#vue#使用iframe嵌入外部的页面到项目里
一、使用场景
使用场景1:
如果这个外部页面是一个链接的话,
那就直接在需要加入的地方,嵌套iframe标签并指定src即可
(绝对路径)
<iframe src="http://xxxxxx.com"></iframe>
(温馨提示:需要用一个大的div进行包裹)
使用场景2:
如果这个外部页面不是链接,
或者只是我们写好一个页面的话,
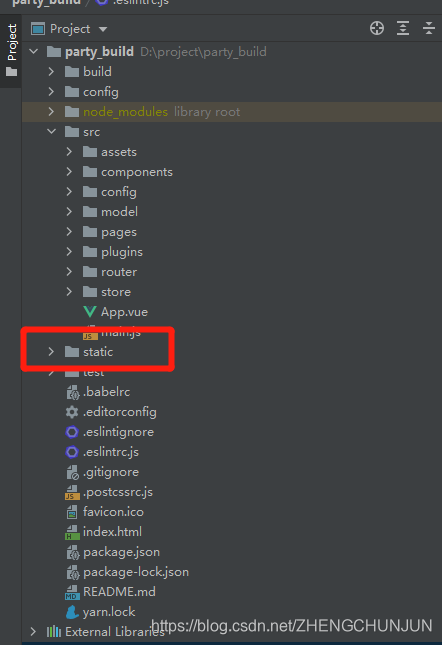
就将外部页面的文件夹加入到vue 的目录文件夹里即可;
一般可以放在static这个文件夹里面,然后进行引用(相对路径)
思路:
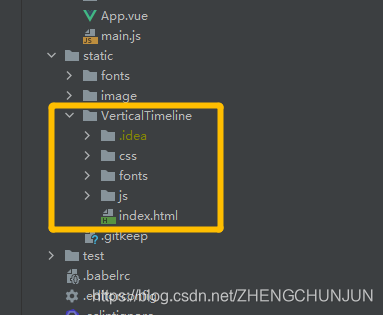
(1)先将这个外部页面的文件夹(里面一般有js/css/html,以及一些字体库)

加入到vue项目目录的static


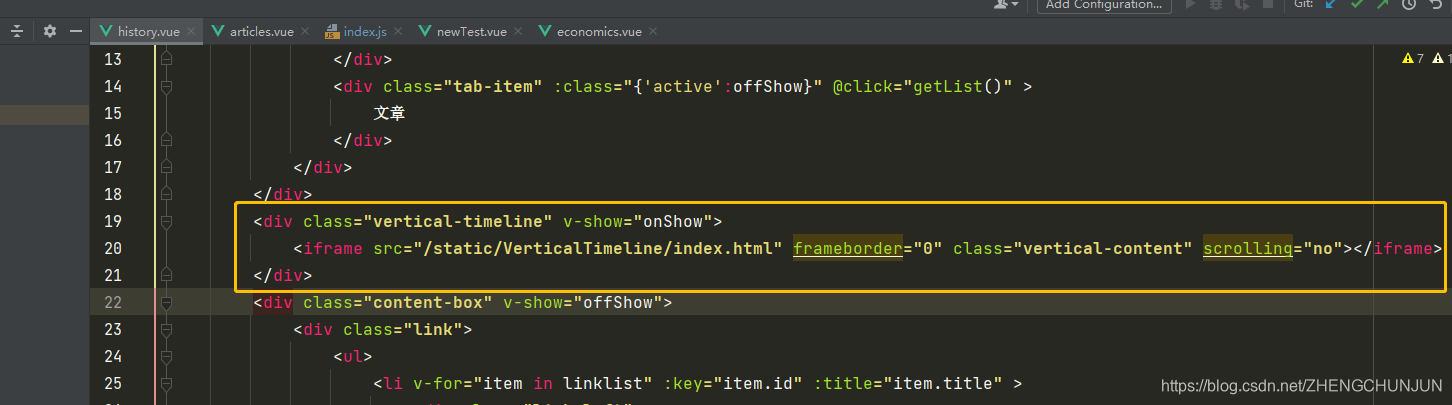
(2)在需要放入这个外部页面的位置,进行加入
<iframe src="/static/外部文件夹的名字/xxx.html"></iframe>

二、参数设置
(1)自适应iframe
scrolling="no/yes" (no:去掉滚动条; yes:保留滚动条)
默认情况下,iframe会自带滚动条,不会全屏,
所以一般情况下,我们要去掉滚动条
<iframe src="" scrolling="no"></iframe>
(2)设置宽度高度
width="" height=""
在标签里面直接设置即可,不需要加单位
<iframe src="" scrolling="no" width="1000" height="1000"></iframe>
(3)是否显示iframe的外边框
frameborder="0/1" (0:代表显示; 1:代表不显示)
一般设置不显示外边框
<iframe src="" scrolling="no" width="1000" height="1000" frameborder="0" ></iframe>
(4)iframe的上下左右边距
marginheight="" // <iframe> 的顶部和底部的边距
marginwidth="" // <iframe> 的左侧和右侧的边距






















 2344
2344











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








