一 、 问题
有时候我们可能会遇到段落问题过长而溢出固定区域的问题。遇到过很多次,都是直接cv解决了,今天记录一下解决方法。
例如:
<div class="box">
<p class="inner">JavaScript(简称“JS”) 是一种具有函数优先的轻量级,
解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名,
但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,
并且支持面向对象、命令式、声明式、函数式编程范式。</p>
</div>
默认样式:
.box{
background-color: chartreuse;
width: 500px;
height: 50px;
}
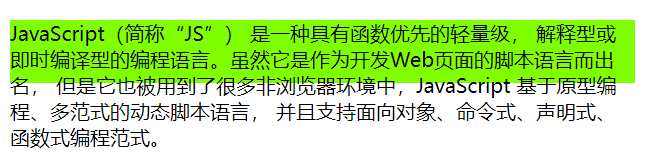
效果是这样的:
二 、解决
1、只保留一行
.inner {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
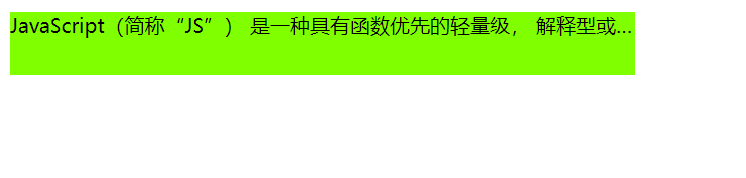
效果:
overflow: hidden; 设置超出当前容器内容的处理方式,这里hidden表示直接隐藏。
text-overflow: ellipsis; 设置文本超出范围的处理,ellipsis表示用…代替。
white-space:no-wrap; white-space用来定义元素内的空白该如何处理,no-wrap表示不换行,也就是只会一行显示。
2、保留多行
对于第一种方法,缺点就是只能显示一行文字,如果要多行显示,那么就要使用下面的方法了。
.inner {
display: -webkit-box;
overflow: hidden;
text-overflow: ellipsis;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
}
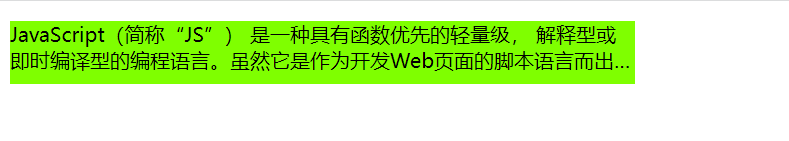
效果:
box-orient:

-webkit-line-clamp: 2; 表示显示两行。


























 1353
1353











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










