1.下载项目
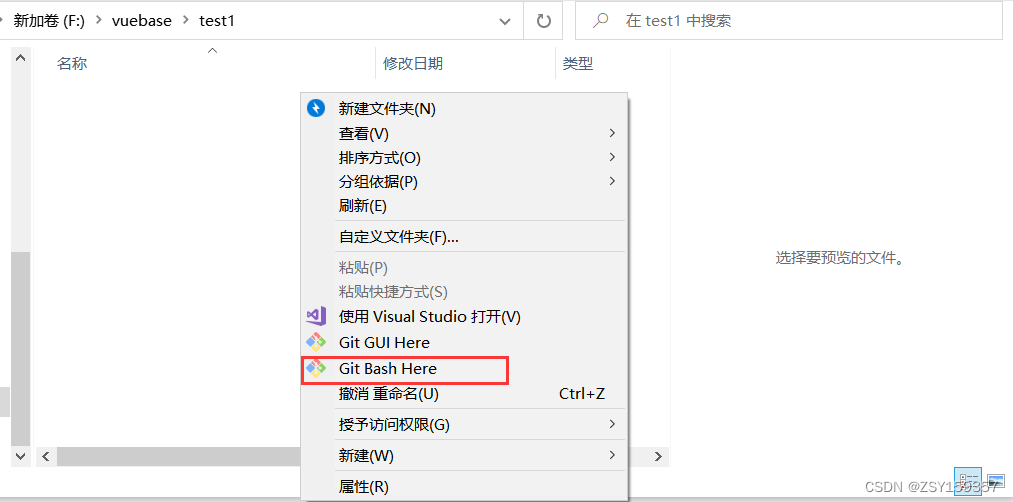
选择一个文件夹作为项目存放位置

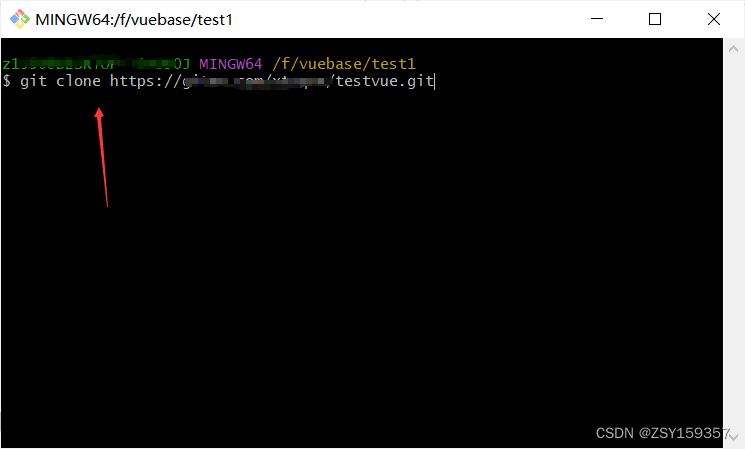
点击Git Bash Here后,输入git clone xxxx.git(远端仓库的网址)

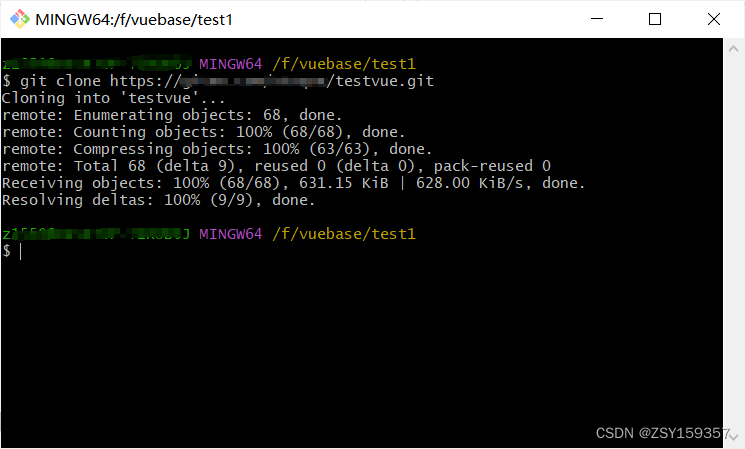
看到如图所示页面,即下载成功

2.打开文件
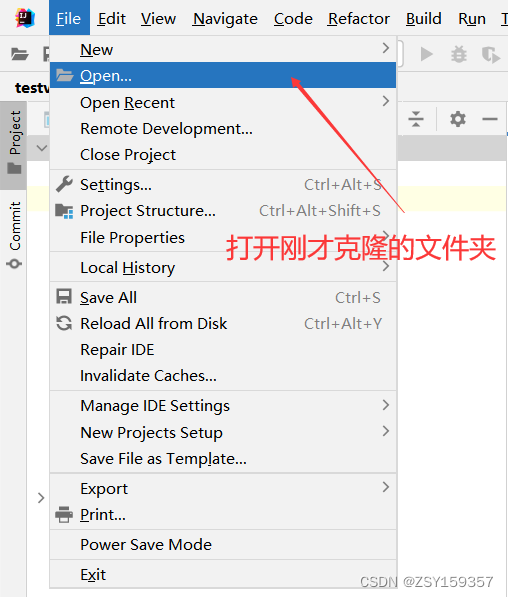
在IDEA中打开刚才下载的文件夹

3.配置环境
使用idea启动vue项目,在上面安装好node.js环境并初始化完成和安装好依赖的前提下,打开idea,然后在File–Settings–Plugins–Makerplace下找到vue.js插件,安装并重启idea

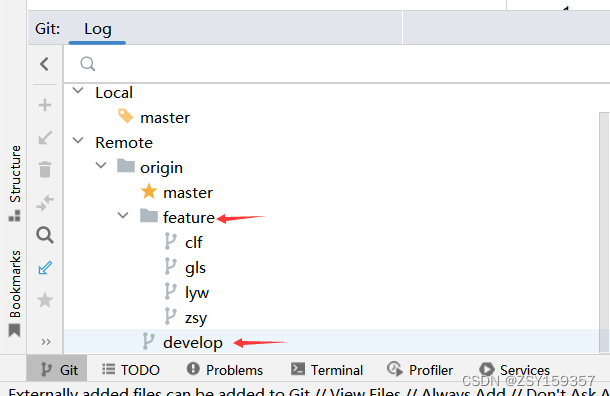
4.切换分支
在左下角找到Git,把远端的develop分支,以及自己对应的feature分支复制到本地(选中远端分支checkout即可)

5.下载依赖
切换分支后,右下角提示如下信息(电脑需要有Node.js),点击下载即可

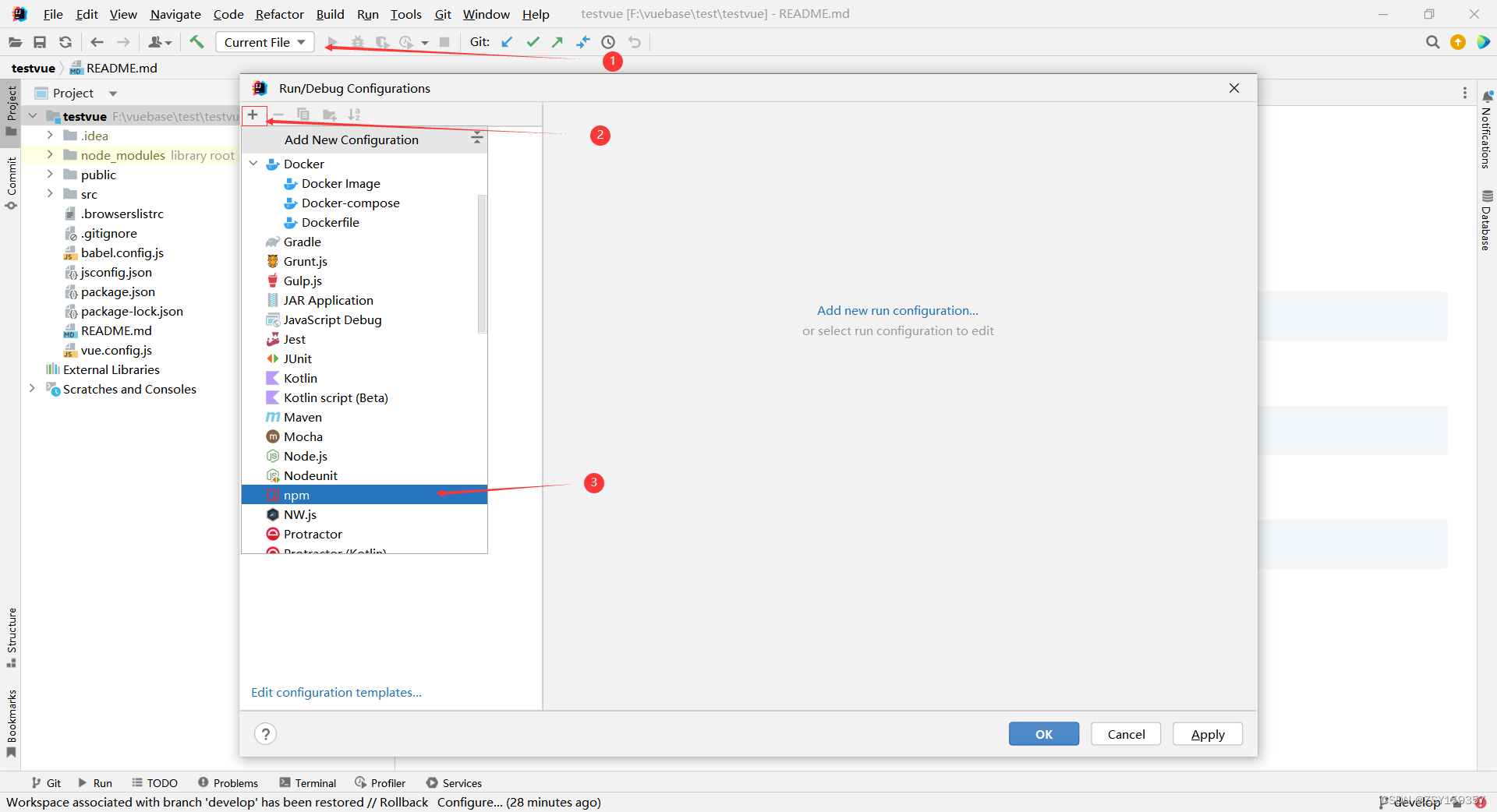
6.配置运行
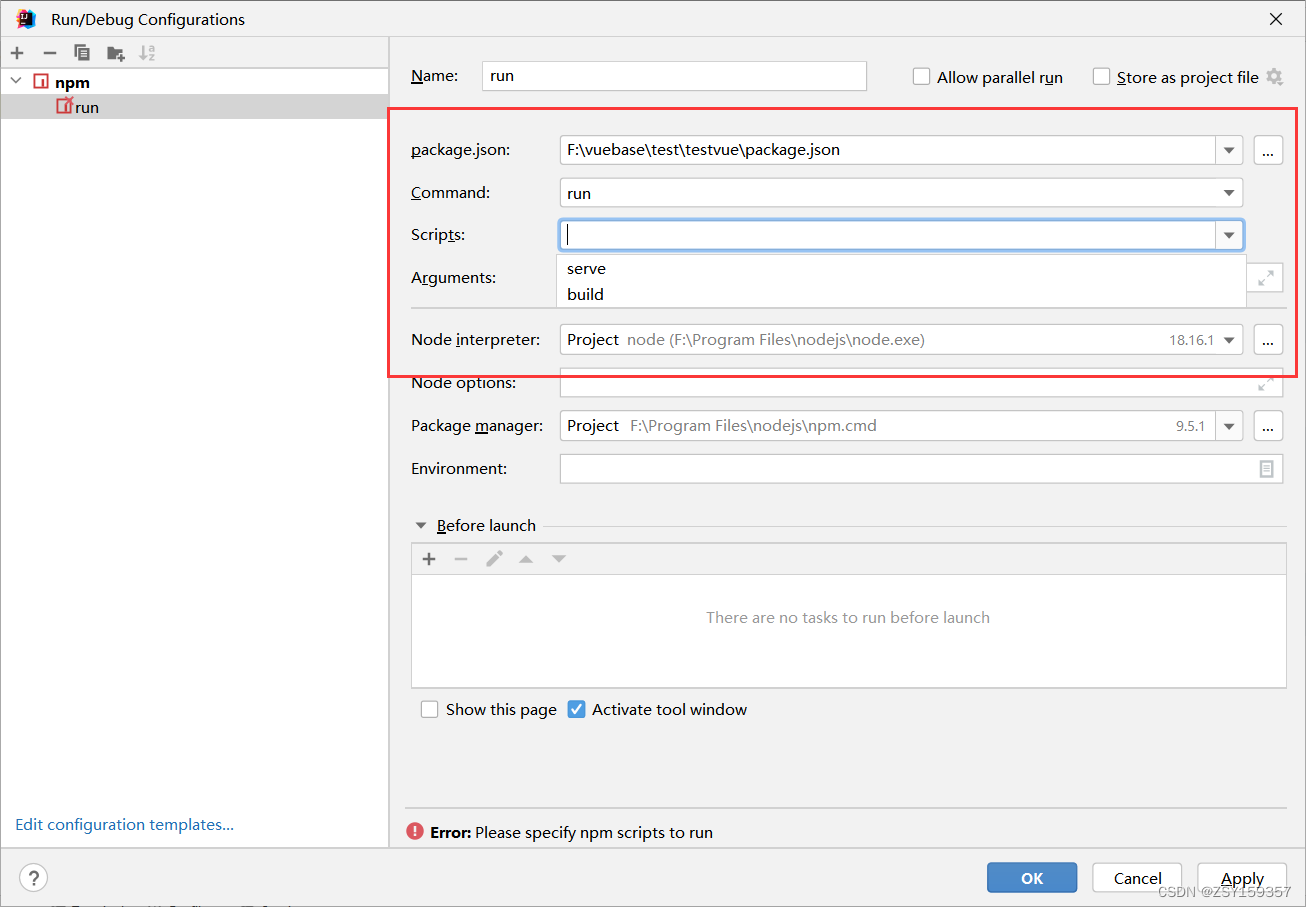
点击Edit Configurations 配置vue运行

在Scripts中根据项目选中,此处选择serve

Node interpreter中IDEA会自动检测电脑中的Node.js
配置结束,点击OK 运行即可
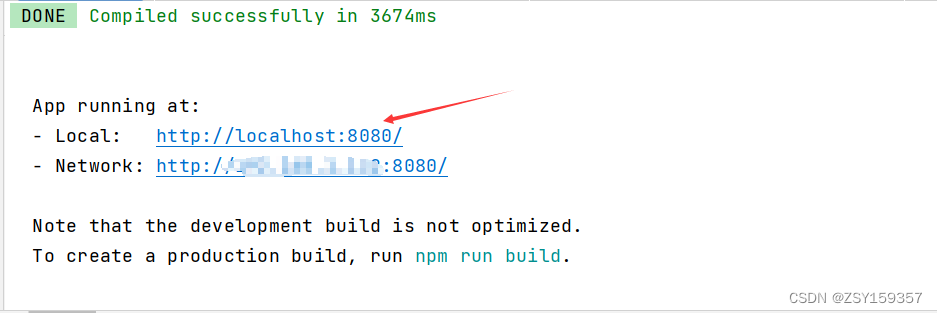
7.运行
控制台会出现地址,点击进入,运行成功。






















 134
134











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








