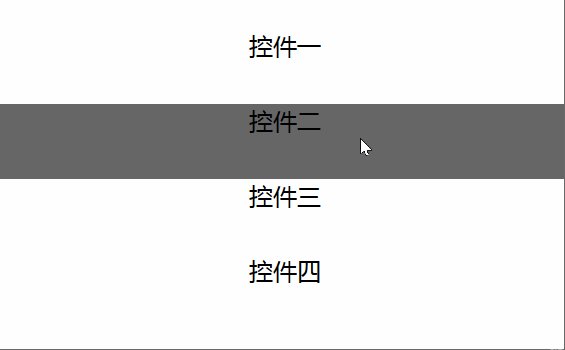
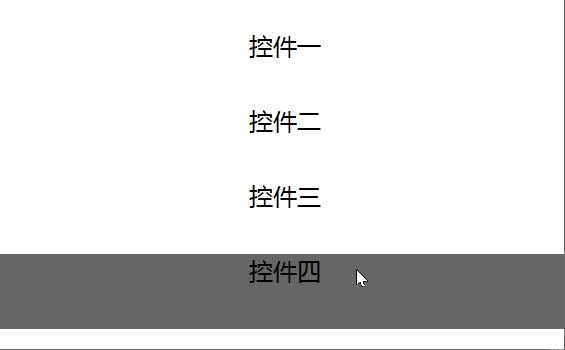
在写某个网页作业时,要用到这个基本技能,就是鼠标放到某一选项上变个色,移开后又变回来。
这个在网页中很常见,实现也很简单,写一个小的例子,放在这里方便以后作为模板用。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html lang="zh-CN">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>js控件停留事件</title>
<link href="../css/my.css" rel="stylesheet">
<script type="text/javascript">
window.onload = function(){
var arr = document.getElementsByName('mytype');
for(var i = 0;i<arr.length;i++){
arr[i].onmouseover = function(){
this.className = 'td1';
}
arr[i].onmouseout = function(){
this.className = 'td2';
}
}
}
</script>
<body>
<div id="main" style="margin:auto 0">
<div style="margin-top:2em;" align="center">
<div name = "mytype" class = "td2">控件一</div>
<div name = "mytype" class = "td2">控件二</div>
<div name = "mytype" class = "td2">控件三</div>
<div name = "mytype" class = "td2">控件四</div>
</div>
</div>
</body>
</html>
在css文件夹中的my.css
.td1{
background-color:#666666;
height:50px;
}
.td2{
background-color:#ffffff;
height:50px;
}






















 1158
1158

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








