准备工作
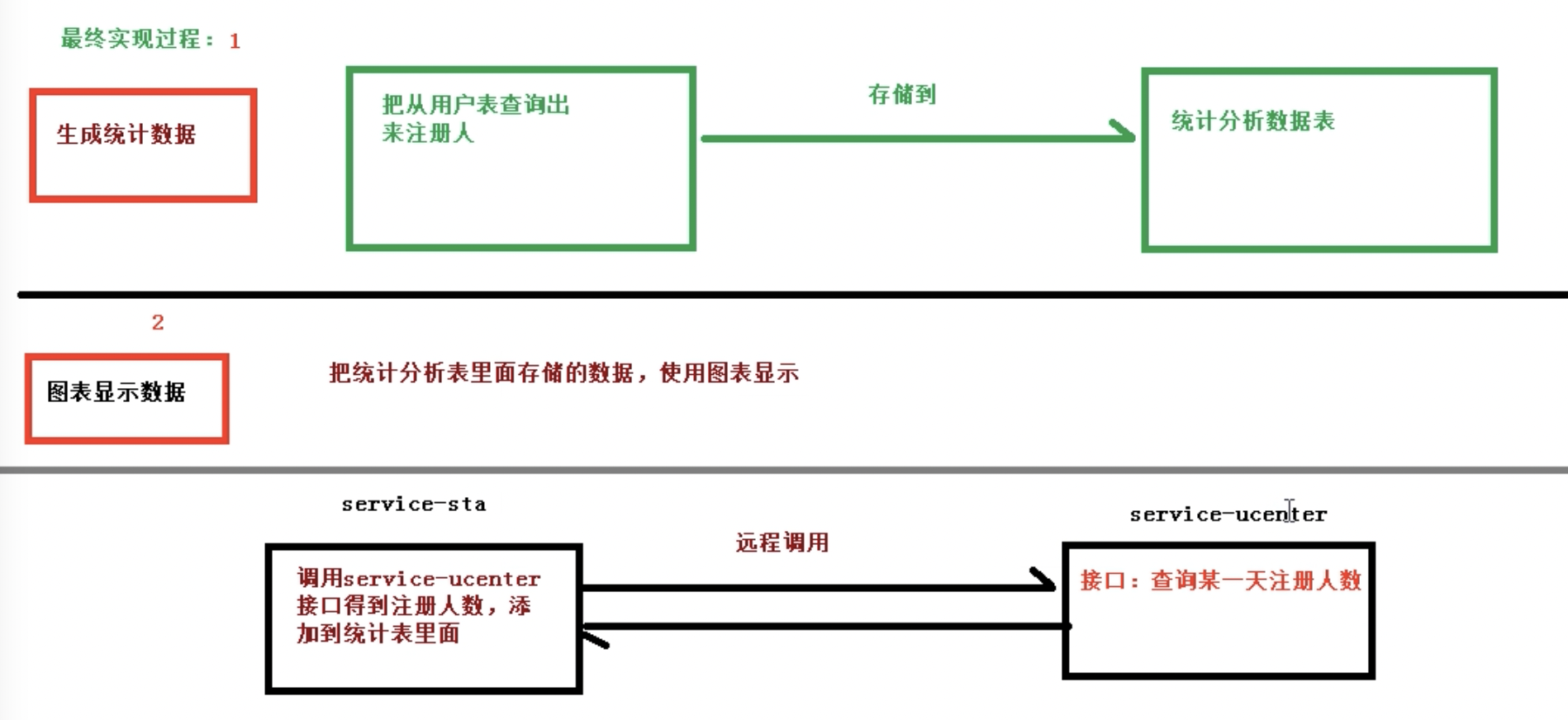
需求分析
1、统计在线教育项目中,每一天有多少注册人数
2、把统计出来的注册人数,使用图表显示出来

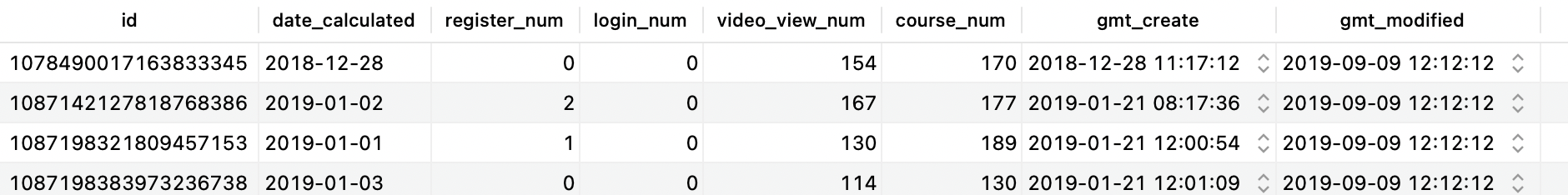
创建数据库表

创建工程
service_statistics
配置文件
# 服务端口
server.port=8008
# 服务名
spring.application.name=service-statistics
# 环境设置:dev、test、prod
spring.profiles.active=dev
# mysql数据库连接
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
spring.datasource.url=jdbc:mysql://localhost:3306/guli?useSSL=false&useUnicode=true&characterEncoding=UTF-8&serverTimezone=GMT%2B8
spring.datasource.username=root
spring.datasource.password=root
# 返回json的全局时间格式
spring.jackson.date-format=yyyy-MM-dd HH:mm:ss
spring.jackson.time-zone=GMT+8
# Nacos服务地址
spring.cloud.nacos.discovery.server-addr=127.0.0.1:8848
#配置mapper xml文件的路径
mybatis-plus.mapper-locations=classpath:com/atguigu/staservice/mapper/xml/*.xml
# 设置日志级别
logging.level.root=INFO
# mybatis日志
mybatis-plus.configuration.log-impl=org.apache.ibatis.logging.stdout.StdOutImpl
代码生成器
按照之前的方式生成就好了,这里我就不展示了
启动类
@SpringBootApplication
@ComponentScan(basePackages = {"com.atguigu"})
@EnableDiscoveryClient
@EnableFeignClients
@MapperScan("com.atguigu.staservice.mapper")
public class StatisticApplication {
public static void main(String[] args) {
SpringApplication.run(StatisticApplication.class, args);
}
}
后端实现
ucenter 模块创建接口
controller 层
在 service_ucenter 模块 的 MemberController 类中创建方法:
@ApiOperation("查询某一天注册人数")
@GetMapping("countRegister/{day}")
public R countRegister(@PathVariable("day") String day) {
Integer count = memberService.countRegisterDay(day);
return R.ok().data("countRegister", count);
}
service 层
// 查询某一天注册人数
Integer countRegisterDay(String day);
实现类:
// 查询某一天注册人数
@Override
public Integer countRegisterDay(String day) {
return baseMapper.countRegisterDay(day);
}
mapper 层
public interface UcenterMemberMapper extends BaseMapper<UcenterMember> {
// 查询某一天注册人数
Integer countRegisterDay(@Param("day") String day);
}
XML 文件
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.atguigu.educenter.mapper.UcenterMemberMapper">
<!-- 查询某一天的注册人数 -->
<select id="countRegisterDay" resultType="java.lang.Integer">
SELECT COUNT(*) FROM ucenter_member um
WHERE DATE(um.gmt_create) = #{day}
</select>
</mapper>
statistic 模块远程调用服务
创建client
@Component
@FeignClient("service-ucenter")
public interface UcenterClient {
@GetMapping("/educenter/member/countRegister/{day}")
R countRegister(@PathVariable("day") String day);
}
controller 层
@RestController
@RequestMapping("/staservice/sta")
@CrossOrigin
public class StatisticsDailyController {
@Autowired
private StatisticsDailyService staService;
@ApiOperation("统计某一天的注册人数")
@PostMapping("registerCount/{day}")
public R registerCount(@PathVariable("day") String day) {
staService.registerCount(day);
return R.ok();
}
}
service 层
public interface StatisticsDailyService extends IService<StatisticsDaily> {
// 统计某一天的注册人数,生成统计数据
void registerCount(String day);
}
实现类:
包:org.apache.commons.lang3.RandomUtils
@Service
public class StatisticsDailyServiceImpl extends ServiceImpl<StatisticsDailyMapper, StatisticsDaily> implements StatisticsDailyService {
@Autowired
private UcenterClient ucenterClient;
// 统计某一天的注册人数,生成统计数据
@Override
public void registerCount(String day) {
// 1 添加记录之前先删除表中相同日期的数据
QueryWrapper<StatisticsDaily> wrapper = new QueryWrapper<>();
wrapper.eq("date_calculated", day);
baseMapper.delete(wrapper);
// 2 远程调用得到某一天的注册人数
R registerR = ucenterClient.countRegister(day);
Integer countRegister = (Integer) registerR.getData().get("countRegister");
// 3 把获取的数据添加到数据库
StatisticsDaily sta = new StatisticsDaily();
sta.setRegisterNum(countRegister); // 注册人数
sta.setDateCalculated(day); // 统计日期
sta.setVideoViewNum(RandomUtils.nextInt(100, 200)); // 每日播放视频数
sta.setLoginNum(RandomUtils.nextInt(100, 200)); // 登录人数
sta.setCourseNum(RandomUtils.nextInt(100, 200)); // 每日新增课程数
baseMapper.insert(sta);
}
}
开启定时任务
启动类上添加注解
**@EnableScheduling**
工具类
public class DateUtil {
private static final String dateFormat = "yyyy-MM-dd";
/**
* 格式化日期
* @param date
* @return
*/
public static String formatDate(Date date) {
SimpleDateFormat sdf = new SimpleDateFormat(dateFormat);
return sdf.format(date);
}
/**
* 在日期date上增加amount天 。
* @param date 处理的日期,非null
* @param amount 要加的天数,可能为负数
*/
public static Date addDays(Date date, int amount) {
Calendar now =Calendar.getInstance();
now.setTime(date);
now.set(Calendar.DATE,now.get(Calendar.DATE)+amount);
return now.getTime();
}
public static void main(String[] args) {
System.out.println(DateUtil.formatDate(new Date()));
System.out.println(DateUtil.formatDate(DateUtil.addDays(new Date(), -1)));
}
}
创建定时任务类
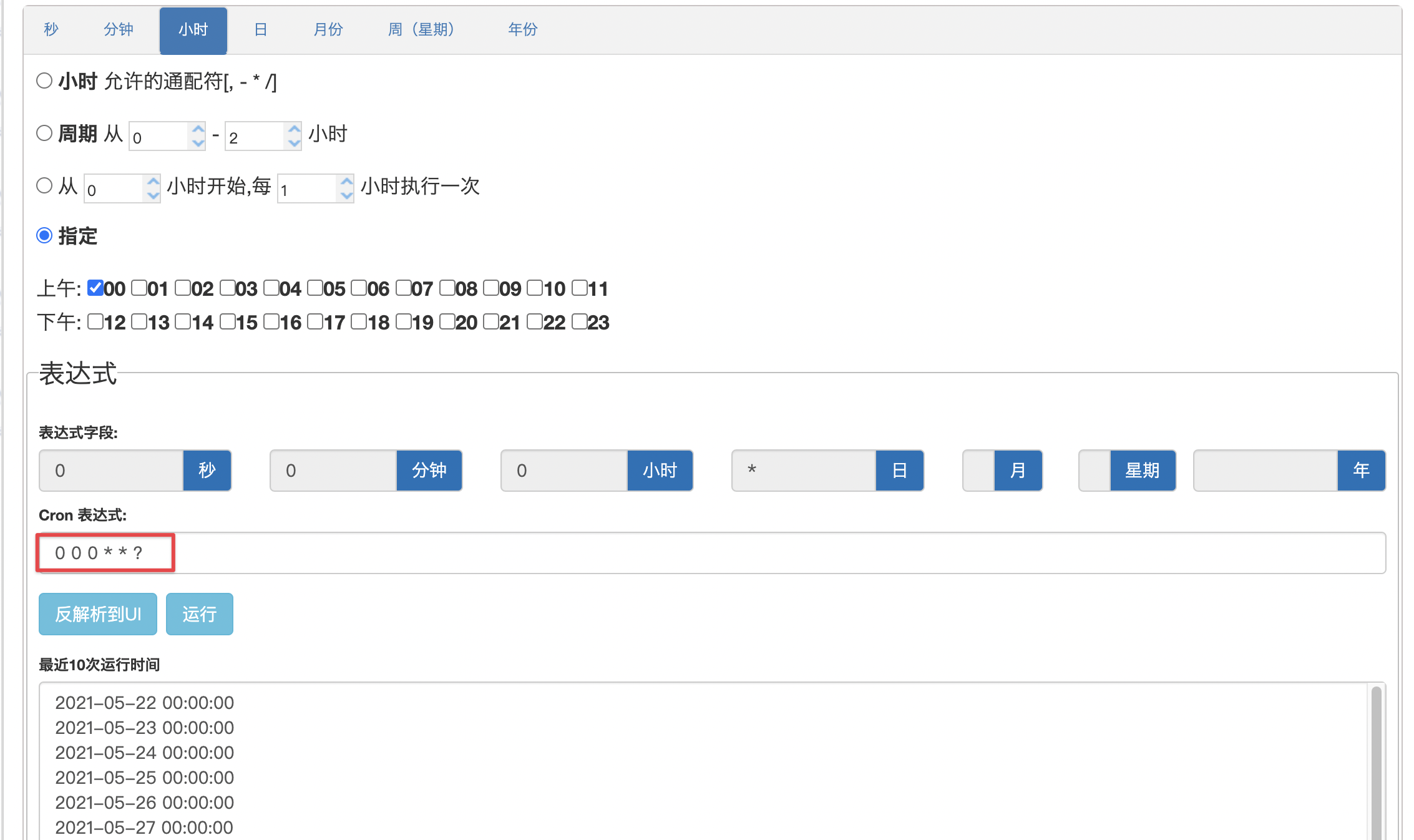
使用表达式设置什么时候去执行 cron 表达式:设置执行规则
在线生成cron表达式网站:https://qqe2.com/cron

注意: @schedule 注解中的cron 表达式只能填写 6 位,因为第 7 位默认为当年
@Component
public class ScheduledTask {
@Autowired
private StatisticsDailyService staService;
// 每天凌晨1点,把前一天的数据进行查询添加
@Scheduled(cron = "0 0 1 * * ?")
public void task1() {
String day = DateUtil.formatDate(DateUtil.addDays(new Date(), -1));
staService.registerCount(day);
}
}
前端后台实现
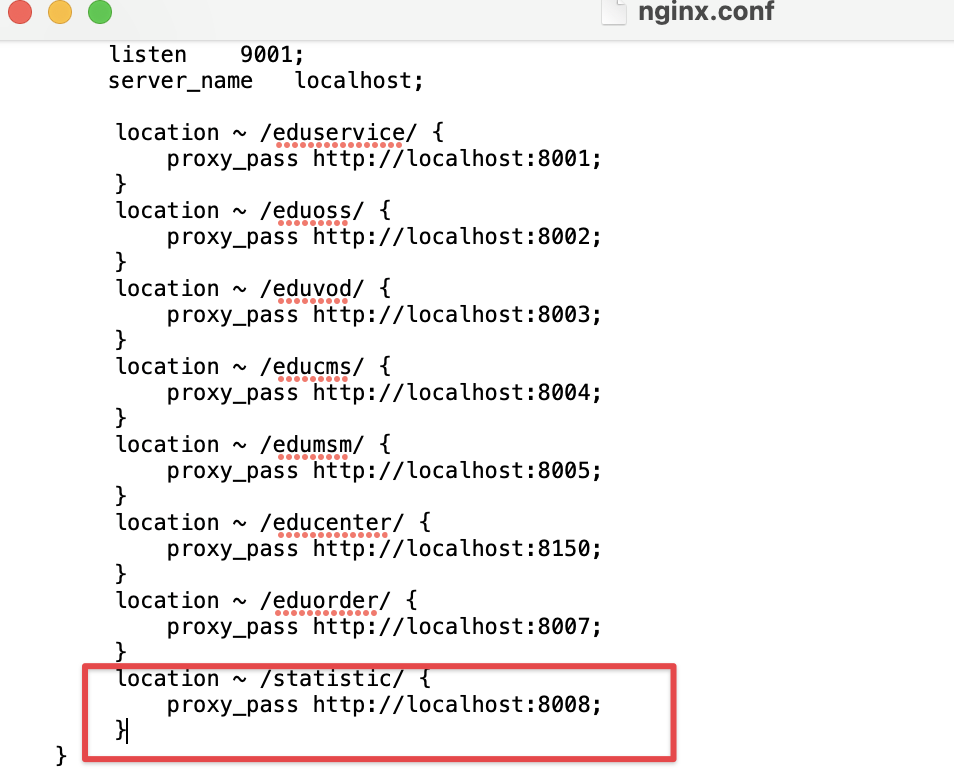
配置 Nginx

重启 nginx
添加路由
在 src/router/index.js 页面添加:
{
path: '/sta',
component: Layout,
redirect: '/sta/create',
name: '统计分析',
meta: { title: '统计分析', icon: 'example' },
children: [
{
path: 'create',
name: '生成数据',
component: () => import('@/views/sta/create'),
meta: { title: '生成数据', icon: 'table' }
},
{
path: 'show',
name: '图表显示',
component: () => import('@/views/sta/show'),
meta: { title: '图表显示', icon: 'tree' }
}
]
},
statistic.js
在 src/spi 下创建 statistic.js:
import request from '@/utils/request'
export default {
// 1 生成统计数据
createStaData(day) {
return request({
url: `/statistic/sta/registerCount/${day}`,
method: 'post'
})
}
}
create.vue
在 src/views 目录下创建 statistic 目录,然后创建两个页面:create.vue 和 show.vue,其中 create.vue 代码如下:
<template>
<div class="app-container">
<!--表单-->
<el-form :inline="true" class="demo-form-inline">
<el-form-item label="日期">
<el-date-picker
v-model="day"
type="date"
placeholder="选择要统计的日期"
value-format="yyyy-MM-dd" />
</el-form-item>
<el-button
:disabled="btnDisabled"
type="primary"
@click="create()">生成</el-button>
</el-form>
</div>
</template>
<script>
import sta from '@/api/sta'
export default {
data() {
return {
day:'',
btnDisabled: false
}
},
methods:{
create() {
sta.createStaData(this.day)
.then(response => {
//提示信息
this.$message({
type: 'success',
message: '生成数据成功!'
})
//跳转到图表显示页面
this.$router.push({path:'/sta/show'})
})
}
}
}
</script>
ECharts
简介
ECharts是百度的一个项目,后来百度把Echart捐给apache,用于图表展示,提供了常规的折线图、柱状 图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系 数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表 盘,并且支持图与图之间的混搭。
官网:https://echarts.apache.org/zh/index.html
下载安装
npm install echarts@4.1.0 --registry=https://registry.npm.taobao.org
# 若上面的报错,就用下面的命令安装
cnpm install echarts@4.1.0
后端接口
controller 层
在 StatisticsDailyController 添加方法:
@ApiOperation("图表显示,返回日期和数量两部分数据")
@GetMapping("showData/{type}/{begin}/{end}")
public R showData(@PathVariable("type") String type,
@PathVariable("begin") String begin,
@PathVariable("end") String end) {
Map<String, Object> map = staService.getShowData(type, begin, end);
return R.ok().data(map);
}
service 层
// 图表显示,返回两部分数据,日期json数组,数量json数组
Map<String, Object> getShowData(String type, String begin, String end);
实现类:
@Override
public Map<String, Object> getShowData(String type, String begin, String end) {
// 根据条件查询对应的数据
QueryWrapper<StatisticsDaily> wrapper = new QueryWrapper<>();
wrapper.between("date_calculated", begin, end);
wrapper.select("date_calculated", type);
List<StatisticsDaily> staList = baseMapper.selectList(wrapper);
// 返回的有两部分数据:日期和日期对应的数量
// 前端要求是数组 json 结构,对应后端 list 集合
List<String> dateList = new ArrayList<>();
List<Integer> numList = new ArrayList<>();
for (StatisticsDaily daily : staList) {
// 封装日期
dateList.add(daily.getDateCalculated());
// 封装对应的数量
switch (type) {
case "login_num":
numList.add(daily.getLoginNum());
break;
case "register_num":
numList.add(daily.getRegisterNum());
break;
case "video_view_num":
numList.add(daily.getVideoViewNum());
break;
case "course_num":
numList.add(daily.getCourseNum());
default:
break;
}
}
// 把封装后的 list 集合放到 map 里
Map<String, Object> map = new HashMap<>();
map.put("dateList", dateList);
map.put("numList", numList);
return map;
}
前端部分
statistic.js
// 2 获取统计数据
getDataSta(searchObj) {
return request({
url: `/statistic/sta/showData/${searchObj.type}/${searchObj.begin}/${searchObj.end}`,
method: 'get'
})
}
show.vue
<template>
<div class="app-container">
<!--表单-->
<el-form :inline="true" class="demo-form-inline">
<el-form-item>
<el-select v-model="searchObj.type" clearable placeholder="请选择">
<el-option label="学员登录数统计" value="login_num"/>
<el-option label="学员注册数统计" value="register_num"/>
<el-option label="课程播放数统计" value="video_view_num"/>
<el-option label="每日课程数统计" value="course_num"/>
</el-select>
</el-form-item>
<el-form-item>
<el-date-picker
v-model="searchObj.begin"
type="date"
placeholder="选择开始日期"
value-format="yyyy-MM-dd" />
</el-form-item>
<el-form-item>
<el-date-picker
v-model="searchObj.end"
type="date"
placeholder="选择截止日期"
value-format="yyyy-MM-dd" />
</el-form-item>
<el-button
:disabled="btnDisabled"
type="primary"
icon="el-icon-search"
@click="showChart()">查询</el-button>
</el-form>
<div class="chart-container">
<div id="chart" class="chart" style="height:500px;width:100%" />
</div>
</div>
</template>
<script>
import echarts from 'echarts'
import staApi from '@/api/sta'
export default {
data() {
return {
searchObj:{},
btnDisabled:false,
xData:[],
yData:[]
}
},
methods:{
showChart() {
staApi.getDataSta(this.searchObj)
.then(response => {
console.log('*****************'+response)
this.yData = response.data.numDataList
this.xData = response.data.date_calculatedList
//调用下面生成图表的方法,改变值
this.setChart()
})
},
setChart() {
// 基于准备好的dom,初始化echarts实例
this.chart = echarts.init(document.getElementById('chart'))
// console.log(this.chart)
// 指定图表的配置项和数据
var option = {
title: {
text: '数据统计'
},
tooltip: {
trigger: 'axis'
},
//区域缩放
dataZoom: [{
show: true,
height: 30,
xAxisIndex: [
0
],
bottom: 30,
start: 10,
end: 80,
handleIcon: 'path://M306.1,413c0,2.2-1.8,4-4,4h-59.8c-2.2,0-4-1.8-4-4V200.8c0-2.2,1.8-4,4-4h59.8c2.2,0,4,1.8,4,4V413z',
handleSize: '110%',
handleStyle: {
color: '#d3dee5'
},
textStyle: {
color: '#fff'
},
borderColor: '#90979c'
},
{
type: 'inside',
show: true,
height: 15,
start: 1,
end: 35
}],
// x轴是类目轴(离散数据),必须通过data设置类目数据
xAxis: {
type: 'category',
data: this.xData
},
// y轴是数据轴(连续数据)
yAxis: {
type: 'value'
},
// 系列列表。每个系列通过 type 决定自己的图表类型
series: [{
// 系列中的数据内容数组
data: this.yData,
// 折线图
type: 'line'
}]
}
this.chart.setOption(option)
}
}
}
</script>























 185
185











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










