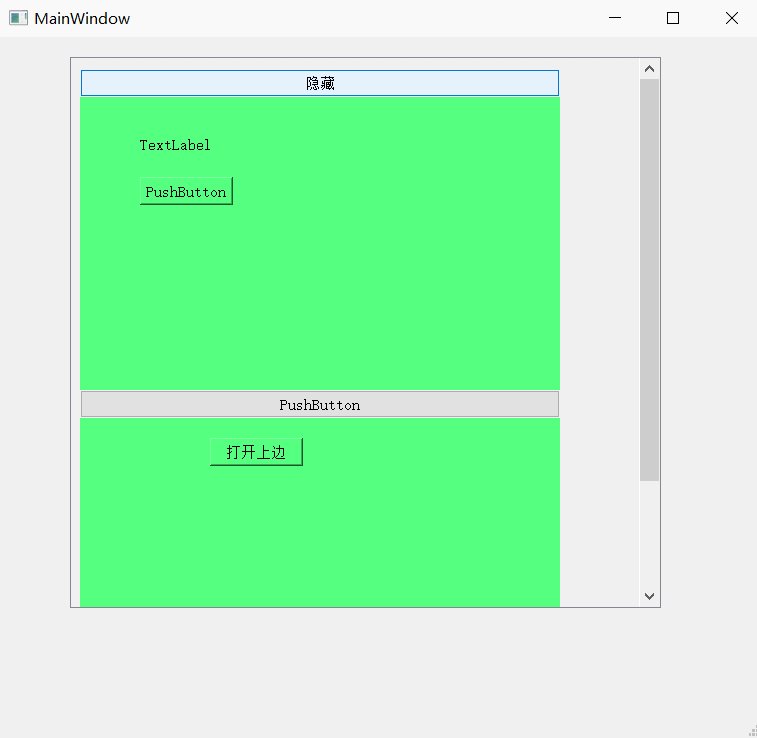
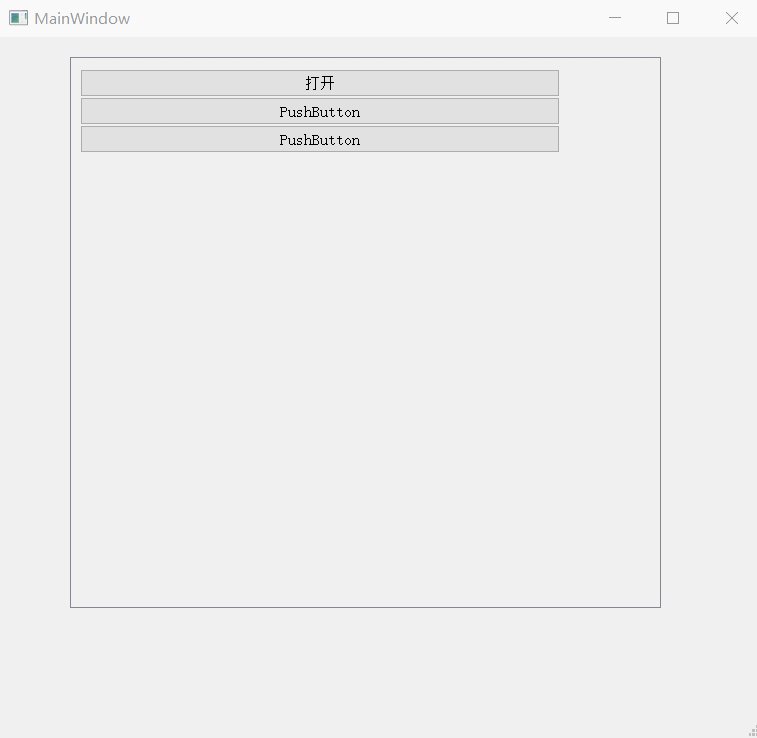
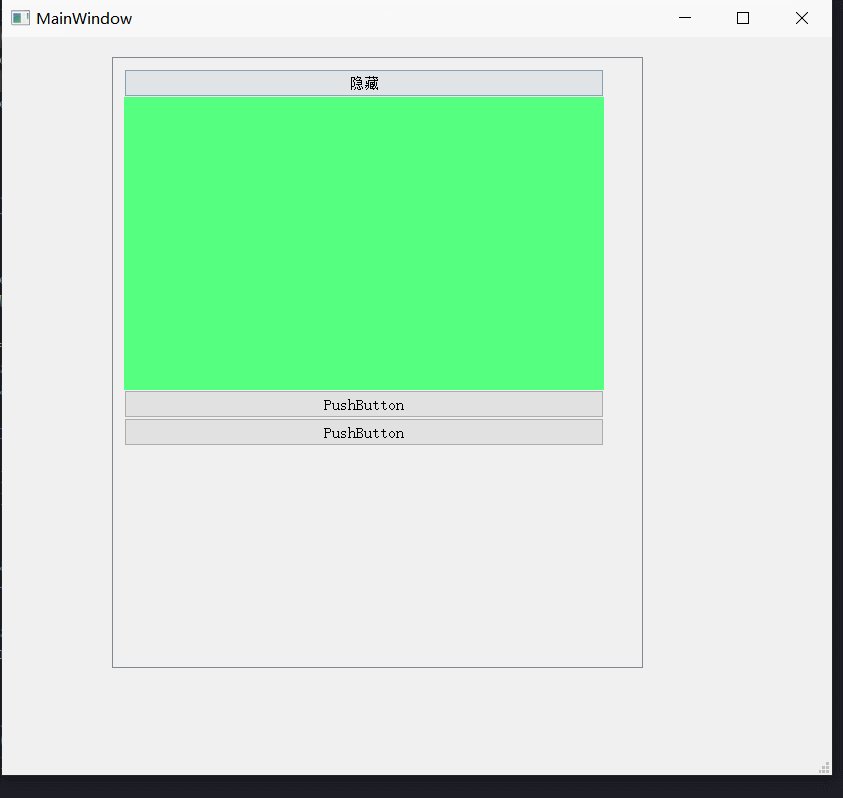
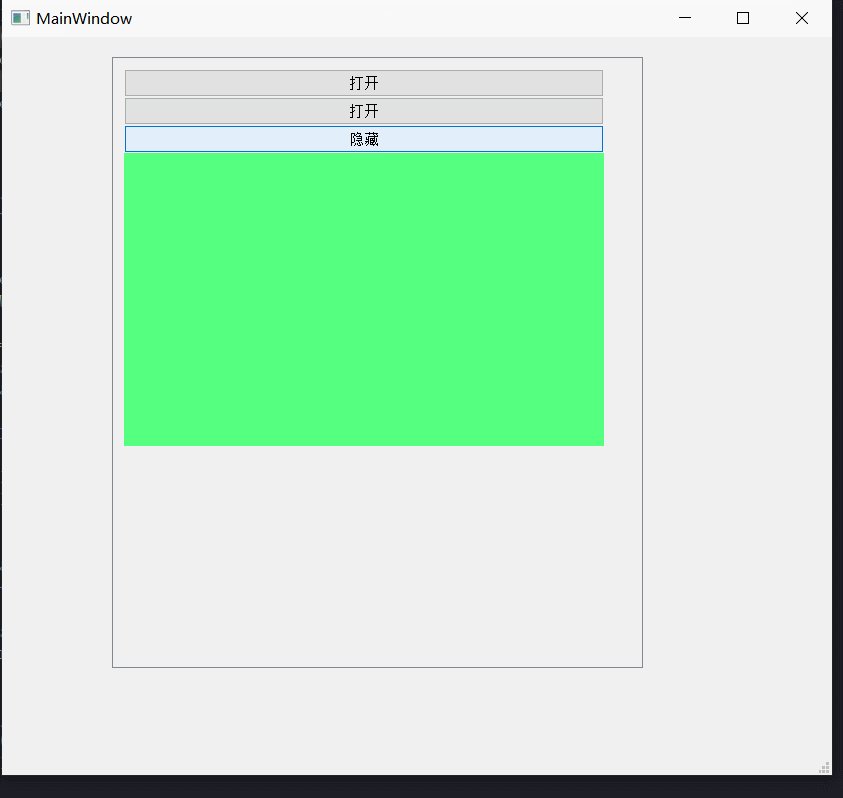
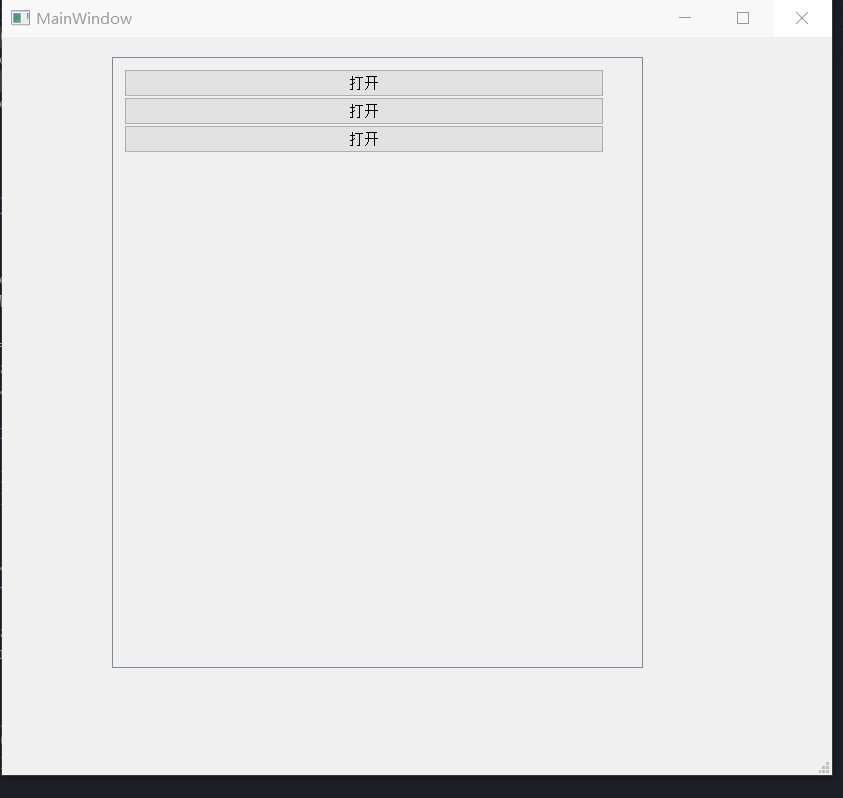
实现效果
由于Tool Box只能在同一时间打开一个页面,但是项目需要可以打开多个并且可以自由展开折叠,看了一些博主的博客,大多数都是以代码形式实现ui的,然后我找了一个方法只需要拖动ui控件就可以实现这个效果了。
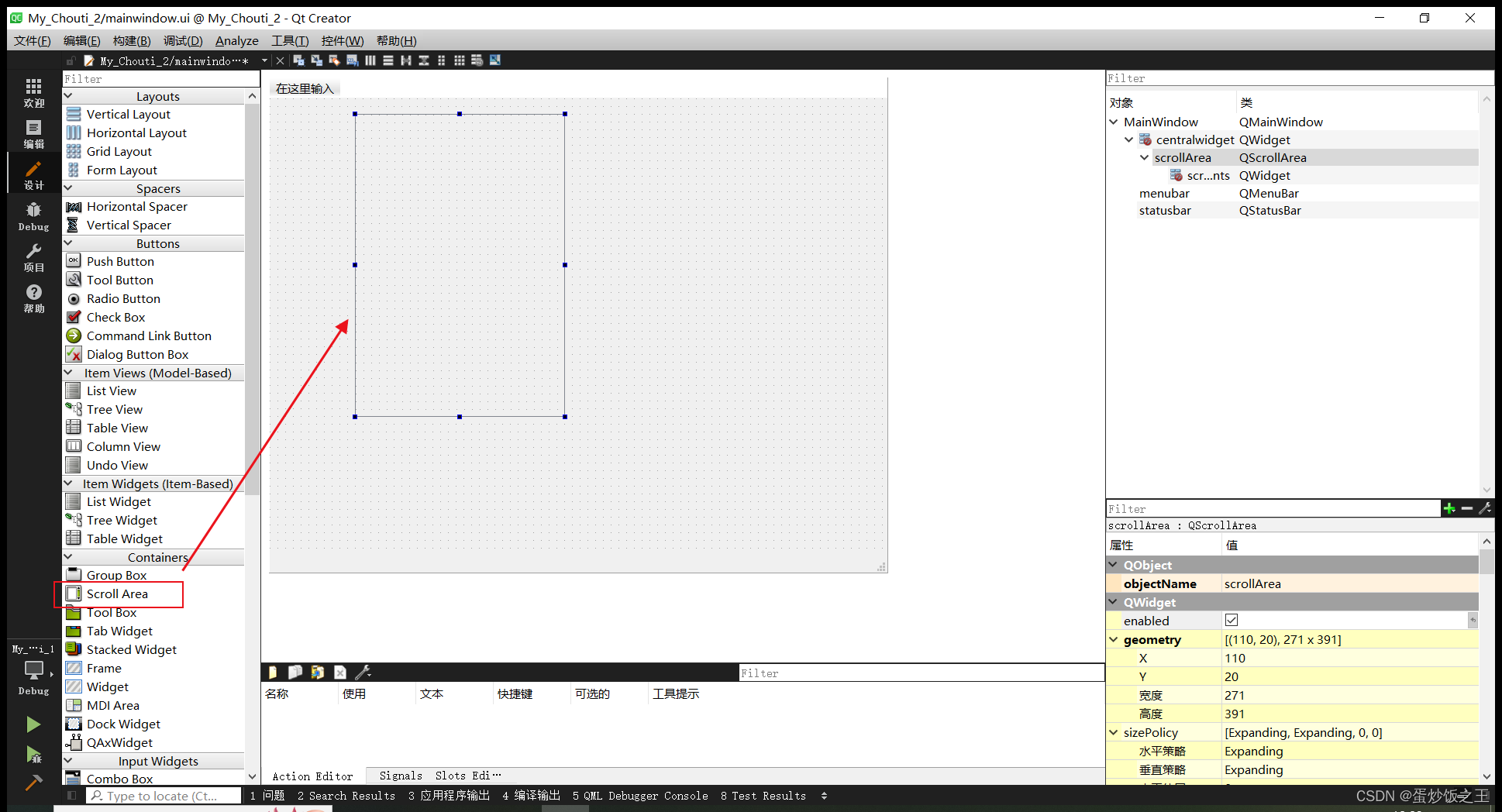
首先拖动一个Scroll Area控件

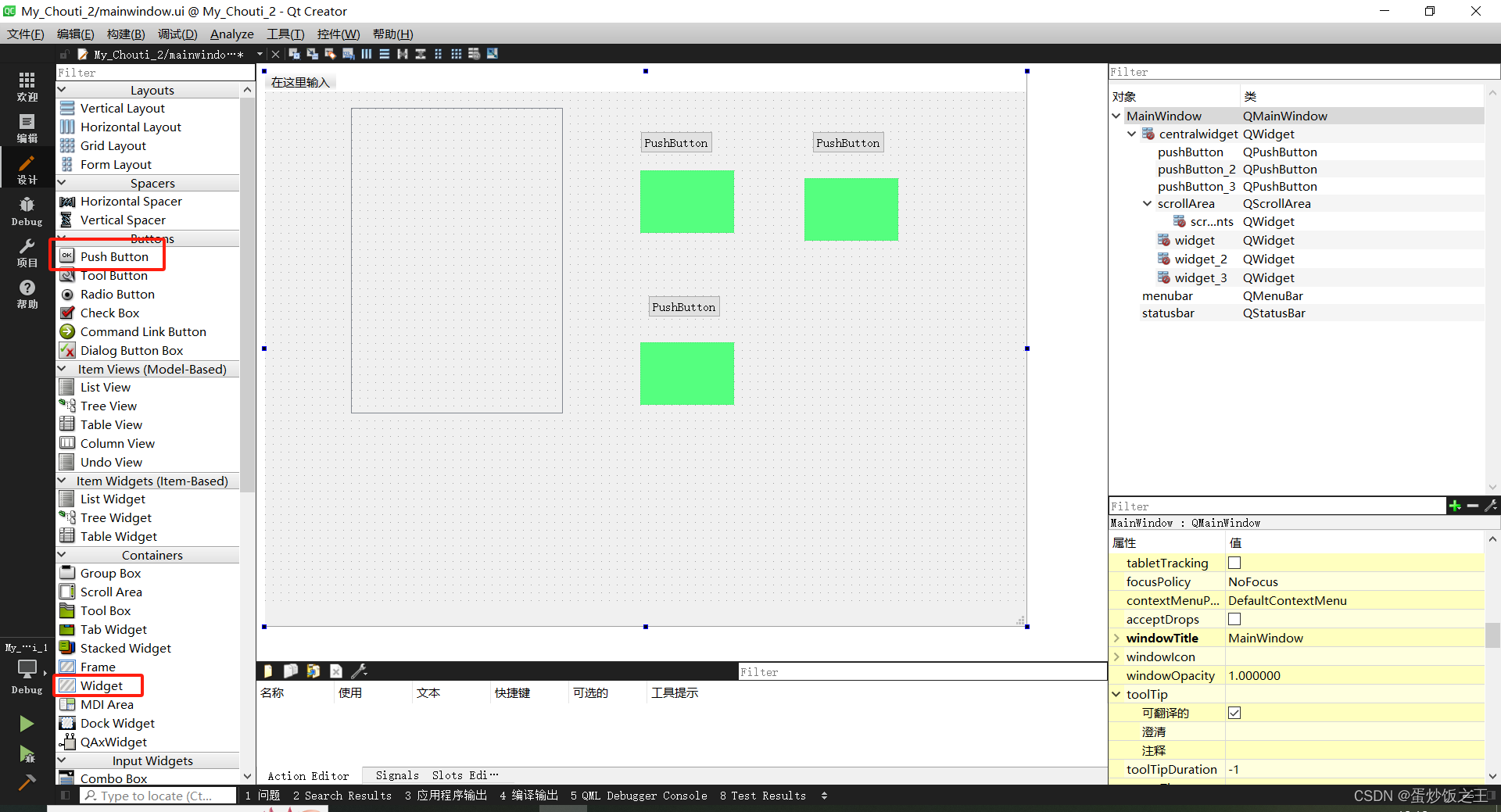
然后拖三个pushbutton和三个widget,为了显眼我改个背景颜色

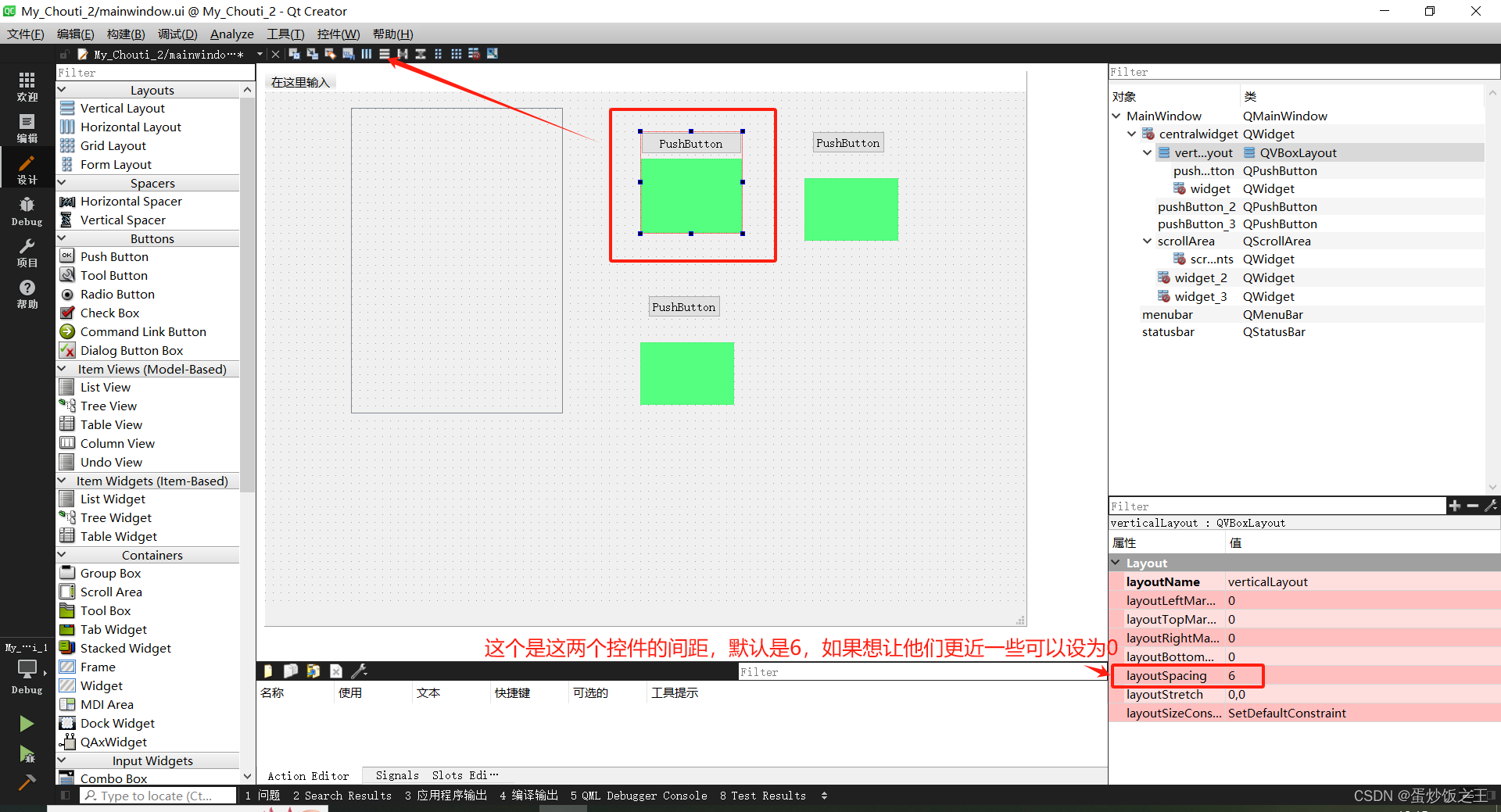
然后把pushbutton和widget用垂直布局圈起来

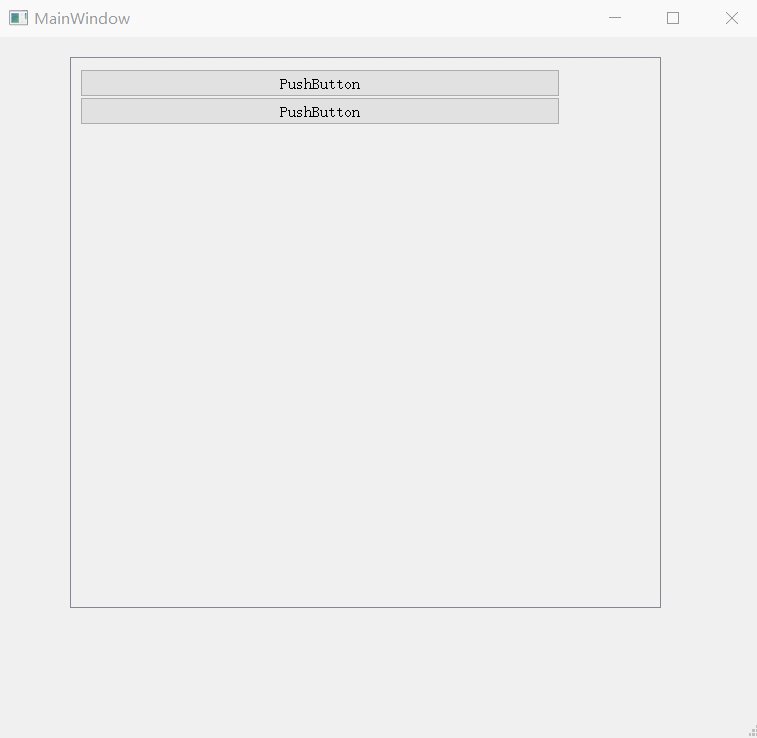
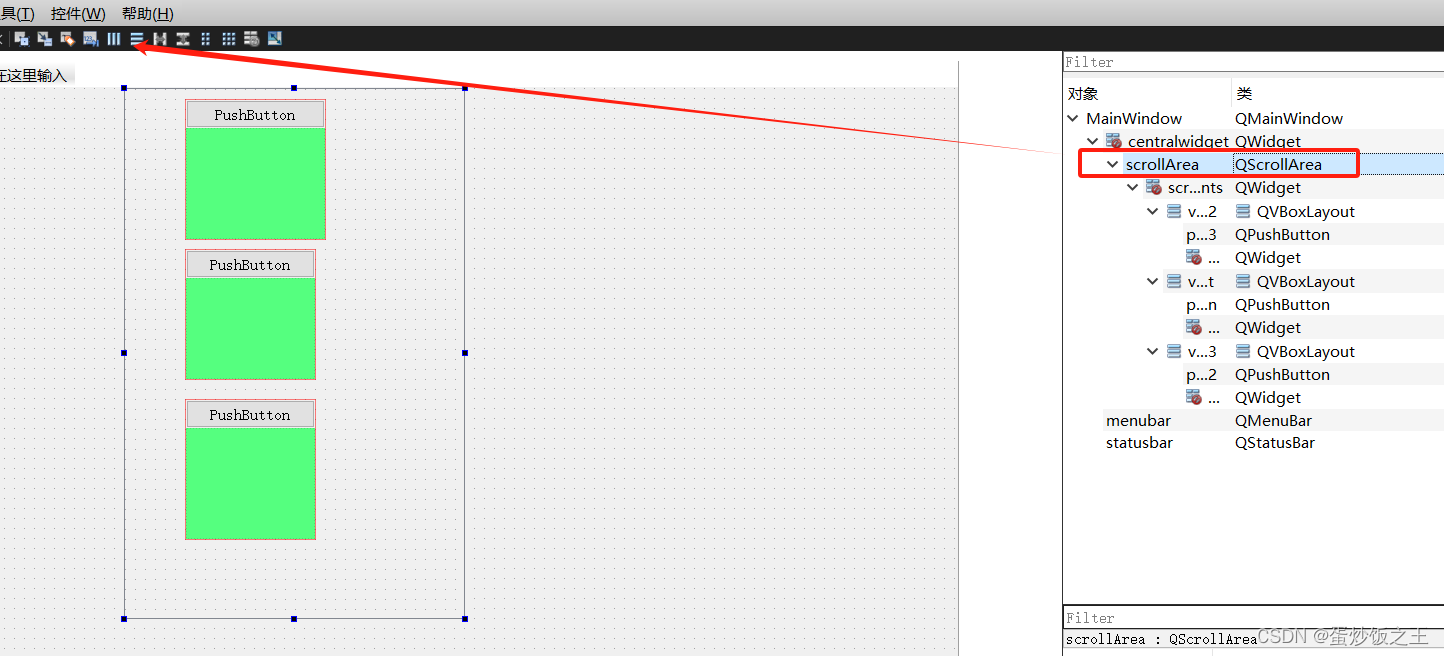
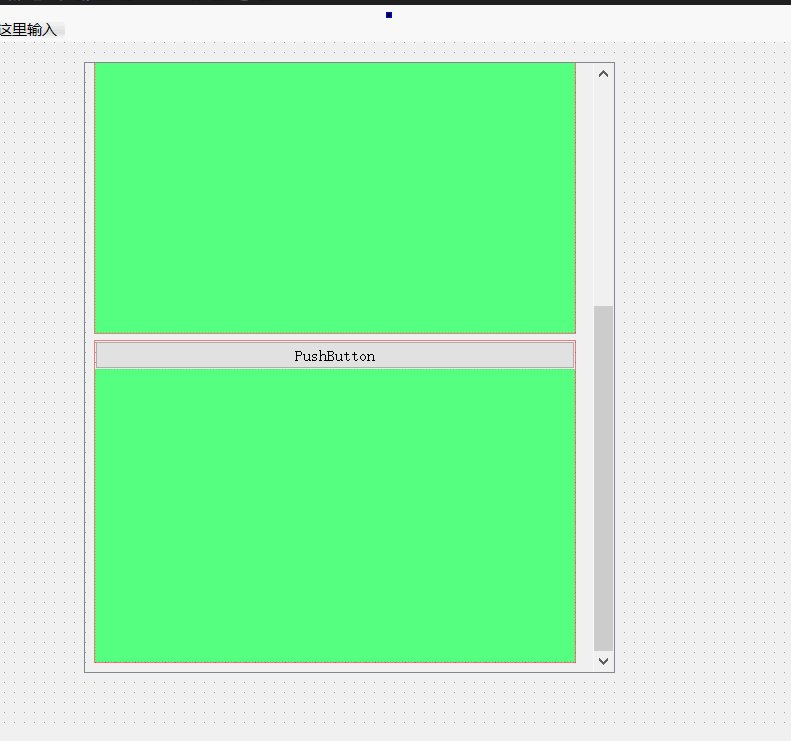
然后把三个按钮页面添加到Scroll Area里面去,以垂直布局排列

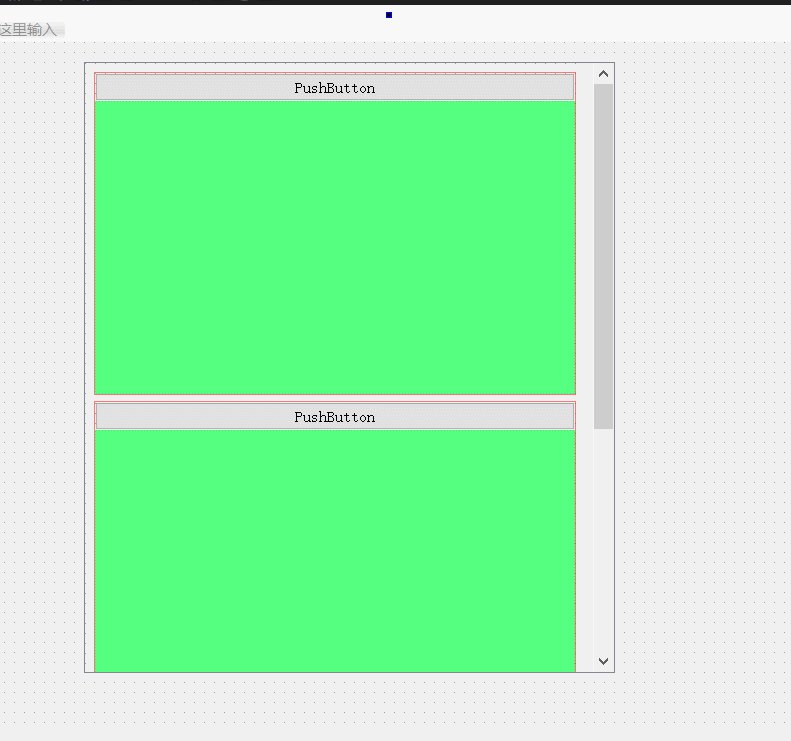
然后把垂直布局里面的大小设成自己想要的大小,我设成了500×1000

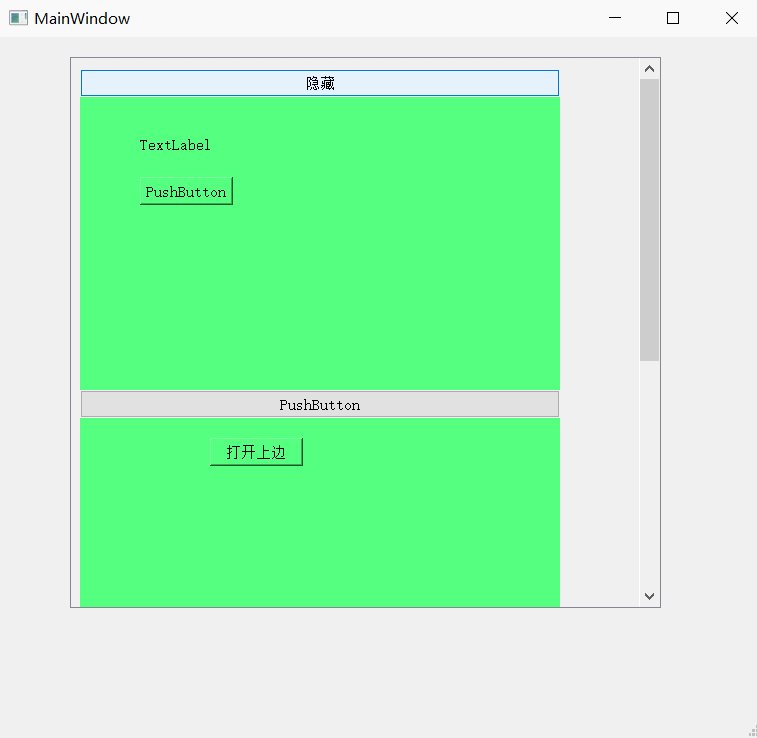
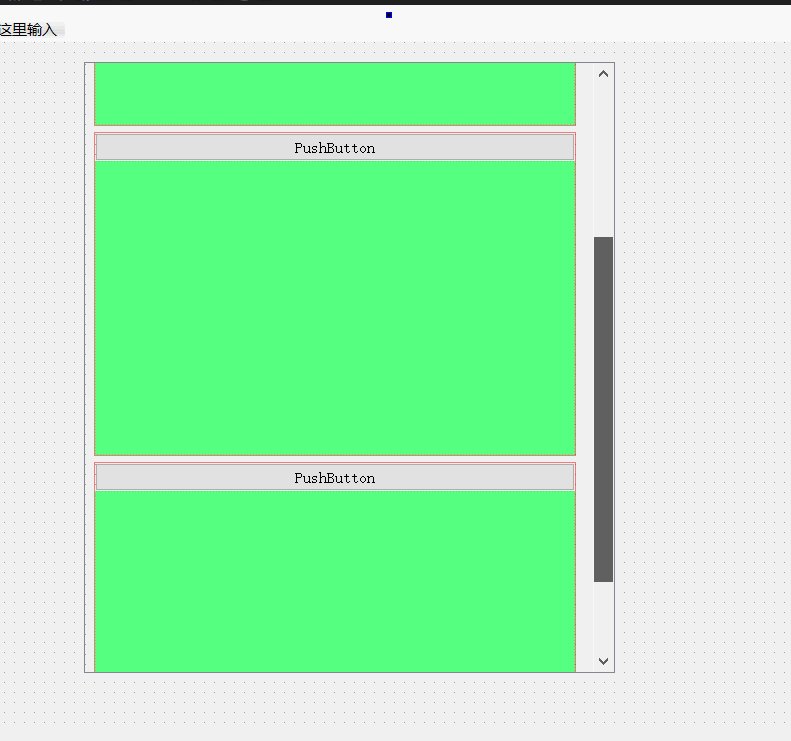
然后就看到可以上下滚动了

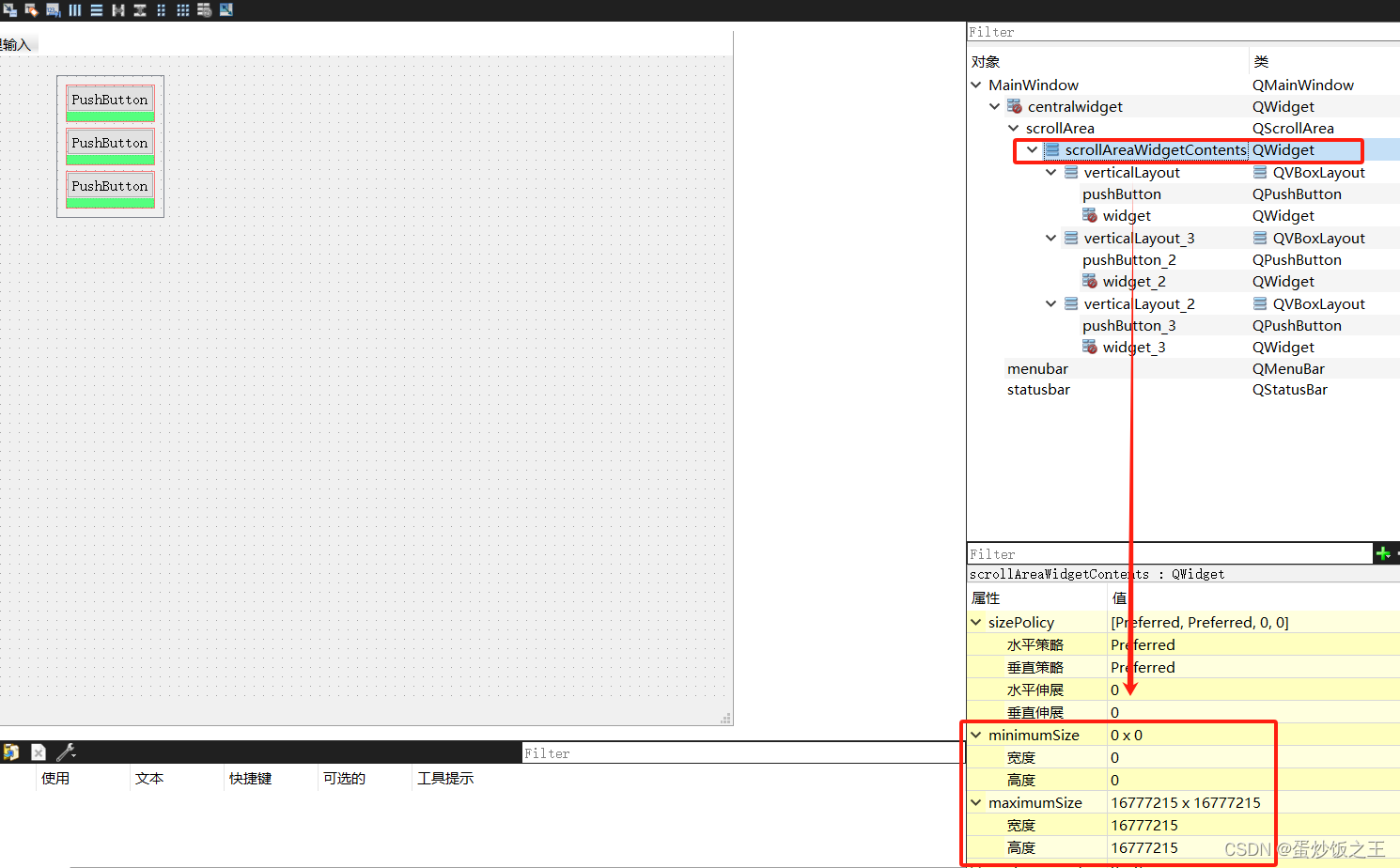
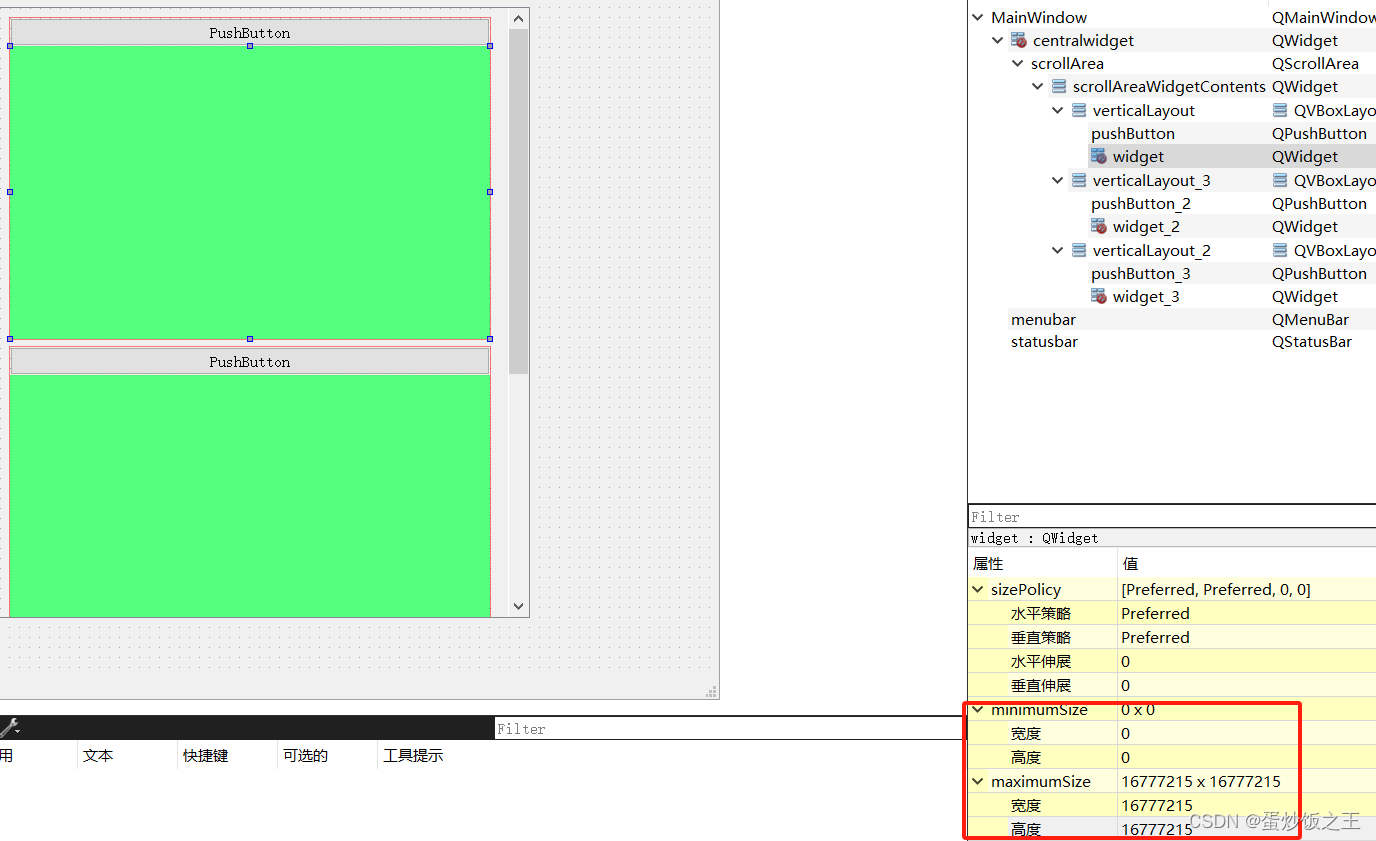
然后把所有的widget都设置成固定的大小,最小尺寸和最大尺寸设置成相同

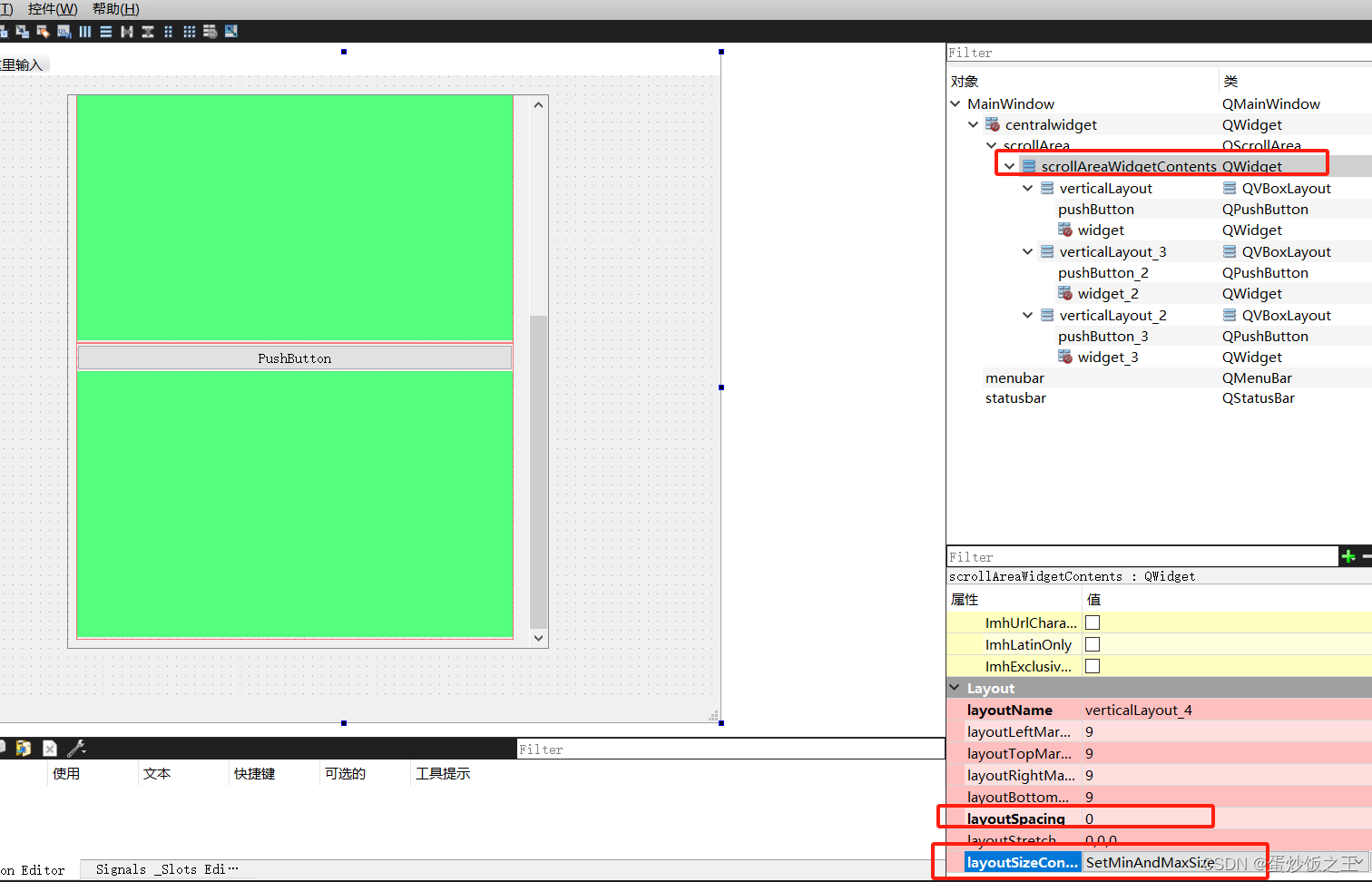
然后把这里面的间距改成0,选择SetMinAndMaxSize ,这会让控件从上到下依次没有间隔的排列,如果勾选默认的话,我们在折叠窗口的时候两个按钮之间会有很大的间隔,达不到我们想要的结果。

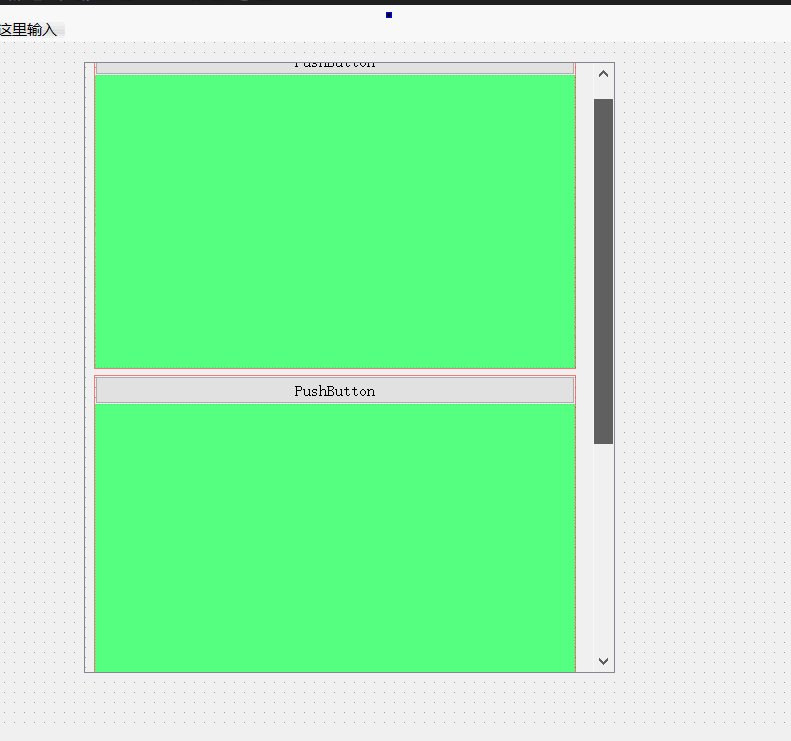
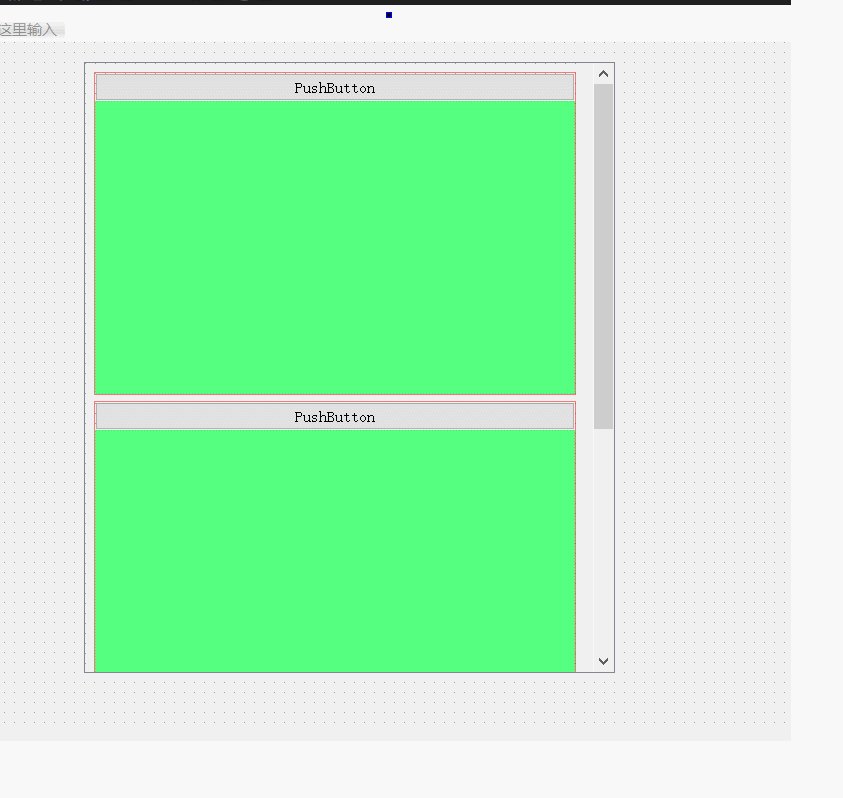
最后的效果

下面是MainWindow.h的代码
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private slots:
void on_pushButton_clicked();
void on_pushButton_2_clicked();
void on_pushButton_3_clicked();
private:
Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H
下面是MainWindow.cpp的代码
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
ui->widget_1->setVisible(false);//初始化关闭子页面
ui->widget_2->setVisible(false);
ui->widget_3->setVisible(false);
}
MainWindow::~MainWindow()
{
delete ui;
}
bool iswidget = false; //判断子页面状态
bool iswidget2 = false;
bool iswidget3 = false;
void MainWindow::on_pushButton_clicked()
{
if(iswidget == true)
{
ui->widget_1->setVisible(false);
iswidget = false;
ui->pushButton->setText("打开");
return;
}
else
{
ui->widget_1->setVisible(true);
iswidget = true;
ui->pushButton->setText("隐藏");
return;
}
}
void MainWindow::on_pushButton_2_clicked()
{
if(iswidget2 == true)
{
ui->widget_2->setVisible(false);
iswidget2 = false;
ui->pushButton_2->setText("打开");
return;
}
else
{
ui->widget_2->setVisible(true);
iswidget2 = true;
ui->pushButton_2->setText("隐藏");
return;
}
}
void MainWindow::on_pushButton_3_clicked()
{
if(iswidget3 == true)
{
ui->widget_3->setVisible(false);
iswidget3 = false;
ui->pushButton_3->setText("打开");
return;
}
else
{
ui->widget_3->setVisible(true);
iswidget3 = true;
ui->pushButton_3->setText("隐藏");
return;
}
}





















 5208
5208











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








