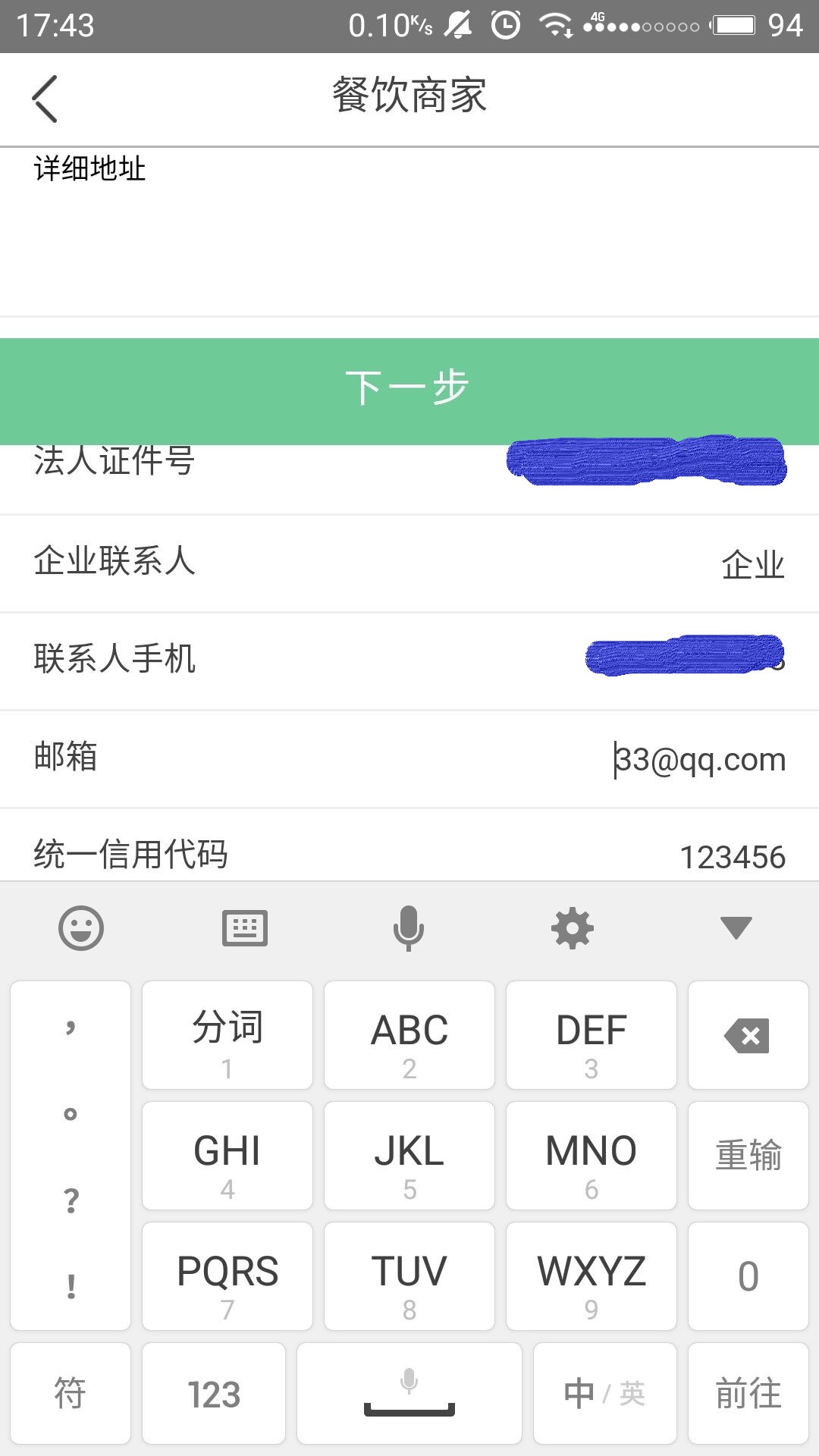
html页面在安卓或ios中fixed 页面底部的按钮常常会被弹起,如图,当input获取焦点唤起软键盘的时候,下一步按钮被悬在半空中,那么如何解决呢?
起初,顶部餐饮商家头部是fixed在顶部,下一步按钮fixed在页面底部,滑动中间内容部分的时候,头部和底部是固定不动的。但是当input获取焦点唤起软键盘的时候,下一步按钮会悬在半空中,所以我采用position:absolute来模拟fixed布局。
注意:是头部底部和中间内容区域都采用absolute布局,中间内容区域滚动overflow:scroll。实际上整个body并没有滚动,而是中间内容区域在滚动。
html部分
<!-- 顶部-->
<nav id="nav"> </nav>
<!-- 中间滚动内容区 -->
<div class="main"> </div>
<!-- 底部按钮 -->
<footer id="finishi"></footer>
style部分
#nav{position:absolute;top:0;left:0;width:100%;height:1rem;}
.main{position:absolute;top:1rem;bottom:1rem;overflow-y:scroll;width:100;-webkit-overflow-scrolling: touch;}
#finishi{position:absolute;bottom:0;left:0;width:100%;height:1rem;}
在ios中overflow-y:scroll会出现卡顿现象,此时的解决办法是在内容滚动部分的css中加-webkit-overflow-scrolling: touch;就会非常流畅了。






















 1938
1938











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








