介绍
iView-admin是一套后端管理界面模板,基于Vue2.0,iView(现在为View UI)组件是一套完整的基于Vue的高质量组件库,虽然Github上有一套非常火的基于Element UI的管理界面模板,但是多一种选择总是好的,本文就带大家一起看看这套UI,如果刚好适合你,那必然值得一试!

github
仓库:https://github.com/iview/iview-admin
文档:https://lison16.github.io/iview-admin-doc/#/
官网: https://www.iviewui.com/
概述
iView-admin是iView生态中的成员之一,是一套采用前后端分离开发模式,基于Vue的后台管理系统前端解决方案。iView-admin2.0脱离1.x版本进行重构,换用Webpack4.0 + Vue-cli3.0作为基本开发环境。内置了开发后台管理系统常用的逻辑功能,和开箱即用的业务组件,旨在让开发者能够以最小的成本开发后台管理系统,降低开发量。

快速开始
从github获取最新的iView-admin代码,使用如下命令获取2.0分支最新代码:
git clone https://github.com/iview/iview-admin.git -b 2.0然后进入项目根目录
cd iview-admin安装依赖并运行项目
npm installnpm run dev然后只需要等待编译结束后其自动打开页面
模板介绍
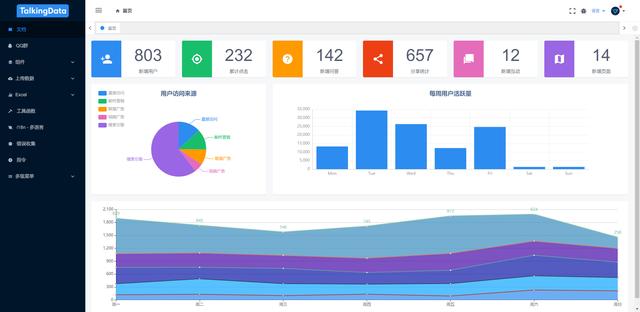
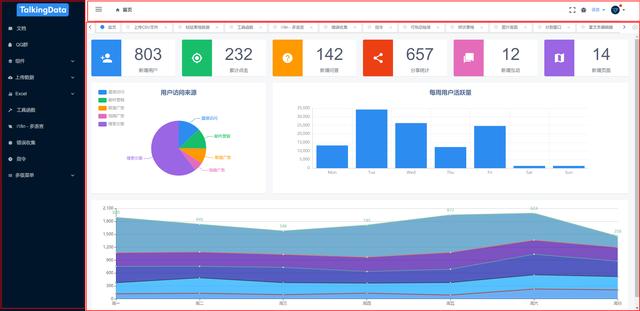
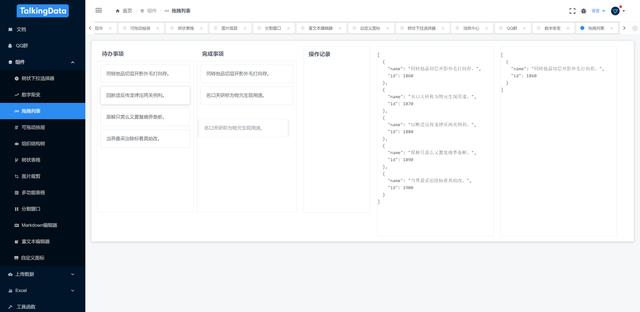
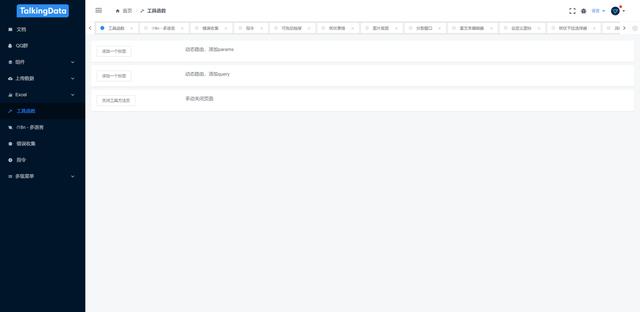
1、模板整体上分为三大块,与传统布局方式无异,自带tab标签页,预览截图如下:

2、组件介绍
由于是基于iView的,因此iView 的组件都可以使用,一起瞧一瞧
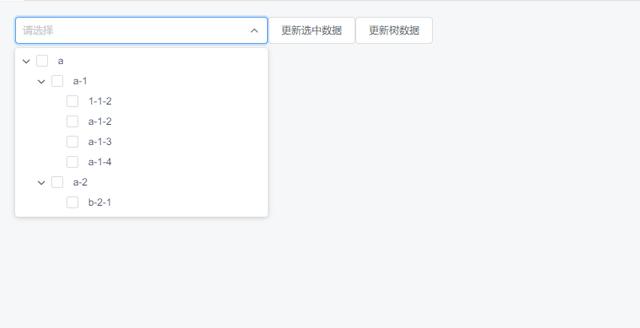
- 树组件:

- 拖拽

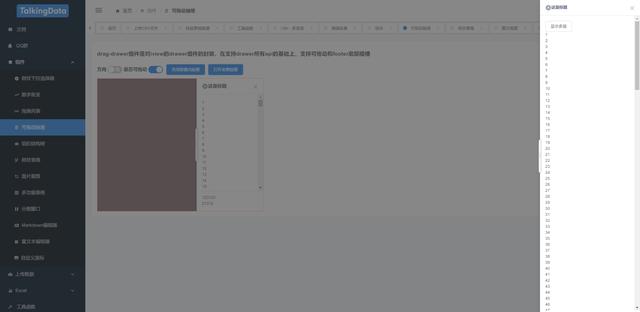
- 抽屉

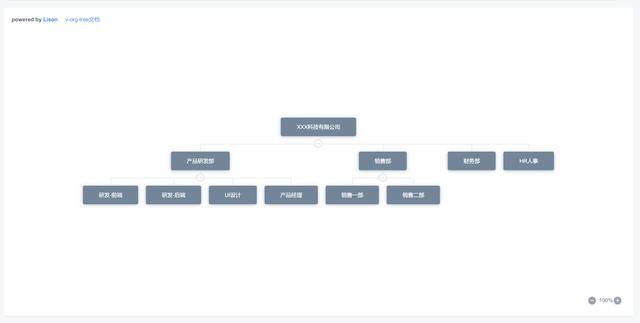
- 组织结构

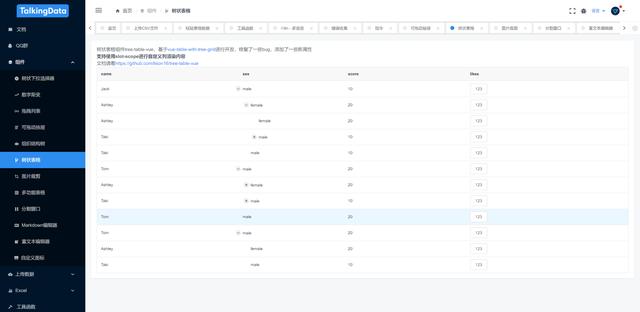
- 树状表格

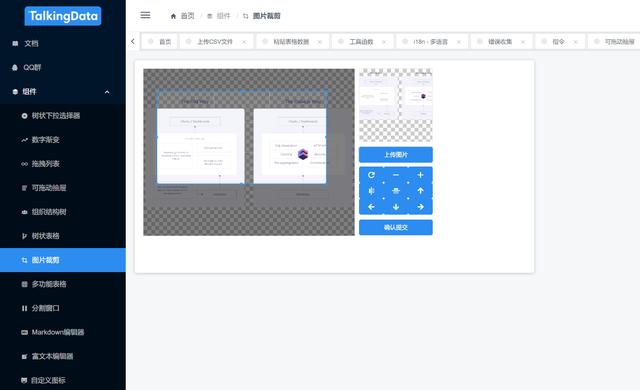
- 图片裁剪

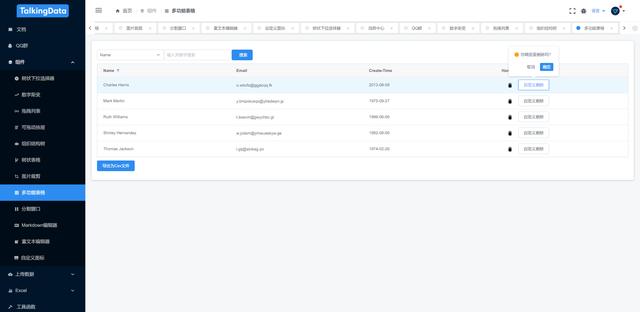
- 多功能数据表格

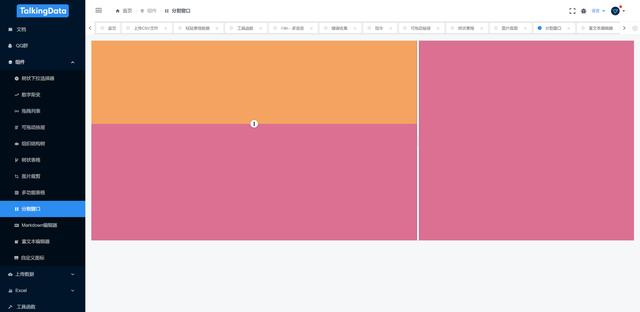
- 窗口分割

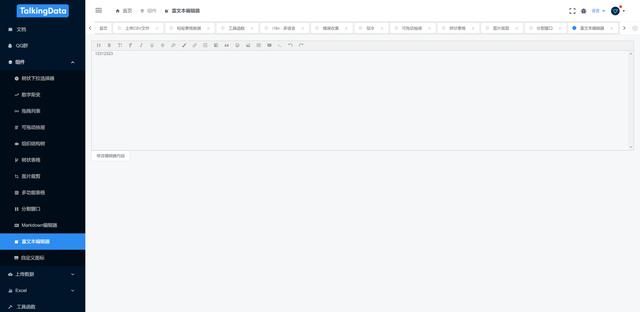
- 文本编辑器

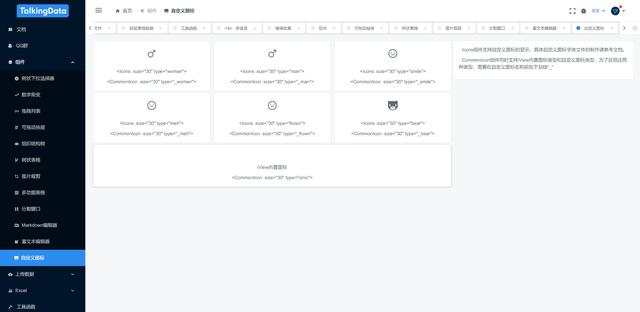
- 图标自定义

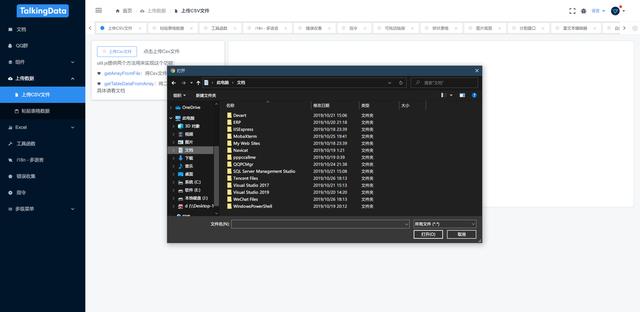
- 文件上传

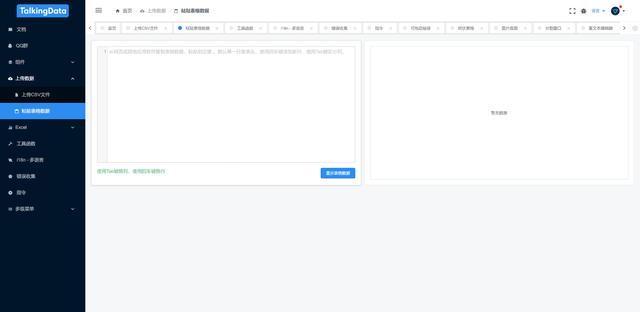
- 粘贴数据表格

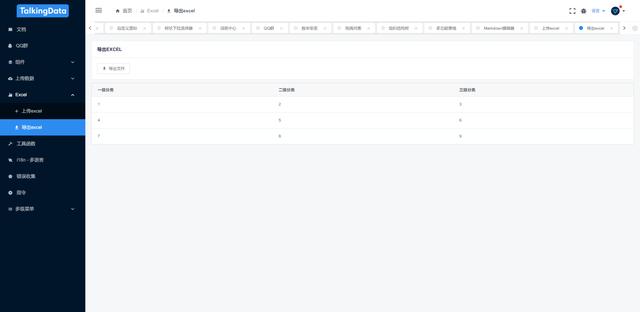
- 上传和导出Excel

- 动态标签路由

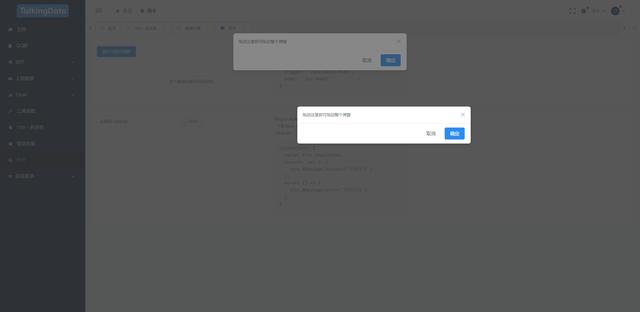
- 可拖动模态框

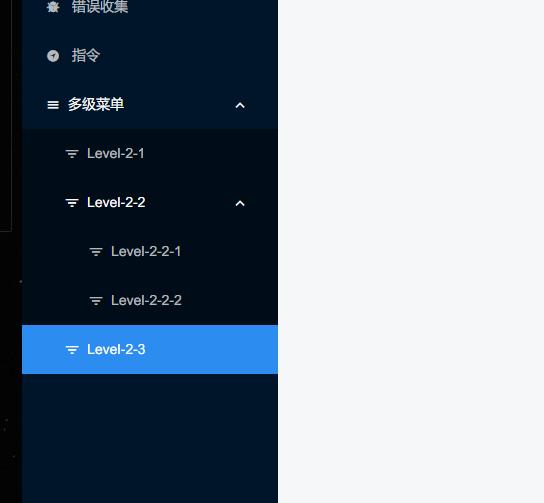
- 多级菜单

- 项目目录结构

权限控制
权限控制分两种,即整个页面具有权限控制,和页面中单个组件需要权限。
1.整个页面访问限制
整个页面的权限控制较为简单,你只需要在路由配置的meta中配置access字段即可,它是一个数组,如果你没有设置access字段,那么该页面是所有用户都可以访问的;如果你设置了该字段,那么只有该字段所设置的数组中包含的权限名称的用户可访问该页面。 如下:
{ path: '/page1', name: 'page1', component: Main, meta: { access: ['super_admin'] /* * 该页面只有权限值为super_admin的用户才能访问 * 如果这级路由有子路由,则子路由也只有super_admin才能访问 * 如果不设置此字段,则所有用户均可访问 */ }}2.单个组件浏览控制
如果你的一个页面上有多个组件,而不同的组件对于权限的要求又有所不同,那么,你可以使用如下方法给一个组件设置根据权限值配置它的可访问性:
上面的例子中,admin和super_admin权限的用户都可看到component1组件,而component2只有super_admin可以看到。
全局指令
draggable
该指令作用于组件上,用于实现任意组件的可拖拽效果
buttonOptions: { trigger: '#button', // 设置能触发拖动的元素的CSS选择器 body: '#button' // 设置需要移动的元素的CSS选择器}接口请求
在iview-admin2.0对axios进行了封装,如果你需要调用接口,步骤如下:
step1
在./src/api目录中定义接口调用方法,拿获取表格数据来做示范,在api文件夹下创建data.js,然后在内部定义如下:
import axios from '@/libs/api.request'export const getTableData = () => { return axios.request({ // 这里返回的是一个Promise,request方法传入一个配置对象,配置项可参考axios url: 'get_table_data', method: 'get' })}step2
在使用的地方如下:
import { getTableData } from '@/api/data'getTableData().then(res => { this.tableData = res.data}).catch(err => { console.log(err)})总结
对于程序员来说,特别是专注于中后端的程序员来说,一套完整的UI框架能够节省很多时间,提高工作效率,如果iView-admin刚好适合你,不妨试一试!下面是最近很火的一首程序员之歌,enjoy it!




















 913
913

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








