从名字上可以看出,Percent函数库是Support Library家族的一员,在使用它提供的API之前,首先需要在Gradle的build.gradle文件中加入依赖:
dependencies {
compile 'com.android.support:percent:25.3.0'
}打开下载后的函数库,可以看到其中主要包含如下三个类:
PercentRelativeLayout
PercentFrameLayout
PercentLayoutHelper下面直接看例子比较直观:
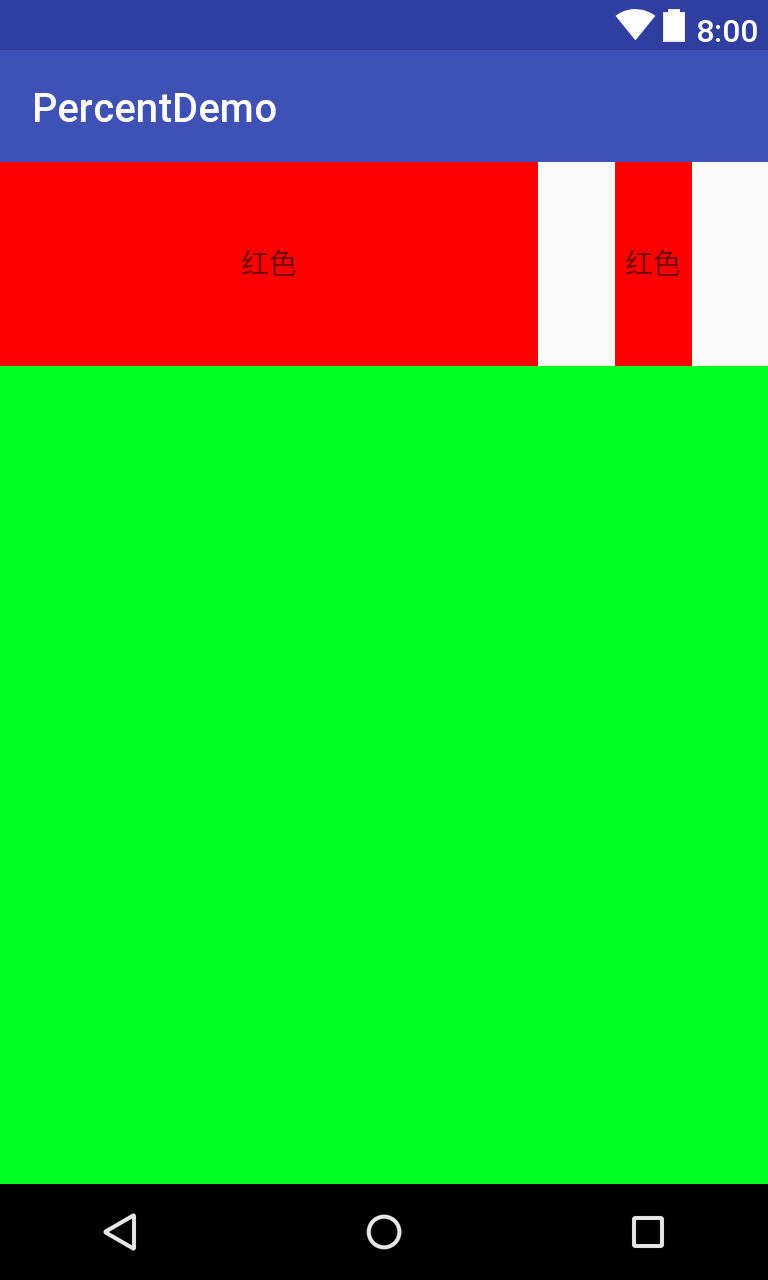
1.PercentRelativeLayout
<?xml version="1.0" encoding="utf-8"?>
<android.support.percent.PercentRelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.z.percentdemo.MainActivity">
<TextView
android:id="@+id/top_left"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_alignParentTop="true"
android:background="#ff0000"
android:gravity="center"
android:text="红色"
app:layout_heightPercent="20%"
app:layout_widthPercent="70%" />
<TextView
android:id="@+id/top_left1"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_alignParentTop="true"
android:layout_toRightOf="@+id/top_left"
android:background="#ff0000"
android:gravity="center"
android:text="红色"
app:layout_heightPercent="20%"
app:layout_marginLeftPercent="10%"
app:layout_widthPercent="10%" />
<View
android:id="@+id/bottom"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_below="@+id/top_left"
android:background="#ff00ff22"
app:layout_heightPercent="80%" />
</android.support.percent.PercentRelativeLayout>
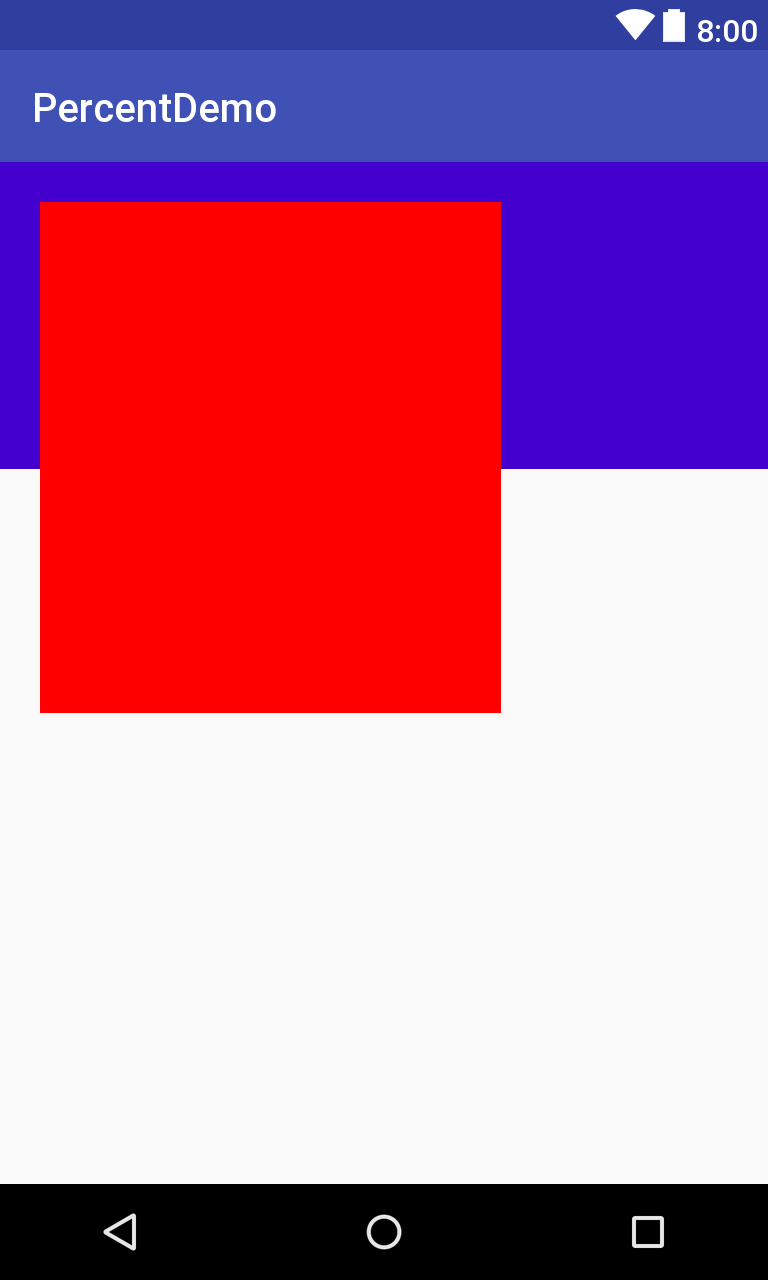
2. PercentFrameLayout
<?xml version="1.0" encoding="utf-8"?>
<android.support.percent.PercentFrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<View
android:layout_width="match_parent"
android:layout_height="0dp"
android:background="#ff4400cc"
app:layout_heightPercent="30%" />
<View
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginLeft="20dp"
android:layout_marginTop="20dp"
android:background="#ff0000"
app:layout_heightPercent="50%"
app:layout_widthPercent="60%" />
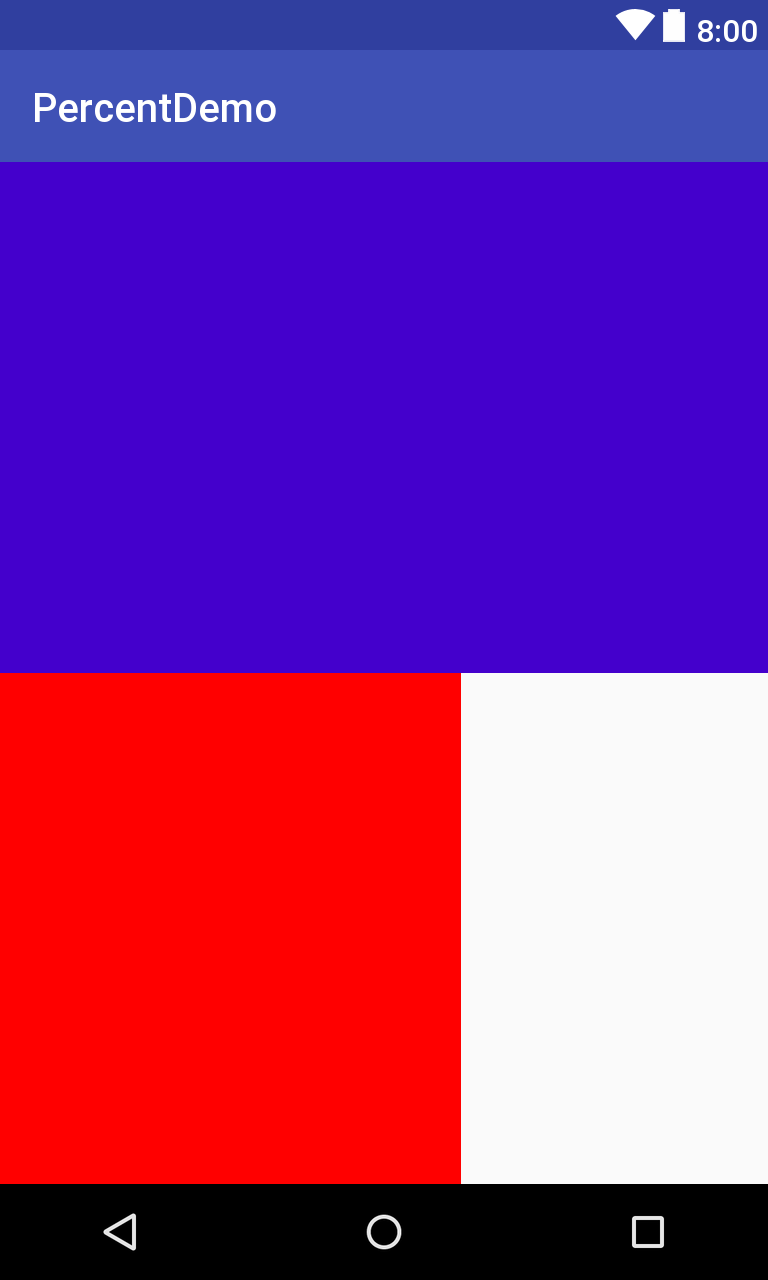
</android.support.percent.PercentFrameLayout>3. PercentLinearLayout
这里有点问题直接用不起,后看改了一下需要自定义VIew https://github.com/JulienGenoud/android-percent-support-lib-sample/issues/15
package com.z.percentdemo;
import android.app.Activity;
import android.content.Context;
import android.content.res.TypedArray;
import android.support.percent.PercentLayoutHelper;
import android.util.AttributeSet;
import android.util.DisplayMetrics;
import android.view.View;
import android.view.ViewGroup;
import android.view.WindowManager;
import android.widget.LinearLayout;
import android.widget.ScrollView;
/**
* Created by Administrator on 2018/3/3 0003.
*/
public class PercentLinearLayout extends LinearLayout {
private PercentLayoutHelper mPercentLayoutHelper;
public PercentLinearLayout(Context context, AttributeSet attrs) {
super(context, attrs);
mPercentLayoutHelper = new PercentLayoutHelper(this);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int heightSize = View.MeasureSpec.getSize(heightMeasureSpec);
int heightMode = View.MeasureSpec.getMode(heightMeasureSpec);
int tmpHeightMeasureSpec = MeasureSpec.makeMeasureSpec(heightSize, heightMode);
int widthSize = View.MeasureSpec.getSize(widthMeasureSpec);
int widthMode = View.MeasureSpec.getMode(widthMeasureSpec);
int tmpWidthMeasureSpec = MeasureSpec.makeMeasureSpec(widthSize, widthMode);
//fixed scrollview height problems
if (heightMode == MeasureSpec.UNSPECIFIED && getParent() != null && (getParent() instanceof ScrollView)) {
int baseHeight = 0;
Context context = getContext();
if (context instanceof Activity) {
Activity act = (Activity) context;
int measuredHeight = act.findViewById(android.R.id.content).getMeasuredHeight();
baseHeight = measuredHeight;
} else {
baseHeight = getScreenHeight();
}
tmpHeightMeasureSpec = MeasureSpec.makeMeasureSpec(baseHeight, heightMode);
}
mPercentLayoutHelper.adjustChildren(tmpWidthMeasureSpec, tmpHeightMeasureSpec);
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
if (mPercentLayoutHelper.handleMeasuredStateTooSmall()) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
}
private int getScreenHeight() {
WindowManager wm = (WindowManager) getContext().getSystemService(Context.WINDOW_SERVICE);
DisplayMetrics outMetrics = new DisplayMetrics();
wm.getDefaultDisplay().getMetrics(outMetrics);
return outMetrics.heightPixels;
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
super.onLayout(changed, l, t, r, b);
mPercentLayoutHelper.restoreOriginalParams();
}
@Override
public LayoutParams generateLayoutParams(AttributeSet attrs) {
return new LayoutParams(getContext(), attrs);
}
public static class LayoutParams extends LinearLayout.LayoutParams
implements PercentLayoutHelper.PercentLayoutParams {
private PercentLayoutHelper.PercentLayoutInfo mPercentLayoutInfo;
public LayoutParams(Context c, AttributeSet attrs) {
super(c, attrs);
mPercentLayoutInfo = PercentLayoutHelper.getPercentLayoutInfo(c, attrs);
}
@Override
public PercentLayoutHelper.PercentLayoutInfo getPercentLayoutInfo() {
return mPercentLayoutInfo;
}
@Override
protected void setBaseAttributes(TypedArray a, int widthAttr, int heightAttr) {
PercentLayoutHelper.fetchWidthAndHeight(this, a, widthAttr, heightAttr);
}
public LayoutParams(int width, int height) {
super(width, height);
}
public LayoutParams(ViewGroup.LayoutParams source) {
super(source);
}
public LayoutParams(MarginLayoutParams source) {
super(source);
}
}
}<?xml version="1.0" encoding="utf-8"?>
<com.z.percentdemo.PercentLinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<View
android:layout_width="match_parent"
android:layout_height="0dp"
android:background="#ff4400cc"
app:layout_heightPercent="50%" />
<View
android:layout_width="0dp"
android:layout_height="0dp"
android:background="#ff0000"
app:layout_heightPercent="50%"
app:layout_widthPercent="60%" />
</com.z.percentdemo.PercentLinearLayout>以上就是简单的效果实现,后面看一下控件的属性
PercentRelativeLayout、PercentFrameLayout、PercentLinearLayout分别是对RelativeLayout、FrameLayout、LinearLayout的继承。因此,我们还是可以使用父类的所有属性和功能。同时PercentLayout扩展了百分比相关的特性,对应到XML文件中,增加了如下配置属性。
- layout_heightPercent:用百分比来表示宽度
- layout_widthPercent:用百分比来表示高度
- layout_marginBottomPercent:用百分比来表示底部的间隔
- layout_marginEndPercent:用百分比来表示距离最后一个View之间的间隔
- layout_marginLeftPercent:用百分比来表示左边的间隔
- layout_marginPercent:用百分比来表示View之间的间隔
- layout_marginRightPercent:用百分比来表示右边的间隔
- layout_marginStartPercent:用百分比来表示距离第一个View之间的间隔
- layout_marginTopPercent:用百分比来表示顶部的间隔
- layout_aspectRatio:用百分比来表示View的宽高比,这个属性比较特殊,layout_aspectRatio可以单独指定View的高或宽,然后使用layout_aspectRatio属性设置宽高比,从而实现View的宽和高按照百分比来设置
看一下代码和效果
<?xml version="1.0" encoding="utf-8"?>
<android.support.percent.PercentRelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/top_left"
android:layout_width="100dp"
android:layout_height="200dp"
android:layout_alignParentTop="true"
android:background="#ff0000"
android:gravity="center"
android:text="红色" />
<TextView
android:id="@+id/top_left1"
android:layout_width="100dp"
android:layout_height="0dp"
android:layout_alignParentTop="true"
android:layout_toRightOf="@+id/top_left"
android:background="#00ff00"
android:gravity="center"
android:text="绿色"
app:layout_aspectRatio="50%" />
</android.support.percent.PercentRelativeLayout>
效果:
参考:https://github.com/JulienGenoud/android-percent-support-lib-sample





 本文介绍了Percent布局库的使用方法及特点,包括PercentRelativeLayout、PercentFrameLayout和PercentLinearLayout的配置属性和示例代码,并展示了如何利用这些布局实现视图元素的百分比定位。
本文介绍了Percent布局库的使用方法及特点,包括PercentRelativeLayout、PercentFrameLayout和PercentLinearLayout的配置属性和示例代码,并展示了如何利用这些布局实现视图元素的百分比定位。




















 1134
1134

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








