在当今数字化时代,一个吸引人的网站设计对于吸引和留住用户至关重要。而CSS3样式渐变作为一项强大的视觉元素,可以为你的网页增添独特的魅力。CSS3样式渐变是一种通过在两种或多种颜色之间平滑过渡来创建视觉效果的技术。可以分为线性渐变、径向渐变和锥形渐变三种类型,每种类型都有其独特的应用场景和表现方式。
1. 线性渐变
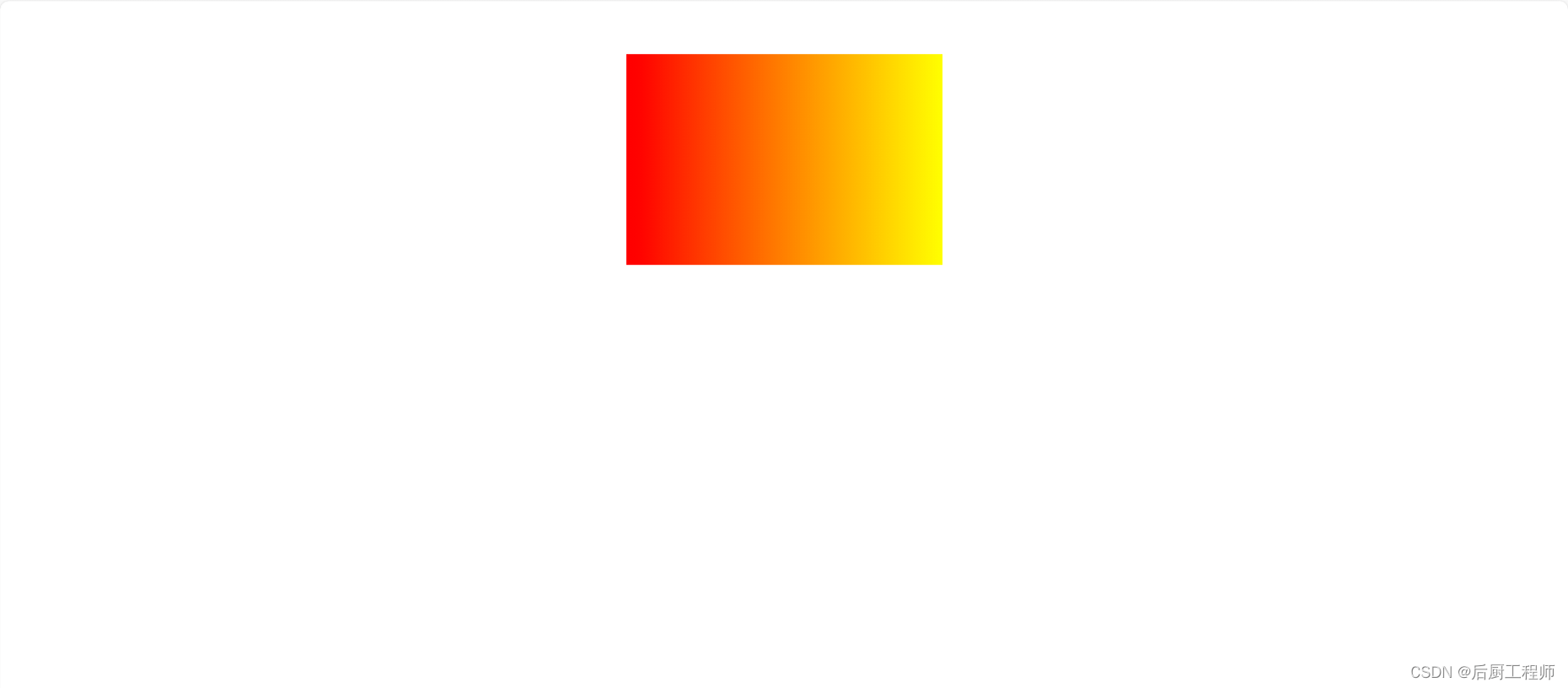
线性渐变是最为常见且基础的渐变类型,它沿着一条直线路径从一种颜色平滑过渡到另一种颜色。
-
gradient-box 类被用来定义一个宽度为300px,高度为200px的盒子。
-
background-image 属性使用linear-gradient()函数创建从左到右由红色过渡到黄色的背景。
-
margin 属性设置为50px auto使盒子在页面上居中显示。
<style>
.gradient-box {
width: 300px;
height: 200px;
background-image: linear-gradient(to right, red, yellow);
margin: 50px auto;
}
</style>
<body>
<div class="gradient-box"></div></body>

2. 径向渐变
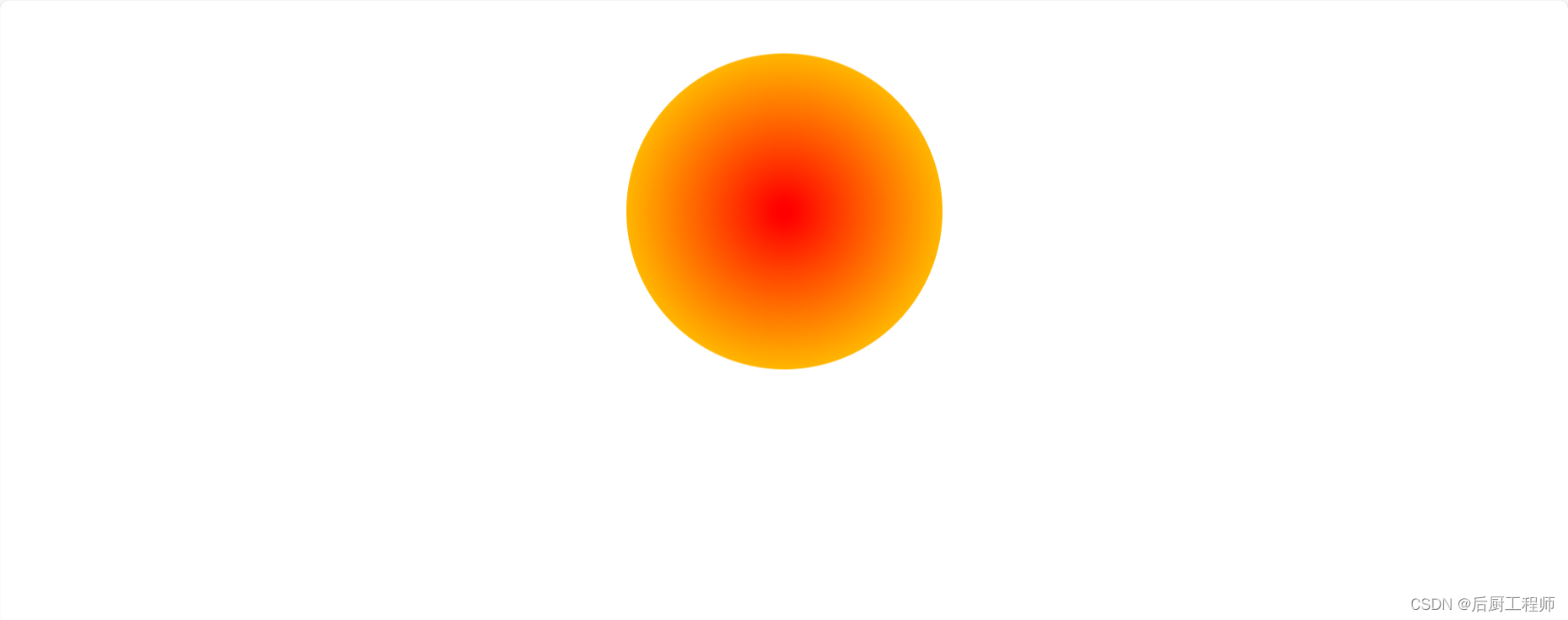
径向渐变以一个中心点向外辐射,颜色从中心向外围逐渐变化。这种渐变类型适用于打造光源效果或圆形图案。
-
gradient-box 类被用来定义一个宽度为300px,高度为200px的盒子。
-
background-image 属性使用radial-gradient()函数,从中心点(50% 50%)开始,颜色从红色(#ff0000)渐变到黄色(#ffff00)。
-
border-radius 属性设置为50%,使盒子呈现圆形,与径向渐变效果相匹配。
<style>
.gradient-box {
width: 300px;
height: 300px;
background-image: radial-gradient(circle at 50% 50%, #ff0000, #ffff00);
margin: 50px auto;
border-radius: 50%; /* 使盒子呈现圆形 */ }
</style>
<body>
<div class="gradient-box"></div></body>

3. 锥形渐变
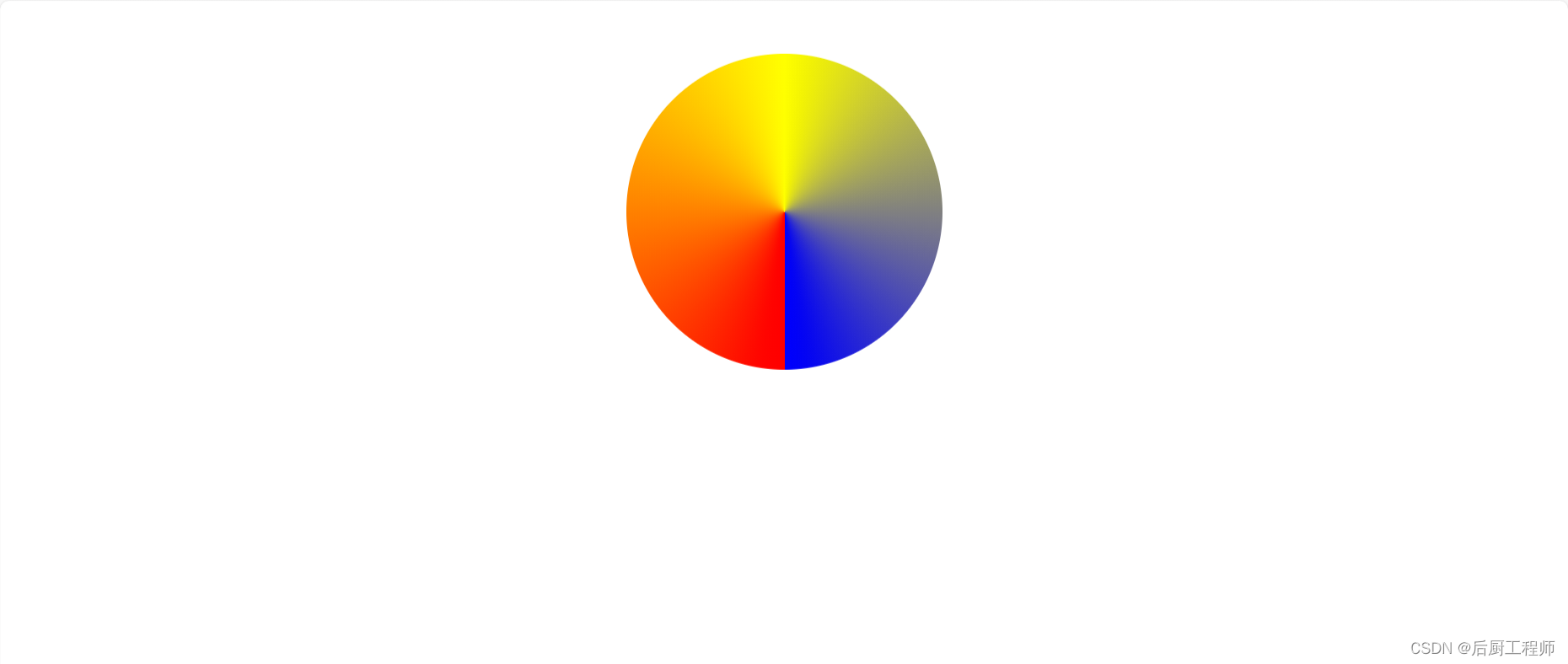
锥形渐变提供了一种三维空间感,它以一个中心点出发,沿着圆周方向进行颜色渐变。该技术特别适合于创造按钮或特殊图形的立体效果。
-
gradient-box 类被用来定义一个宽度为300px,高度为200px的盒子。
-
background-image 属性使用conic-gradient()函数,从180度角开始,颜色从红色(#ff0000)渐变到黄色(#ffff00)再渐变到蓝色(#0000ff),所有颜色沿圆周方向分布。
-
border-radius 属性设置为50%,使盒子呈现圆形,与锥形渐变效果相匹配。
<style>
.gradient-box {
width: 300px;
height: 300px; /* 使用锥形渐变 */ background-image: conic-gradient(from 180deg at 50% 50%, #ff0000, #ffff00, #0000ff);
margin: 50px auto;
border-radius: 50%; /* 使盒子呈现圆形 */ }
</style>
<body>
<div class="gradient-box"></div></body>






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








