“如果你可以建一个网站,你就可以建一个桌面应用程序。Electron 是一个使用 JavaScript, HTML 和 CSS 等 Web 技术创建原生程序的框架,它负责比较难搞的部分,你只需把精力放在你的应用的核心上即可”。
“Electron 基于 Chromium 和 Node.js, 让你可以使用 HTML, CSS 和 JavaScript 构建应用。”
“Electron 兼容 Mac、Windows 和 Linux,可以构建出三个平台的应用程序。”
官方网站:
http://www.electronjs.org/
Electron集成vue
vue是目前常用的前端开发框架,并且提供了集成Electron的开发方式,具体的实现步骤:
在命令行(cmd),使用vue-cli新建vue工程:
vue create [projectname]
按照提示的操作步骤,直到新建vue工程完成;
进入工程目录的文件夹,添加electron-builder即可;
vue add electron-builder
中间会提示选择electron的版本,按照个人选择即可;
electron-builder官网:https://www.electron.build/
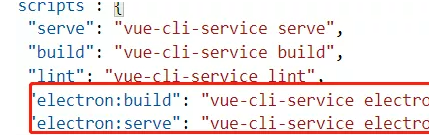
完成后,打开package.json,会多相应的启动命令行,运行electron程序:

运行效果:

注意:
在background.js中,最好把vue devtools的代码注释掉,要不然国内访问会慢,工程的启动也会卡住。























 1599
1599











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








