参考:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<meta charset="utf-8" />
<style type="text/css">
.code
{
background:url(code_bg.jpg);
font-family:Arial;
font-style:italic;
color:blue;
font-size:30px;
border:0;
padding:2px 3px;
letter-spacing:3px;
font-weight:bolder;
float:left;
cursor:pointer;
width:150px;
height:60px;
line-height:60px;
text-align:center;
vertical-align:middle;
}
a
{
text-decoration:none;
font-size:12px;
color:#288bc4;
}
a:hover
{
text-decoration:underline;
}
</style>
<script language="javascript" type="text/javascript">
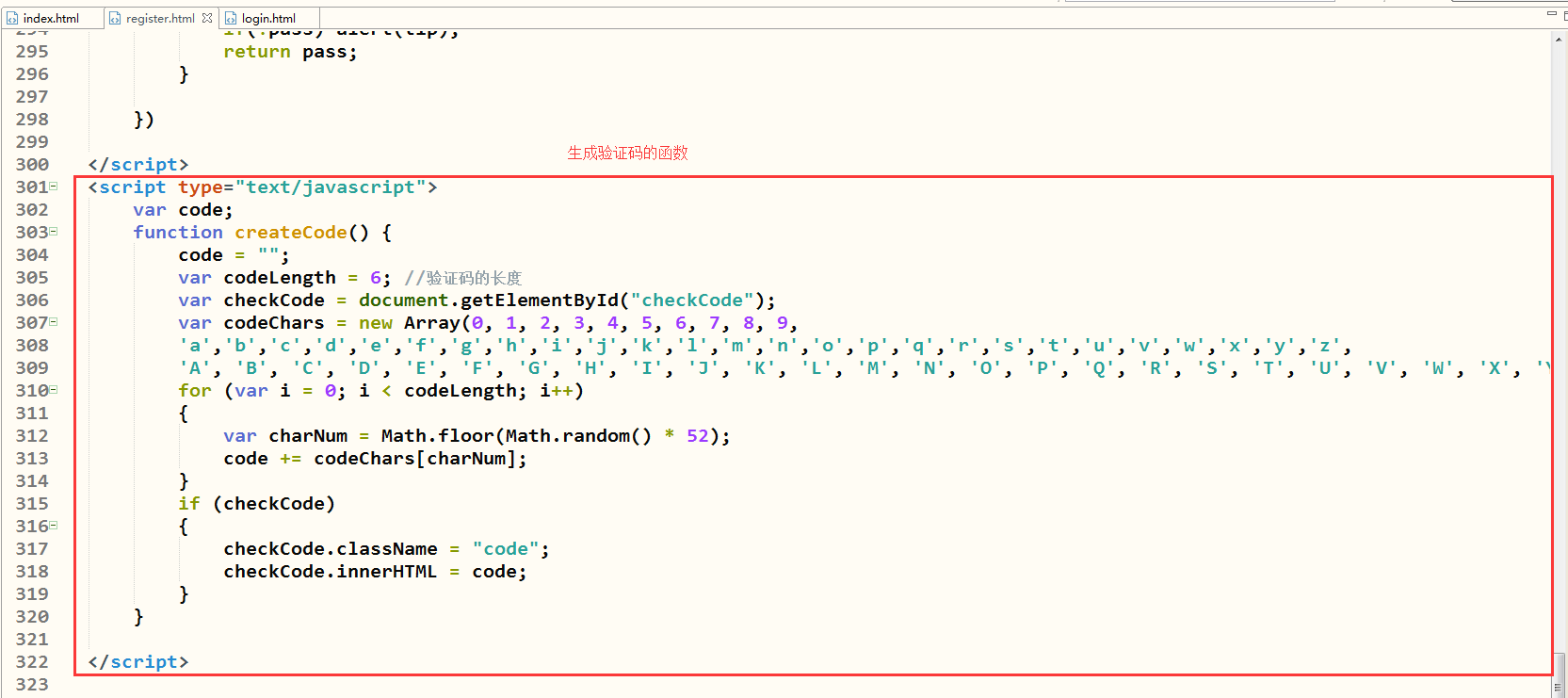
var code;
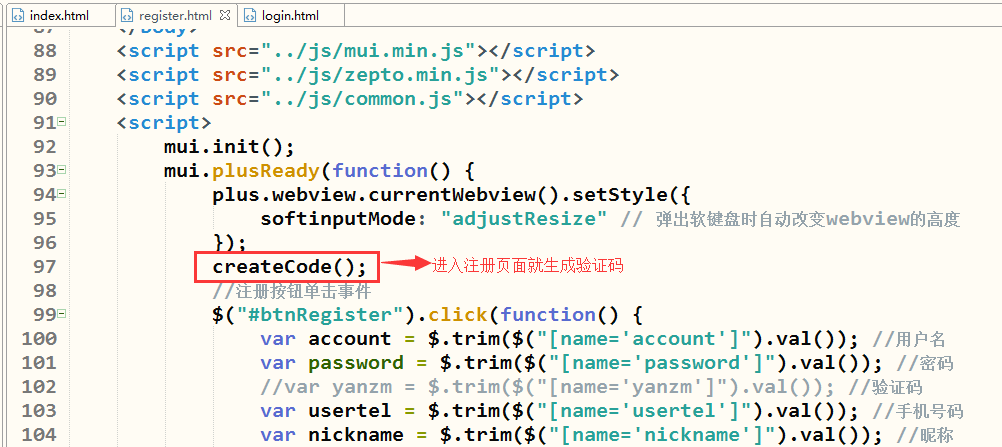
function createCode() {
code = "";
var codeLength = 6; //验证码的长度
var checkCode = document.getElementById("checkCode");
var codeChars = new Array(0, 1, 2, 3, 4, 5, 6, 7, 8, 9,
'a','b','c','d','e','f','g','h','i','j','k','l','m','n','o','p','q','r','s','t','u','v','w','x','y','z',
'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'); //所有候选组成验证码的字符,当然也可以用中文的
for (var i = 0; i < codeLength; i++)
{
var charNum = Math.floor(Math.random() * 52);
code += codeChars[charNum];
}
if (checkCode)
{
checkCode.className = "code";
checkCode.innerHTML = code;
}
}
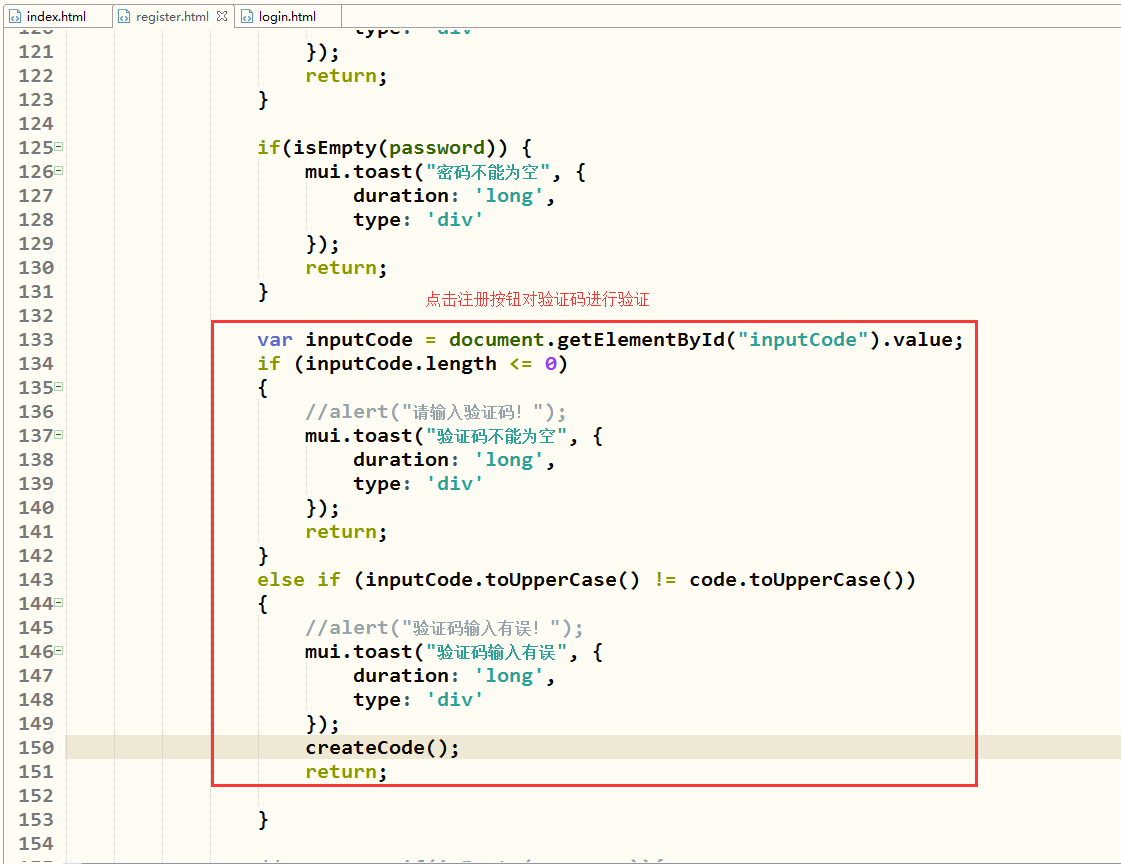
function validateCode()
{
var inputCode = document.getElementById("inputCode").value;
if (inputCode.length <= 0)
{
alert("请输入验证码!");
}
else if (inputCode.toUpperCase() != code.toUpperCase())
{
alert("验证码输入有误!");
createCode();
}
else
{
alert("验证码正确!");
}
}
</script>
</head>
<body οnlοad="createCode()">
<form id="form1" runat="server" οnsubmit="validateCode()">
<div>
<table border="0" cellspacing="5" cellpadding="5" >
<tr>
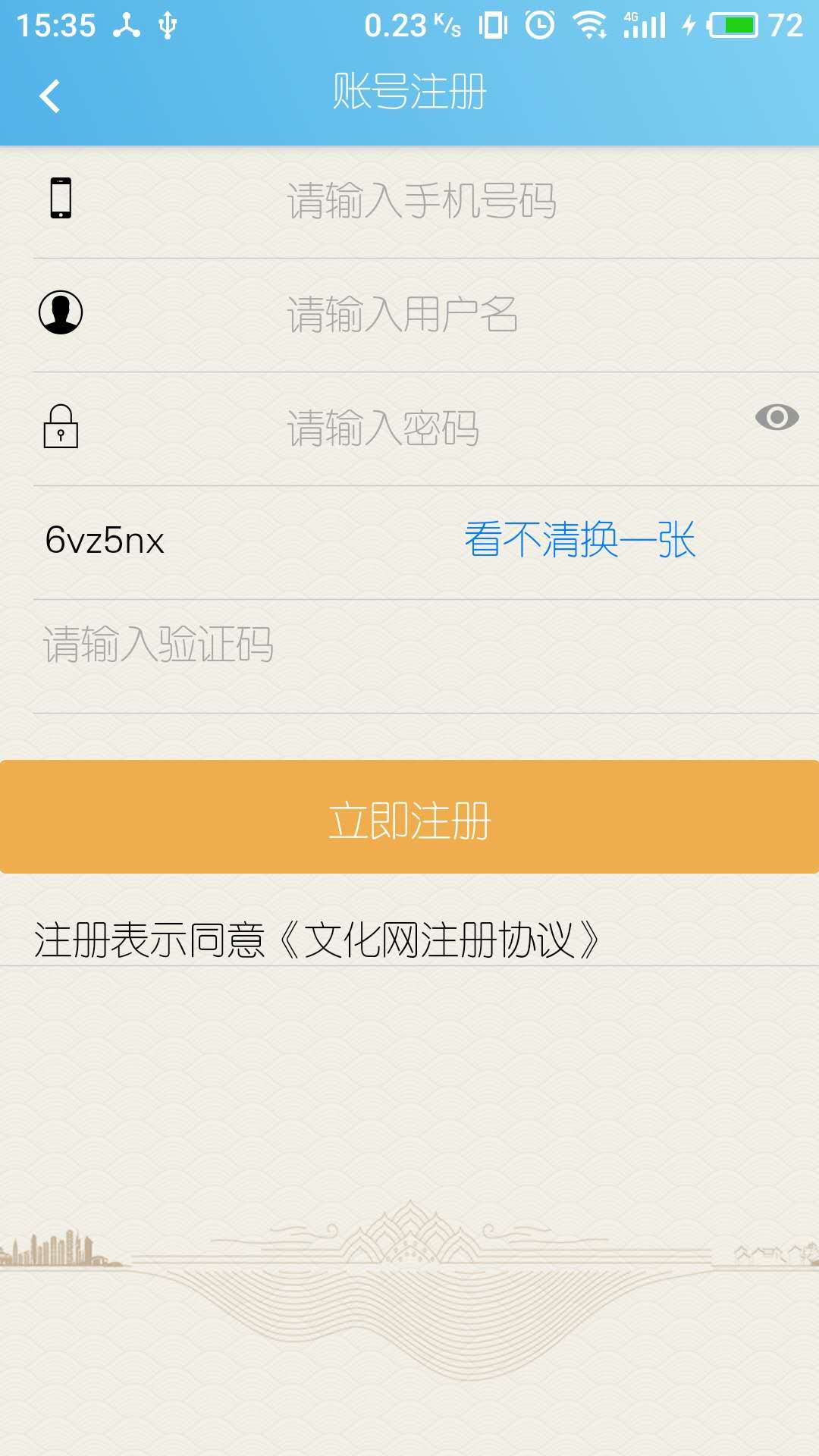
<td></td><td> <div class="code" id="checkCode" οnclick="createCode()" ></div></td>
<td><a href="#" οnclick="createCode()">看不清换一张</a></td>
</tr>
<tr>
<td>验证码:</td><td><input style="float:left;" type="text" id="inputCode" /></td><td>请输入验证码</td>
</tr>
<tr><td></td><td><input id="Button1" οnclick="validateCode();" type="button" value="确定" /></td><td></td>
</tr>
</table>
</div>
</form>
</body>
</html>





























 3618
3618

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










