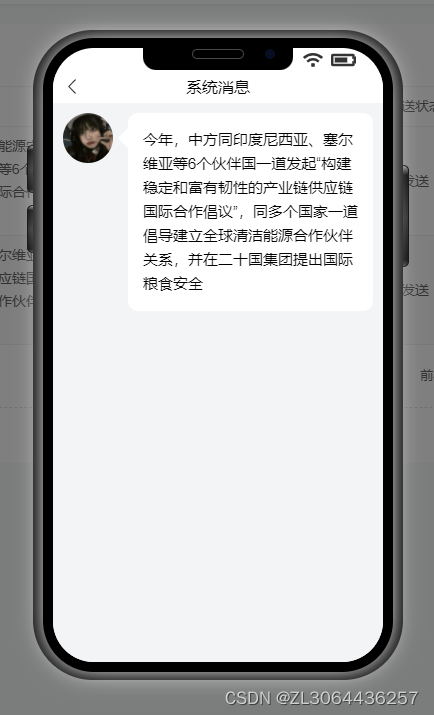
修改了一下 element ui的对话框 做一个手机模拟预览的样式

<!-- 预览 -->
<div class="look_box">
<el-dialog :visible.sync="lookState" width="370px">
<div class="phone">
<div class="phone_shadow">
<div class="nav">
<vab-icon class="two" :icon="['fas', 'wifi']"></vab-icon>
<vab-icon
class="three"
:icon="['fas', 'battery-three-quarters']"
></vab-icon>
</div>
<div class="nav_s">
<div class="span_title">查看标签</div>
<div class="left">
<i class="el-icon-arrow-left"></i>
</div>
<div class="right"></div>
</div>
<!-- 内容区域 这里直接写内容 -->
<div class="phone_conts"></div>
</div>
<div class="volume"></div>
<div class="bang">
<div class="yuan"></div>
</div>
<div class="power"></div>
<div class="power1"></div>
<div class="receiver">
<div></div>
</div>
</div>
</el-dialog>
</div>// 预览窗口 手机样式
.look_box .el-dialog__header {
display: none;
}
.look_box .el-dialog {
border-radius: 0px !important;
}
.look_box .el-dialog__body {
padding: 0 !important;
}
.look_box .el-dialog {
background: transparent !important;
box-shadow: none;
}
.look_box .el-dialog__body {
border: none !important;
}
.html_conts img {
width: 100%;
height: auto;
vertical-align: bottom;
padding: 5px 0;
}
.look_box {
.look_box_cont {
height: 500px;
}
}
.phone {
position: relative;
width: 370px;
height: 650px;
border: 15px solid #000;
border-radius: 60px;
box-sizing: border-box;
}
.phone_shadow {
content: '';
position: absolute;
width: 350px;
height: 634px;
box-shadow: 0px 0px 24px #fff;
border-radius: 51px;
left: -5px;
top: -7px;
background: #fff;
border: 10px solid #000;
box-sizing: border-box;
overflow: hidden;
.nav {
height: 25px;
color: #333333;
font-size: 16px;
display: flex;
align-items: center;
justify-content: flex-end;
box-sizing: border-box;
padding-right: 27px;
.three {
font-size: 20px;
margin-left: 8px;
}
.two {
margin-left: 5px;
}
}
.nav_s {
height: 30px;
display: flex;
align-items: center;
justify-content: space-between;
position: relative;
background-color: #f4f4f5;
box-sizing: border-box;
padding: 0 10px;
font-size: 16px;
.span_title {
position: absolute;
font-size: 16px;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
color: #000;
}
.left {
color: #000;
font-size: 20px;
}
.right {
color: #83878d;
.one {
margin-right: 5px;
}
}
}
.phone_conts {
height: 559px;
overflow-y: scroll;
box-sizing: border-box;
padding: 10px;
color: #000;
.titles {
font-size: 16px;
font-weight: 700;
line-height: 30px;
}
.data {
color: #666769;
border-bottom: 1px dashed #c6c6c6;
line-height: 26px;
}
.html_conts {
margin-top: 20px;
color: #666769;
line-height: 30px;
word-break: break-all;
}
}
}
.phone_conts::-webkit-scrollbar {
display: none;
}
.volume {
width: 9px;
height: 100px;
border: #000 1px solid;
background: linear-gradient(#8c8c8c, #000 9%, #222, #000 94%, #353535 100%);
position: absolute;
right: -21px;
top: 120px;
z-index: -1;
border-radius: 20px;
}
.power {
width: 9px;
height: 46px;
border: #000 1px solid;
background: linear-gradient(#8c8c8c, #000 9%, #222, #000 94%, #353535 100%);
position: absolute;
left: -21px;
top: 100px;
z-index: -1;
border-radius: 20px;
}
.power1 {
width: 9px;
height: 46px;
border: #000 1px solid;
background: linear-gradient(#8c8c8c, #000 9%, #222, #000 94%, #353535 100%);
position: absolute;
left: -21px;
top: 160px;
z-index: -1;
border-radius: 20px;
}
.receiver {
position: absolute;
top: 4px;
left: 50%;
transform: translateX(-50%);
background: #000000;
border: #484848 1px solid;
width: 50px;
height: 8px;
z-index: 9;
border-radius: 20px;
}
.receiver ul {
list-style: none;
display: flex;
flex-wrap: wrap;
margin: 1px;
justify-content: space-around;
}
.receiver ul li {
background: #303030;
width: 1px;
height: 1.5px;
float: left;
transform: skewX(-38deg);
}
.bang {
width: 150px;
height: 25px;
background-color: #000;
position: absolute;
left: 50%;
transform: translateX(-50%);
border-radius: 0 0 13px 13px;
top: 0;
}
.yuan {
width: 10px;
height: 10px;
background-color: #070e21;
box-sizing: border-box;
position: absolute;
top: 4px;
right: 18px;
border-radius: 50%;
}图标可以自己自行替换 手机大小是写死的 可以自行修改
样式可以直接写在全局 也可以使用样式穿透写在组件中





















 5509
5509











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








