最近在搞vue集成electron的项目,发现了挺多坑的,刚开始也百度了很多看到的都是推荐用vue init simulatedgreg/electron-vue xx这个来集成vue,但我也复制命令去安装结果发现根本安装不了,即使去GitHub上拉下来跑起来也是一堆报错,索性我就放弃了这个方案,最后还是觉得新建一个vue-cli项目再结合electron打包插件electron-builder打包就好。
集成 Electron
关于怎么在vue工程项目里面集成electron,我也不多说,点击这个链接按照这个博主的步骤走下去就完事了。
链接:https://www.jianshu.com/p/101a3808e01c
打包 Electron
在vue里面打包Electron真可谓有点麻烦,执行npm run electron:build打包命令后,要从GitHub上下载一系列的东西,重要的是用了科学上网之后打包还是会报错,要自己手动去浏览器里面下载那些配置文件下来手动放到那些目录打包才能成功,关于那些配置文件的下载以及放到哪个目录可以参考一下这篇文章,
链接:https://blog.csdn.net/syj573077027/article/details/123610805
下载的时候那些版本最好是复制自己打包的时候命令行界面报错的提示链接下载,不然不知道会不会出现兼容性问题。
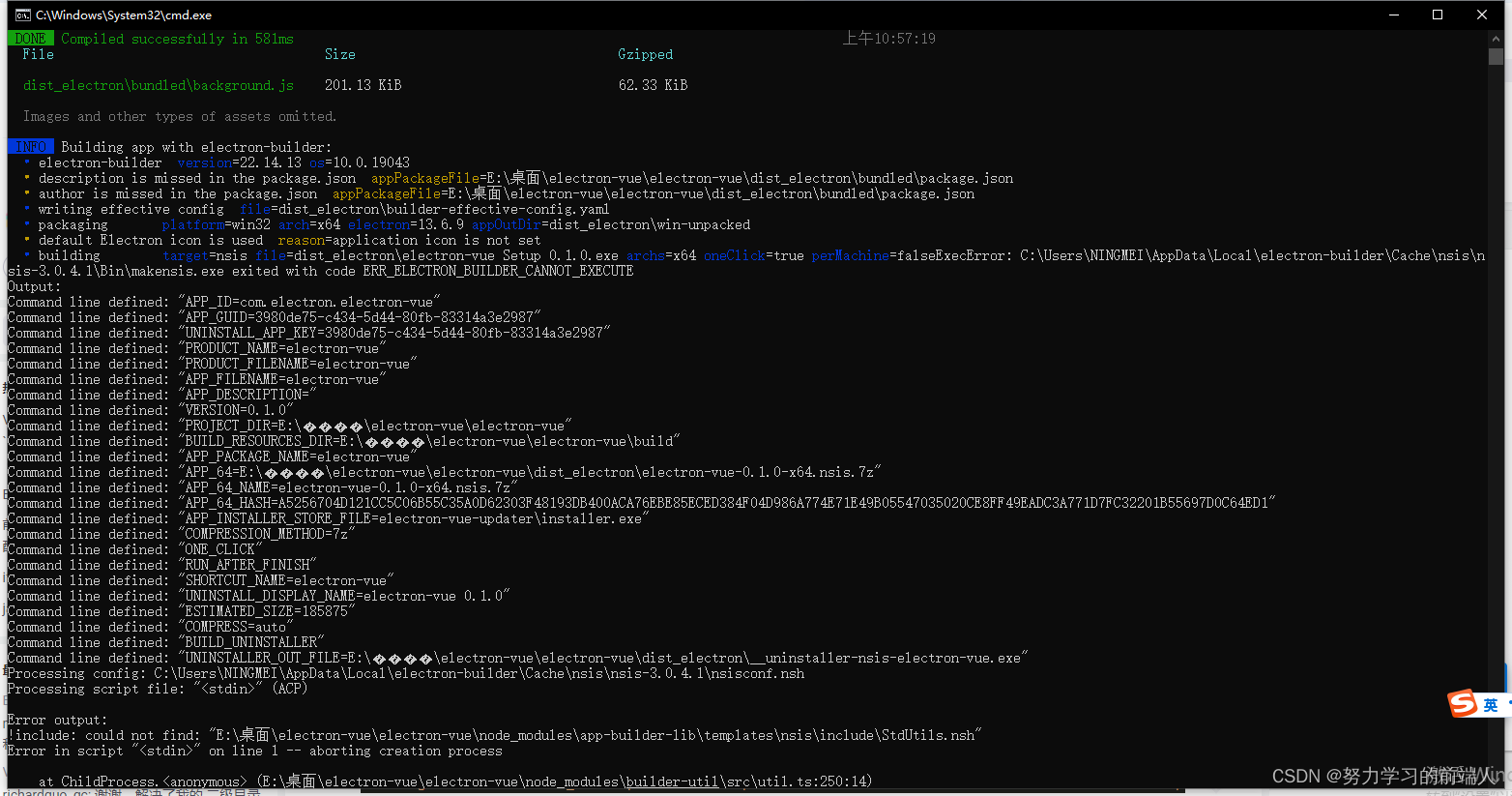
按照上面的流程走完之后我本以为马上就大功告成了,执行打包命令结果给我丢出这个错误

不慌不慌,丝毫不慌,经过一番查询,原来这是因为项目路径中又中文字符,打包的时候可能解析不了中文字符,经过一番修改后,最后终于打包成功!!!
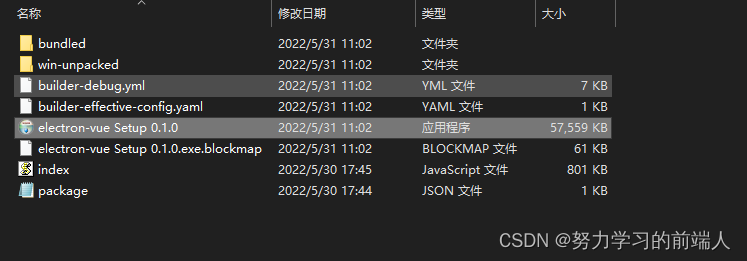
打包成功后的目录结构

双击electron-vue Setup 0.1.0这个东西电脑就会自动完成安装了,大功告成!!!























 6575
6575











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








