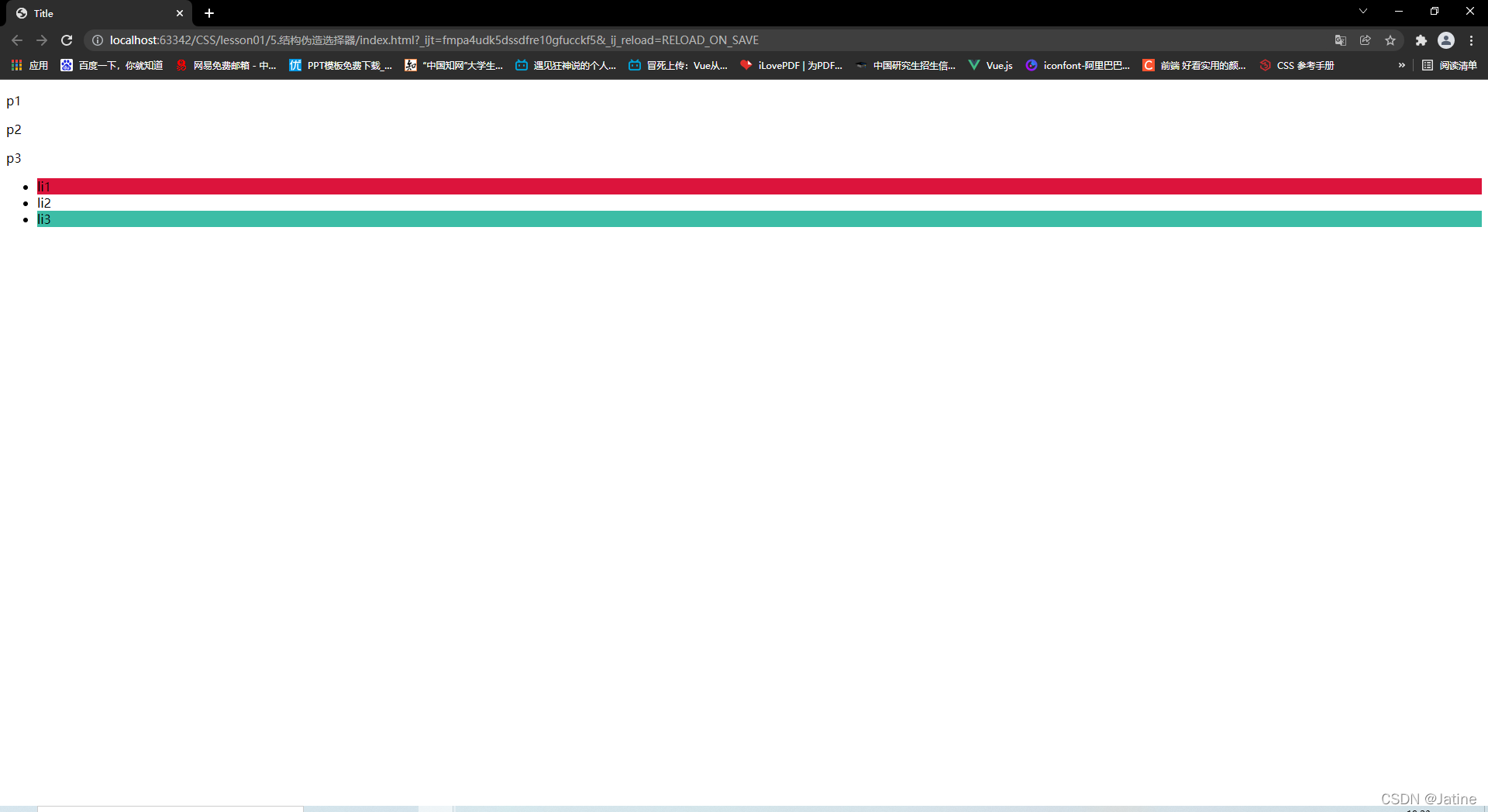
Title p1
p2
p3
-
- li1
- li2
- li3

规定属于其父元素的第一个子元素的每个 p 的背景色:
/选中p1:定位到父元素,选择当前的第一个元素/
p:nth-child(1){
background: blueviolet;
}
解释:
第一步:定位p的父元素(p的第一个作用)
第二步:定位父元素下的第一个元素(数字的作用)
第三步:判断这第一个元素是否为p,若为p则改变样式,否则无效
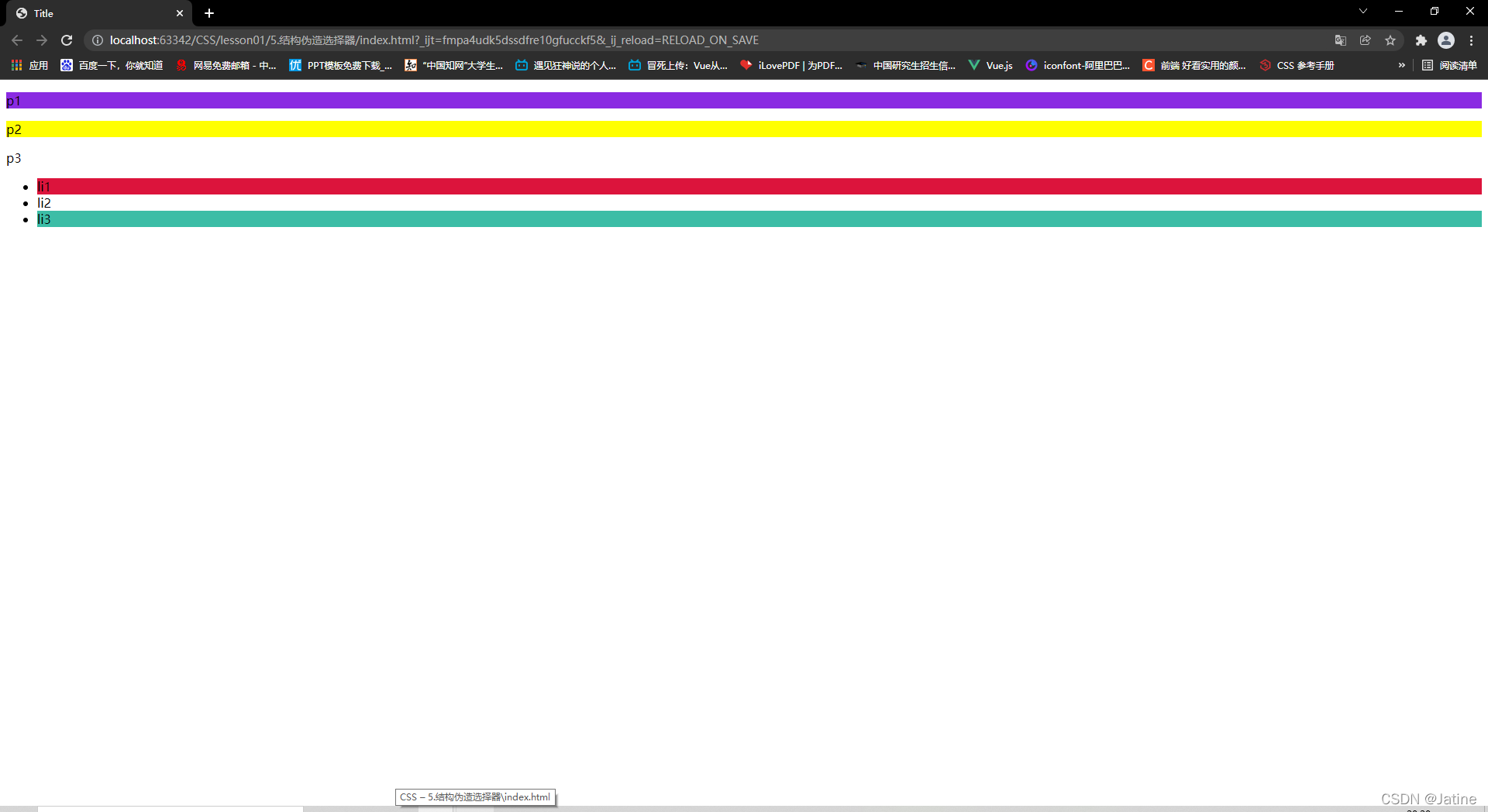
选择父元素里第二个类型为p的元素,设置为黄色背景:
p:nth-last-of-type(2) {
background: yellow;
}

结构伪类选择器,可以根据元素在文档中所处的位置,来动态选择元素,从而减少HTML文档对ID或类的依赖,有助于保持代码干净整洁。
结构伪类选择器很容易遭到误解,需要特别强调。如:
input:not([type="submit"]) {border: 1px solid red;}它表示的是:选择父元素下的第一个子元素 p,而不是选择 p 元素的第一个子元素。
2.3.4否定伪类选择器
| 语法 | 解释 |
| — | — |
| E:not(F) | 匹配所有除元素F外的E元素 |
例:对form中所有input加边框,但又不想submit也起变化,就可以这样写:
input:not([type=“submit”]) {border: 1px solid red;}
2.4属性选择器(常用)
属性选择器可以根据元素的属性及属性值来选择元素。
可以理解为id + class
一些随心的例子:
Title 注:
以下内容来自文章《CSS 属性选择器详解》,部分示例代码可在线查看效果,也推荐收藏该网站,对CSS的学习有不可小觑的帮助。
2.4.1简单属性选择
如果希望选择有某个属性的元素,而不论属性值是什么,可以使用简单属性选择器。
例子 1
如果您希望把包含标题(title)的所有元素变为红色,可以写作:
*[title] {color:red;}
例子 2
与上面类似,可以只对有 href 属性的锚(a 元素)应用样式:
a[href] {color:red;}
例子 3
还可以根据多个属性进行选择,只需将属性选择器链接在一起即可。
例如,为了将同时有 href 和 title 属性的 HTML 超链接的文本设置为红色,可以这样写:
a[href][title] {color:red;}
例子 4
可以采用一些创造性的方法使用这个特性。
例如,可以对所有带有 alt 属性的图像应用样式,从而突出显示这些有效的图像:
img[alt] {border: 5px solid red;}
提示:上面这个特例更适合用来诊断而不是设计,即用来确定图像是否确实有效。
例子 5:为 XML 文档使用属性选择器
属性选择器在 XML 文档中相当有用,因为 XML 语言主张要针对元素和属性的用途指定元素名和属性名。
假设我们为描述太阳系行星设计了一个 XML 文档。如果我们想选择有 moons 属性的所有 planet 元素,使之显示为红色,以便能更关注有 moons 的行星,就可以这样写:
planet[moons] {color:red;}
这会让以下标记片段中的第二个和第三个元素的文本显示为红色,但第一个元素的文本不是红色:
Venus
Earth
Mars
2.4.2根据具体属性值选择
除了选择拥有某些属性的元素,还可以进一步缩小选择范围,只选择有特定属性值的元素。
例子 1
例如,假设希望将指向 Web 服务器上某个指定文档的超链接变成红色,可以这样写:
a[href=“http://www.w3school.com.cn/about_us.asp”] {color: red;}
例子 2
与简单属性选择器类似,可以把多个属性-值选择器链接在一起来选择一个文档。
a[href=“http://www.w3school.com.cn/”][title=“W3School”] {color: red;}
这会把以下标记中的第一个超链接的文本变为红色,但是第二个或第三个链接不受影响:
例子 3
同样地,XML 语言也可以利用这种方法来设置样式。
下面我们再回到行星那个例子中。假设只希望选择 moons 属性值为 1 的那些 planet 元素:
最后
一个好的心态和一个坚持的心很重要,很多冲着高薪的人想学习前端,但是能学到最后的没有几个,遇到困难就放弃了,这种人到处都是,就是因为有的东西难,所以他的回报才很大,我们评判一个前端开发者是什么水平,就是他解决问题的能力有多强。
分享一些前端面试题以及学习路线给大家

Mars
2.4.2根据具体属性值选择
除了选择拥有某些属性的元素,还可以进一步缩小选择范围,只选择有特定属性值的元素。
例子 1
例如,假设希望将指向 Web 服务器上某个指定文档的超链接变成红色,可以这样写:
a[href=“http://www.w3school.com.cn/about_us.asp”] {color: red;}
例子 2
与简单属性选择器类似,可以把多个属性-值选择器链接在一起来选择一个文档。
a[href=“http://www.w3school.com.cn/”][title=“W3School”] {color: red;}
这会把以下标记中的第一个超链接的文本变为红色,但是第二个或第三个链接不受影响:
例子 3
同样地,XML 语言也可以利用这种方法来设置样式。
下面我们再回到行星那个例子中。假设只希望选择 moons 属性值为 1 的那些 planet 元素:
最后
一个好的心态和一个坚持的心很重要,很多冲着高薪的人想学习前端,但是能学到最后的没有几个,遇到困难就放弃了,这种人到处都是,就是因为有的东西难,所以他的回报才很大,我们评判一个前端开发者是什么水平,就是他解决问题的能力有多强。
分享一些前端面试题以及学习路线给大家
[外链图片转存中…(img-KJMX5Sy9-1718166659203)]
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








