文章目录
简介
黑马程序员,学习记录
视频链接:黑马程序员前端微信小程序开发教程,微信小程序从基础到发布全流程_企业级商城实战
———— 页面导航 ————
-
页面导航
-
声明式导航
在页面声明一个导航组件
通过点击组件实现页面跳转
-
编程式导航
调用小程序的导航API 实现页面的跳转
1. 声明式导航
-
url表示要跳转的页面地址 必须以/开头!!! -
open-type表示跳转的方式 必须为navigate!( 为了简便,在跳转到非tabbar页面时 这个属性可以省略 ) -
跳转到 tabbar 页面
<navigator url="/pages/message/message" open-type="switchTab">导航到消息页面</navigator>
- 跳转到 非tabbar 页面
<navigator url="/pages/info/info" open-type="navigate">导航到info页面</navigator>
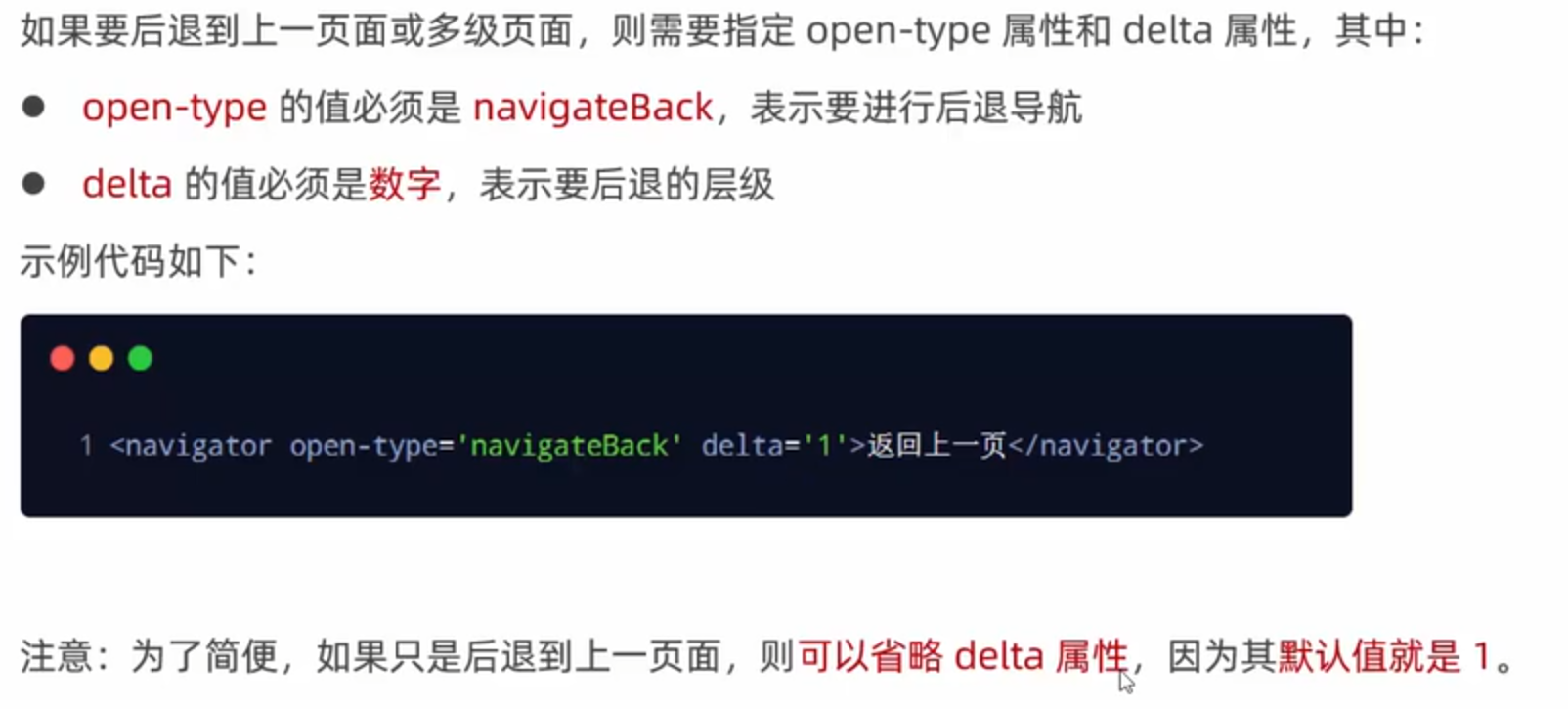
- 后退导航
<navigator open-type="navigateBack" delta="1">后退</navigator>

2. 编程式导航
-
跳转到 tabBar 页面
调用 wx.switchTab(Object object)方法,可以跳转到tabBar页面 Object 属性列表如下

<button bindtap="gotoMessage">跳转到message页面</button>
//通过编程式导航跳转到 tabBar 页面
gotoMessage(){
wx.switchTab({
url: '/pages/message/message',
})
},
-
跳转到 非 tabBar 页面
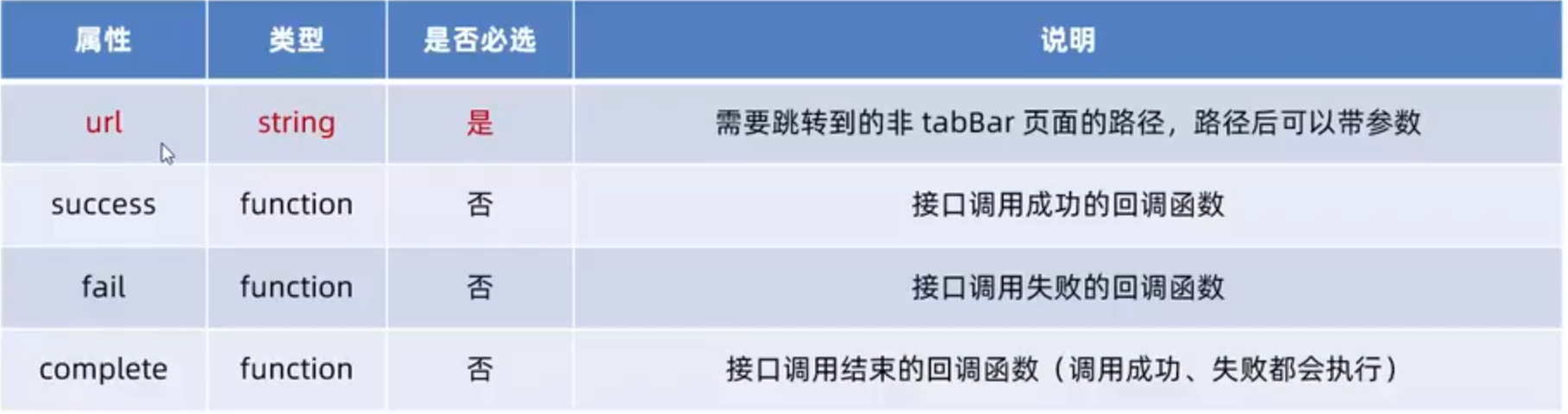
调用 wx.navigateTo(Object object)方法,可以跳转到非tabBar页面 Object 属性列表如下

<button bindtap="gotoInfo">跳转到info页面</button>
gotoInfo(){
wx.navigateTo({
url: '/pages/info/info',
})
},
-
后退导航
调用 wx.navigateBack(Object object)方法,可以返回上一页面或多级页面 Object 属性列表如下

<button bindtap="goBack">后退</button>
/**
* 页面的初始数据
*/
data: {
query:{}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
console.log(options);
this.setData({
query:options
})
},
3. 导航传参
- 声明式导航传参
<navigator url="/pages/info/info?name=zs&age=20">跳转到info页面</navigator>
- 编程式导航传参
<button bindtap="gotoInfo2">跳转到info页面</button>
gotoInfo2(){
wx.navigateTo({
url: '/pages/info/info?name=lisi&gender=男',
})
},
-
在onload中接收导航参数
前面传过来的参数可以在 onload 事件 中直接获取
data: {
query:{}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
console.log(options);
this.setData({
query:options
})
},
———— 页面事件 ————
1. 下拉刷新
-
全局开启
在 app.json 的 window 节点中,配置以下属性
-
局部开启
在页面的 *.json 添加以下属性
"enablePullDownRefresh": true
- 属性
"backgroundColor": "#efefef", // 下拉的背景色
"backgroundTextStyle": "dark" // 小圆点颜色 只有 light 和 dark
- 监听事件
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
//console.log("触发了message页面的下拉刷新");
this.setData({
count: 0
})
},
data: {
count: 0
},
addCount() {
this.setData({
count: this.data.count + 1
})
},
<view>
count值是:{{count}}
</view>
<button bindtap="addCount">+1</button>
- 停止下拉刷新的效果
onPullDownRefresh() {
// console.log("触发了message页面的下拉刷新");
this.setData({
count: 0
})
wx.stopPullDownRefresh() //停止页面刷新
},
2. 上拉触底
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
console.log("触发了上拉触底的事件");
},
- 配置上拉触底距离
"onReachBottomDistance": 150 // 在*.json 文件中配置这个属性
-
案例
-
获取随机颜色
/**
* 页面的初始数据
*/
data: {
colorList: []
},
getColors() {
wx.request({
url: 'https://www.escook.cn/api/color',
method: 'get',
success: ({ data: res }) => {
this.setData({
colorList: [...this.data.colorList, ...res.data]
})
}
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
this.getColors();
},
- 渲染ui结构和美化样式
<view wx:for="{{colorList}}" wx:key="index" class="num-item" style="background-color: rgba({{item}});">
{{item}}
</view>
.num-item{
border: 1rpx solid #efefef;
border-radius: 8rpx;
line-height: 200rpx;
margin: 15rpx;
text-align: center;
text-shadow: 0rpx 0rpx 5rpx #fff;
box-shadow: 1rpx 1rpx 6rpx #aaa;
}
- 上拉触底获取随机颜色
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
this.getColors()
},
- 加载动画 需要手动关闭加载动画
getColors() {
//展示loading效果
wx.showLoading({
title: '数据加载中...',
})
wx.request({
url: 'https://www.escook.cn/api/color',
method: 'get',
success: ({ data: res }) => {
this.setData({
colorList: [...this.data.colorList, ...res.data]
})
},
//无论成败 都要关闭loading效果
complete:()=>{
wx.hideLoading();
}
})
},
- 节流处理
data: {
colorList: [],
isloading:false
},
getColors() {
this.setData({
isloading:true
})
//展示loading效果
...
wx.request({
...
complete:()=>{
wx.hideLoading();
this.setData({
isloading:false
})
}
})
},
onReachBottom() {
if(!this.data.isloading){
this.getColors()
}
},
3. 自定义编译模式

———— 生命周期 ————
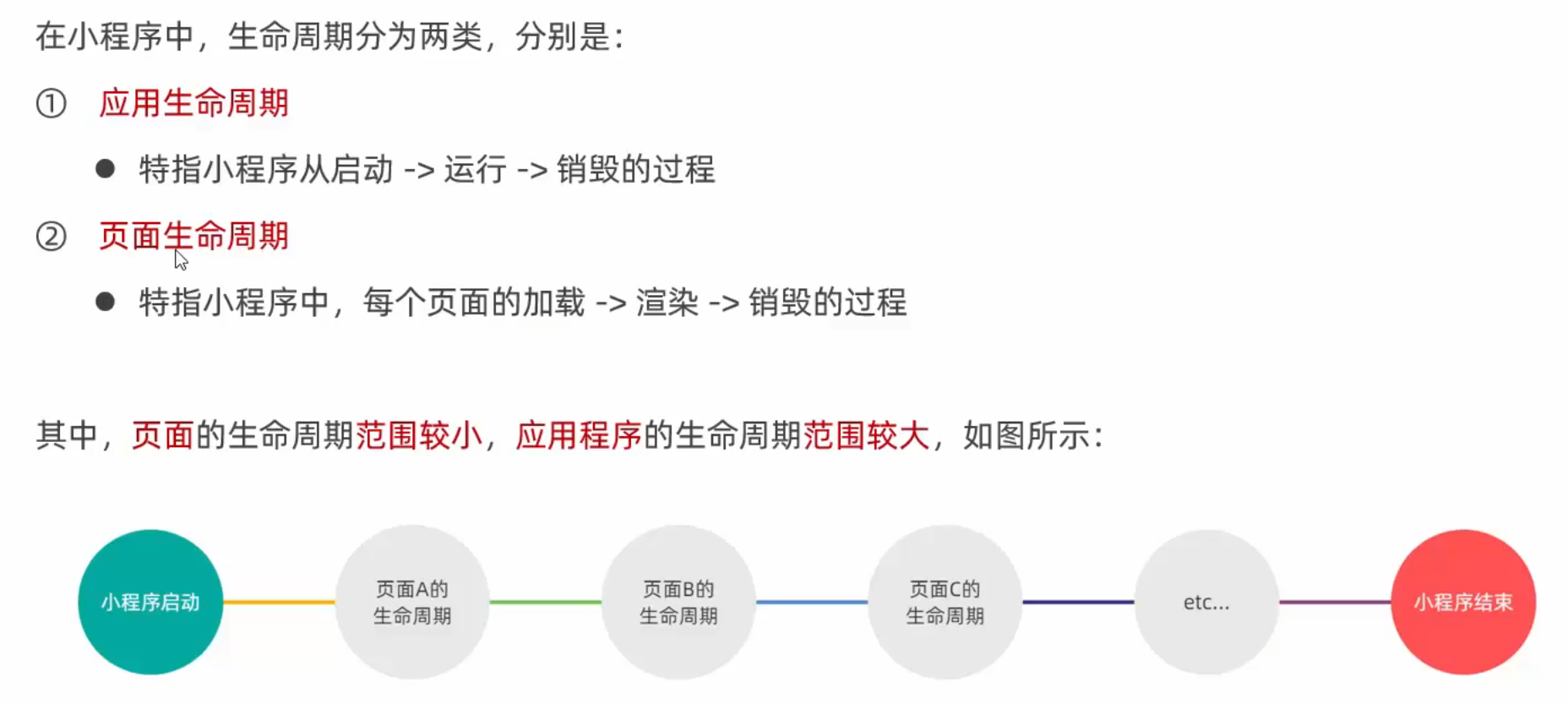
1. 分类

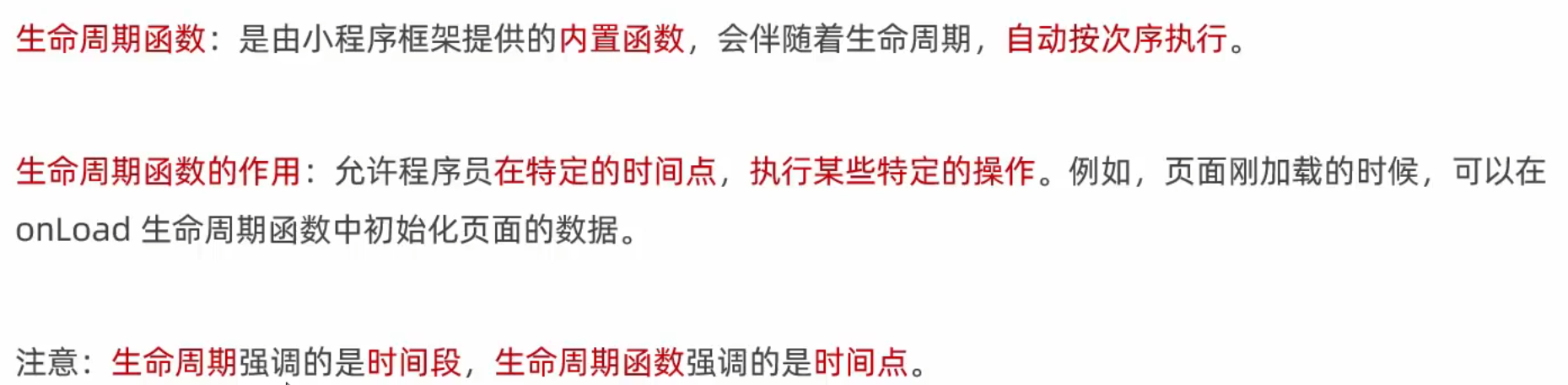
2. 生命周期函数

-
分类

-
应用生命周期函数
// app.js
App({
/**
* 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
*/
onLaunch: function () {
console.log("onLaunch");
},
/**
* 当小程序启动,或从后台进入前台显示,会触发 onShow
*/
onShow: function (options) {
console.log("onShow");
},
/**
* 当小程序从前台进入后台,会触发 onHide
*/
onHide: function () {
console.log("onHide");
},
/**
* 当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
*/
onError: function (msg) {
}
})
- 页面生命周期函数
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
———— WXS脚本 ————
1. 介绍
-
WeiXin Script 独有脚本语言
-
应用场景:

- wxs 和 javascript 的关系 *

2. 基础语法
- 内嵌 wxs 脚本
<view>
{{username}}
{{m1.toUpper(username)}}
</view>
<wxs module="m1">
module.exports.toUpper = function (str) {
return str.toUpperCase();
}
</wxs>
- 外联的 wxs 脚本
// 创建一个 *.wxs 的文件
function toLower(str) {
return str.toLowerCase();
}
module.exports = {
// 不支持 es6 语法
toLower: toLower
}
<view>
{{country}}
{{m2.toLower(country)}}
</view>
<wxs src='../../utils/tools.wxs' module="m2"></wxs>
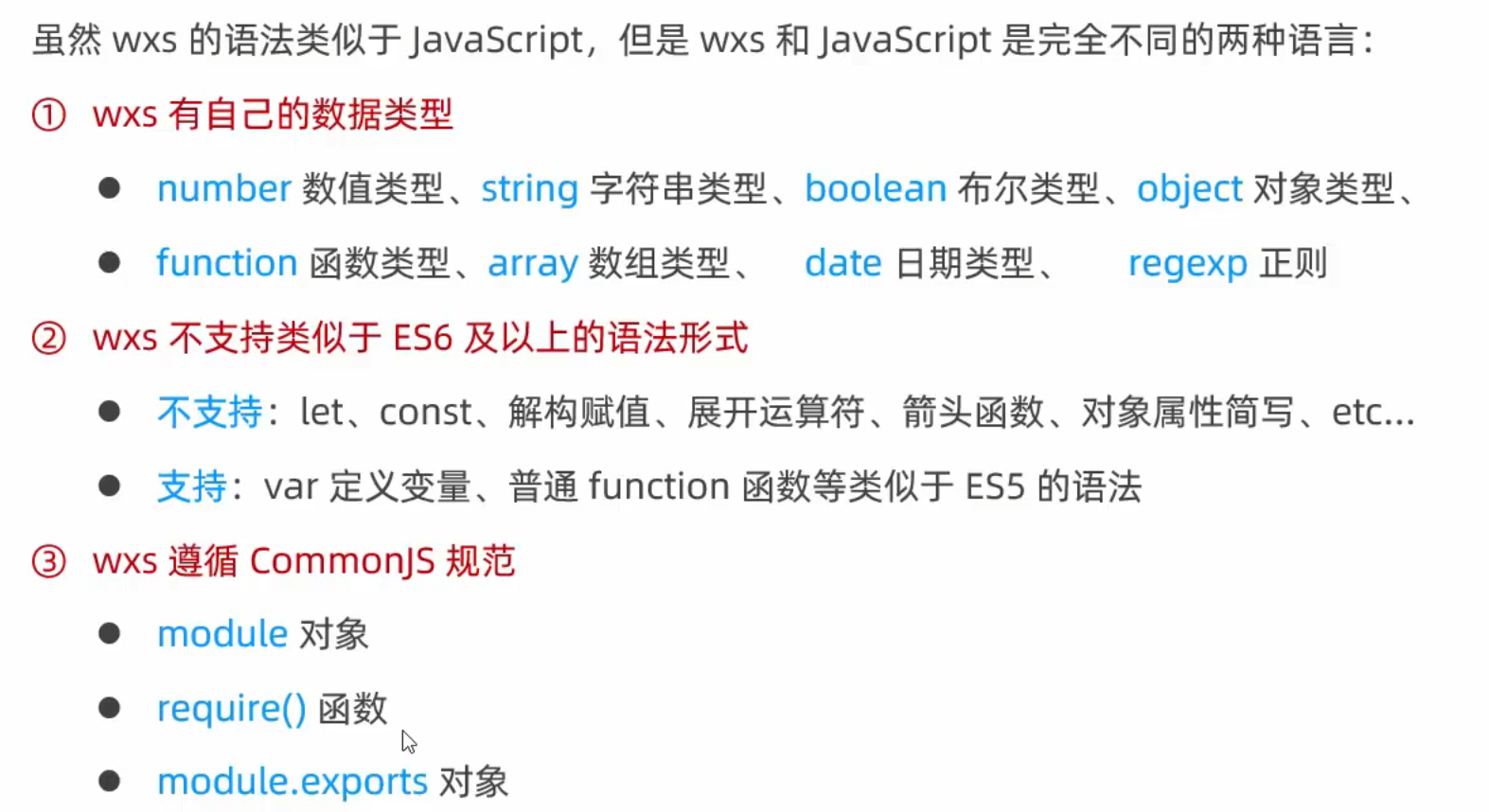
3. 特点

4. 案例
- 页面跳转时参数的传递 和动态设置导航栏标题
- 核心代码
wx.setNavigationBarTitle({
title: this.data.query.title,
}) //修改 标题
Page({
data: {
query:{}
},
onLoad(options) {
this.setData({
query:options // 转存页面传过来的参数
})
},
onReady() {
wx.setNavigationBarTitle({ // 设置导航栏标题
title: this.data.query.title,
})
},
})
- 配置下拉刷新和上拉加载
{
"usingComponents": {},
"onReachBottomDistance": 200, //上拉加载距离
"enablePullDownRefresh": true, // 下拉刷新
"backgroundColor": "#efefef",// 下拉背景色
"backgroundTextStyle": "dark"// 下拉的小圆点样式
}
- 请求数据 封装数据
Page({
data: {
query: {},
shopList: [],
page: 1,
pageSize: 10,
total: 0,
isloading: false
},
onLoad(options) {
this.setData({
query: options
}),
this.getShopList();
},
getShopList(cb) { //可以接收一个回调函数
wx.showLoading({
title: '加载中...',
})
this.setData({
isloading: true
})
wx.request({
url: `https://www.escook.cn/categories/${this.data.query.id}/shops`,
method: "GET",
data: {
_page: this.data.page,
_limit: this.data.pageSize
},
success: (res) => {
console.log(res);
this.setData({
shopList: [...this.data.shopList, ...res.data],
title: res.header["X-Total-Count"] - 0
})
},
complete: () => {
//隐藏loading效果
wx.hideLoading();
this.setData({
isloading: false
})
cb && cb() //短路运算 如果传了回调函数就调用
}
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
wx.setNavigationBarTitle({
title: this.data.query.title,
})
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
// 重置关键的数据
this.setData({
page: 1,
shopList: [],
total: 0,
title: 0
})
// 重新发起数据请求
this.getShopList(() => {
wx.stopPullDownRefresh() //下拉刷新动画取消
}); //调用方法时传入回调函数
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
if (this.data.shopList.length >= this.data.title) {
return wx.showToast({
title: '数据加载完毕!',
icon: 'none'
})
}
if (!this.data.isloading) {
this.setDat({
page: this.data.page + 1
}),
this.getShopList()
}
},
})
- 使用wxs 处理手机号 18111111111 --> 181-1111-1111
<text>电话:{{tools.splitPhone(item.phone)}}</text>
<wxs src="../../utils/tools.wxs" module="tools"></wxs>
function splitPhone(str){
if(str.length != 11) return str;
var arr = str.split('')
arr.splice(3,0,'-')
arr.splice(8,0,'-')
return arr.join('')
}
module.exports = {
splitPhone: splitPhone
}
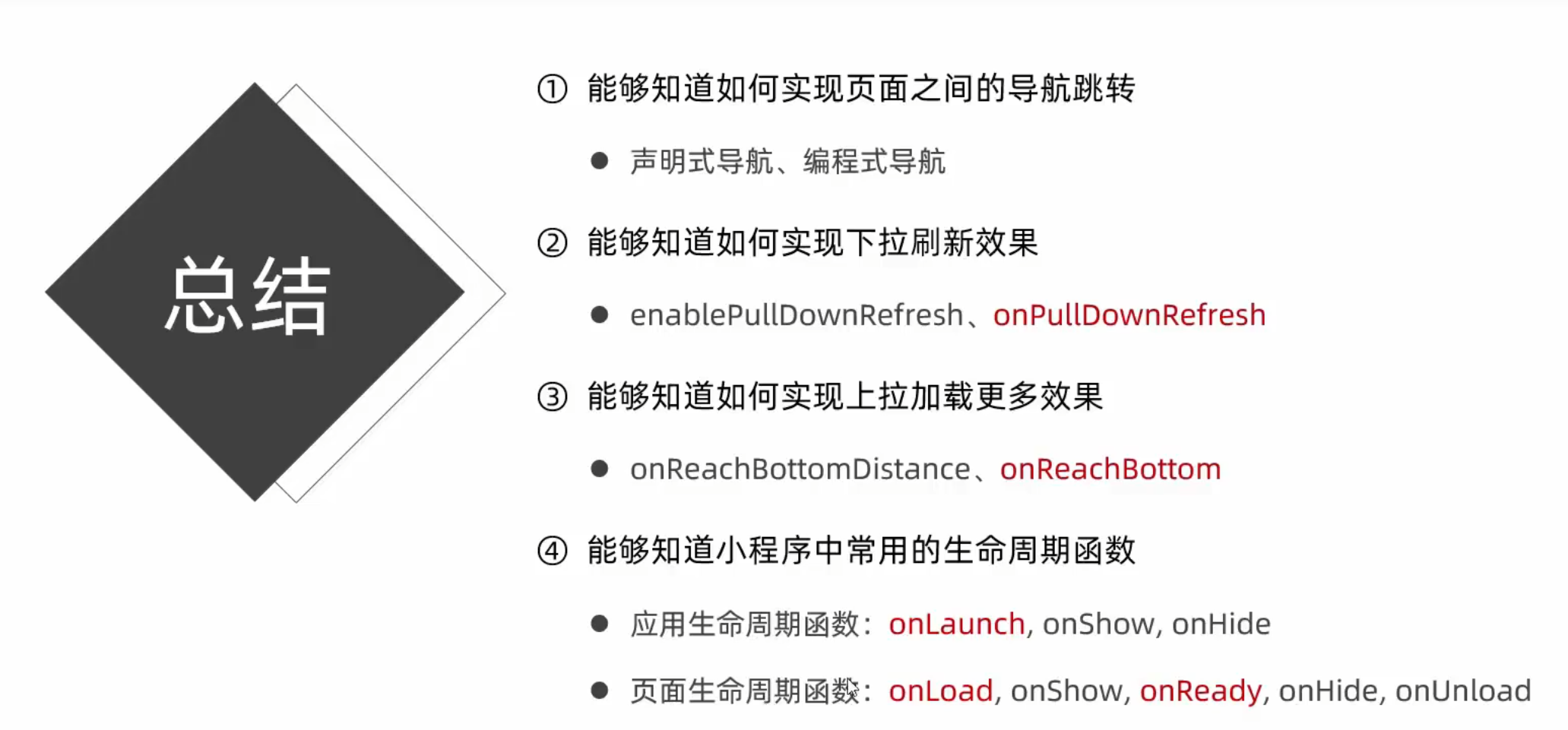
———— 总结 ————























 768
768

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










