正则表达式在几乎所有语言中都可以使用,无论是前端的JavaScript、还是后端的Java、c#。他们都提供相应的接口/函数支持正则表达式。
但很神奇的是:无论你大学选择哪一门计算机语言,都没有关于正则表达式的课程给你修,在你学会正则之前,你只能看着那些正则大师们,写了一串外星文似的字符串,替代了你用一大篇幅的if else代码来做一些数据校验。
图片来源于菜鸟教程:
一、正则表达式基础
我们知道,学习一门语言,最开始应该从它的基础语法开始学习。虽然正则表达式不是一门语言,但是同样拥有一套自己的语法规则。
可以看到语法规则比较多,而且并不好记,在我看来,先用后记效率会更高!
修饰符(用于指定额外的匹配策略,在实例中就好理解作用了)

二、JS字符串使用正则表达式
知道了大概正则表达式的语法,那么怎么在JavaScript中使用呢?
(1)、新建正则表达式对象
要使用正则表达式,首先我们需要新建一个正则表达式对象,例如我们新建一个十分简单的:
//方法1:不推荐
let reg = new RegExp('123','g');
//方法2:常用,简单直接,推荐
let reg1 = /123/g;
(2)、方法
新建了正则表达式对象以后,要使用它匹配字符串,那么就要调用它自带的方法:
- exec(str):
exec()方法检索字符串(参数str)中的指定值。返回值是被找到的值。如果没有发现匹配,则返回 null。 - test(str):
test()方法搜索字符串指定的值,根据结果并返回真或假。所以调用它只会返回true或者false。
(3)、使用
有了正则表达式对象和对应的方法后,我们来新建一个字符串,测试一下:
let reg = /123/g;
let str = '123456';
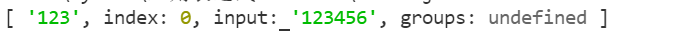
console.log(reg.exec(str));
结果:
可以看到返回了一个数组,但是数组的每个属性比较特别,分别式0、index、input和groups。
OK!我们学会了正则表达式的最基本的使用。下面我们看看在字符串的方法中使用正则表达式。注意:exec和test方法都是正则表达式对象的方法,并不是字符串的方法,字符串匹配的常用方法有:
- search()
此方法的参数可以是字符串,也可以是正则表达式,返回符合结果的子字符串开头的下标,没有则返回-1:
let reg = /456/g;
let str = '123456';
console.log(str.search(reg));//输出3
- split()
此方法的参数可以是字符串,也可以是正则表达式,按照参数去分割字符串为数组:
let reg = /1/g;
let str = '012314516';
console.log(str.split(reg));
//输出:[ '0', '23', '45', '6' ]
- replace()
这个方法有两个参数,参数一为字符串或者正则表达式,表示要被替换的字符串,参数二为替换的字符:
let reg = /1/g;
let str = '012314516';
console.log(str.replace(reg, '#'));
//输出:0#23#45#6
- match()
这个方法和前三个不一样,参数只能为正则表达式。
如果正则表达式不加全局’g’,和exec的效果一样.,返回一个数组,有很多项。
如果加全局,就会只返回找到所有元素的数组。
let reg = /1/g;
let str = '012314516';
console.log(str.match(reg));
//因为家了全局,所以输出:[ '1', '1', '1' ]
有关正则表达式在js中的基本应用差不多就这些了,当然,这仅仅只是基础。捕获、贪婪、分组等都还没有涉及到,我打算另外写一篇博客来记录。
详情见:【JS】JavaScript正则表达式详细使用。
三、Regexper
最后,推荐一个十分强的的将正则表达式解析为图形界面的网站,十分好用:https://regexper.com
例如输出检测邮箱的正则表达式:



























 834
834











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










