1、?.操作符
ES5中我们判断一个对象是否存在一个属性并输出:
let user = {
name: 'yancy',
age: 20
}
//方法一:&&
let person_name = user && user.name;
console.log(person_name);
//方法二:三元运算符
let person_name_2 = user ? (user.name ? user.name : undefined) : undefined;
console.log(person_name_2);
mdn中&&运算符的描述:

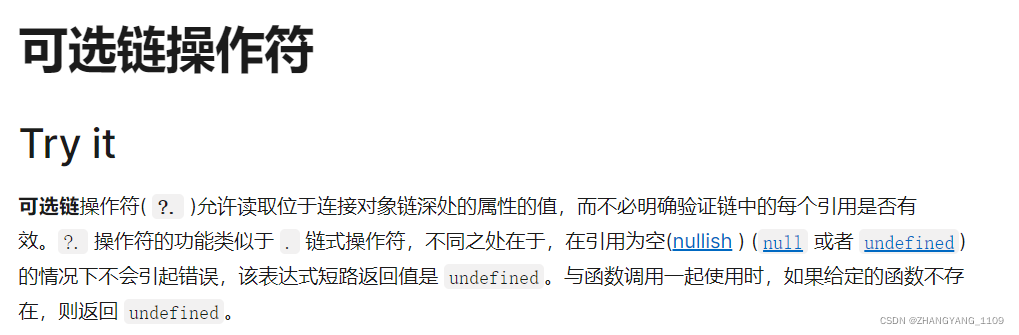
ES6中使用了?.运算符,直接在链式调用的时候判断,左侧的对象是否为null或者undefined。如果是,就不再往下运算,直接返回undefined:

obj?.prop // 对象属性
obj?.[expr] // 同上 [expr]是对象属性表达式
obj?.func?.(...args) // 函数或对象方法的调用
具体使用:
let user = {
name: 'yancy',
age: 20
}
console.log(user?.name)
即user?.name会判断user中是否存在name属性,如果存在,返回user.name,否则返回undefined。
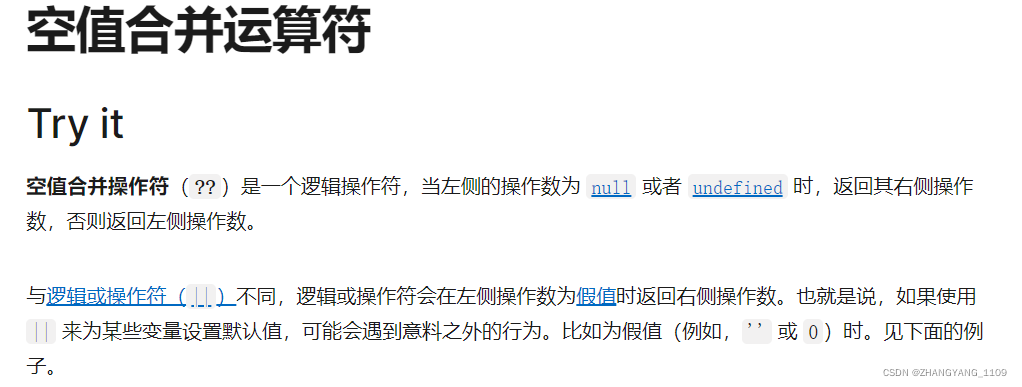
2、?? 操作符
?? 是Null判断符。
ES5中||缺陷:左侧有部分假值,如:‘’ false 0 都使默认值生效,这明显不符合逻辑的,假如我们需要的值就是’’ false 0 怎么办 ?
这是mdn中||的描述:

比如:
let res = 0 || 1;
console.log(res);//1
可以看到,当左侧为0时,那么判断为’假’,就会继续判断右侧的1,并返回。但是有的时候,我们认为0并不是’假’,而是只判断是否为null或者undefined为假。
使用??操作符号:

let res = 0 ?? 1;
console.log(res);//0
let res2 = null ?? 1;
console.log(res2);//1
即??和||的主要区别是只认为null和undefined的为假值,而其他的,例如0、‘’、false,是’真值’。























 610
610











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










