Vue.js介绍

Vue.js是JavaScript MVVM(Model-View-ViewModel)库,十分简洁,Vue核心只关注视图层,相对AngularJS提供更加简洁、易于理解的API。Vue尽可能通过简单的API实现响应的数据绑定和组合的视图组件。
Vue和MVVM模式

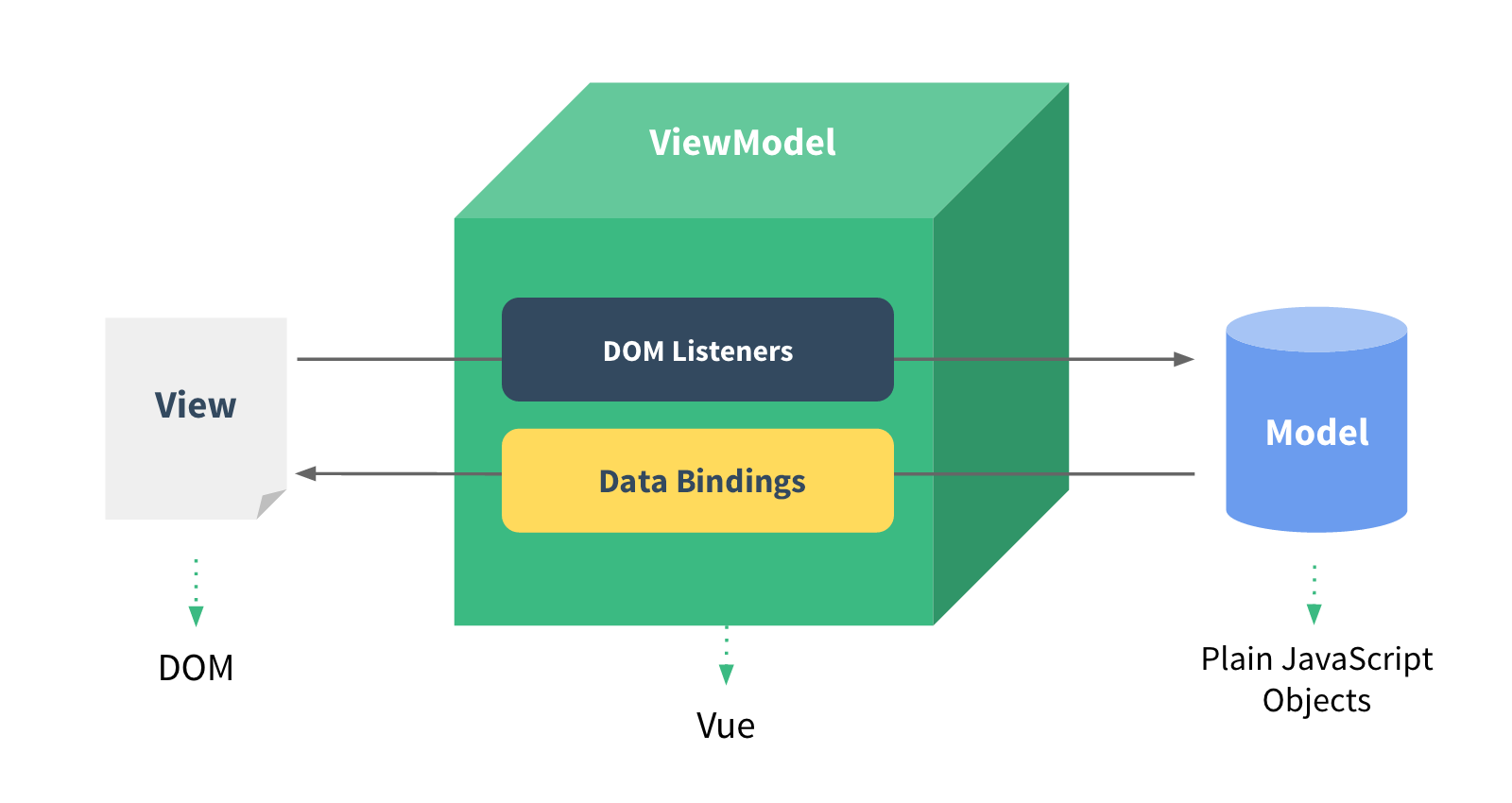
MVVM模式即Model-View-ViewModel。
Vue是以数据为驱动的,Vue自身将DOM和数据进行绑定,一旦创建绑定,DOM和数据将保持同步,每当数据发生变化,DOM会跟着变化。
ViewModel是Vue的核心,它是Vue的一个实例。Vue实例时作用域某个HTML元素上的,这个HTML元素可以是body,也可以是某个id所指代的元素。
DOM Listeners和Data Bindings是实现双向绑定的关键。DOM Listeners监听页面所有View层DOM元素的变化,当发生变化,Model层的数据随之变化;Data Bindings监听Model层的数据,当数据发生变化,View层的DOM元素随之变化。
Vue.js特点
- 简洁:页面由HTML模板+Json数据+Vue实例组成
- 数据驱动:自动计算属性和追踪依赖的模板表达式
- 组件化:用可复用、解耦的组件来构造页面
- 轻量:代码量小,不依赖其他库
- 快速:精确有效批量DOM更新
- 模板友好:可通过npm,bower等多种方式安装,很容易融入
Vue.js入门小例子
声明式渲染
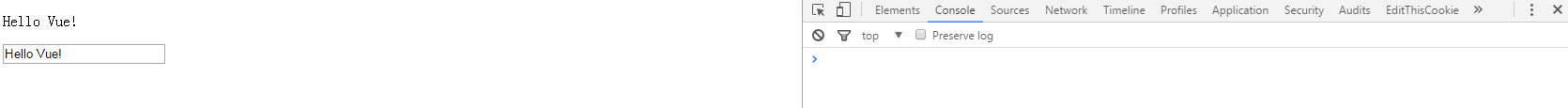
本例子由HTML模板(View)+Json数据(Model)+Vue实例(ViewModel)组成。
创建Vue的实例,需传入一个选项对象,如:数据、挂载元素、方法、模生命周期钩子等。本例子中,选项对象的el属性为#app,表示Vue实例挂载在<div id="app">...</div>元素上,data属性为exampleData,表示Model为exampleData。View中{{message}}是Vue的一种数据绑定语法,在运行时,{{message}}会被数据对象的message属性替换。
<!DOCTYPE html>
<html>
<head>
<title>声明式渲染</title>
<meta charset="utf-8">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<!-- View -->
<div id="app">
{{message}}
</div>
<script>
//Model
var exampleData = {
message: 'Hello Vue!'
}
//ViewModel
var app = new Vue({
el: '#app',
data: exampleData
})
</script>
</body>
</html>双向绑定
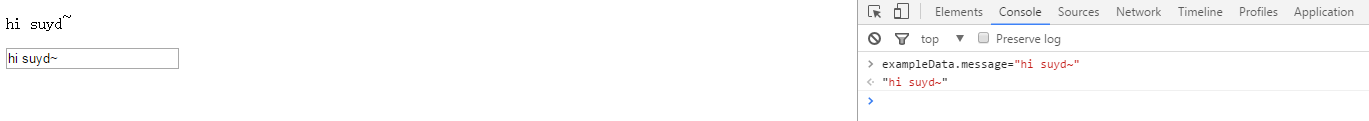
在Vue中使用v-model在表单元素上实现双向绑定。当在输入框输入的信息发生变化,<p>...</p>中的信息随之变化;当通过控制台中的Console,修改exampleData.message的值,输入框中的信息也随之变化。
<!DOCTYPE html>
<html lang="en">
<head>
<title>双向绑定</title>
<meta charset="utf-8">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<!-- View -->
<div id="app">
<p>{{message}}</p>
<input type="text" v-model="message">
</div>
<script>
//Model
var exampleData = {
message: 'Hello Vue!'
}
//ViewModel
var app = new Vue({
el: '#app',
data: exampleData
})
</script>
</body>
</html>运行截图:
更改exampleData.message:
Vue.js常用指令
Vue指令以v-开头,作用在HTML元素上,将指令绑定在元素上时,会给绑定的元素添加一些特殊行为,可将指令视作特殊的HTML属性(attribute)。
下面将介绍Vue中常用的几个内置指令。当然,Vue除了内置指令,也可以根据需求自定义指令。
v-if指令
条件判断指令,根据表达式值的真假来插入或删除元素,表达式返回一个布尔值,语法如下:
v-if = "expression"例子:
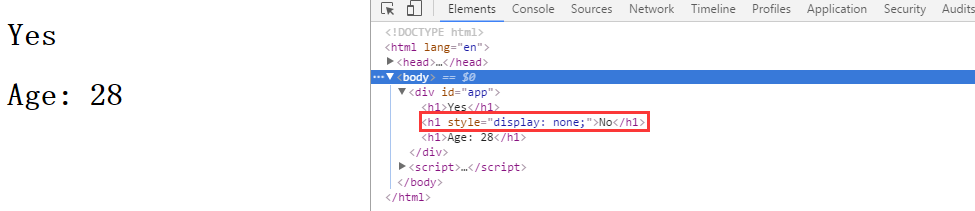
在本例中,表达式是yes,no,和age>25,yes的值为true,因此在HTML中显示该元素,其他同理。
<!DOCTYPE html>
<html lang="en">
<head>
<title>v-if指令</title>
<meta charset="utf-8">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h1 v-if="yes">Yes</h1>
<h1 v-if="no">No</h1>
<h1 v-if="age > 25">Age: {{age}}</h1>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
yes: true,//值为真,插入元素
no: false,//值为假,不插入元素
age: 28
}
})
</script>
</body>
</html>运行截图:
v-show指令
条件渲染指令,与v-if不同的是,无论v-show的值为true或false,元素都会存在于HTML代码中;而只有当v-if的值为true,元素才会存在于HTML代码中。v-show指令只是设置了元素CSS的style值。语法如下:
v-show = "expression"例子:
<!DOCTYPE html>
<html lang="en">
<head>
<title>v-show指令</title>
<meta charset="utf-8">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h1 v-show="yes">Yes</h1>
<h1 v-show="no">No</h1>
<h1 v-show="age > 25">Age: {{age}}</h1>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
yes: true,//值为真
no: false,//值为假
age: 28
}
})
</script>
</body>
</html>运行截图:
v-else指令
可配合v-if或v-show使用,v-else指令必须紧邻v-if或v-show,否则该命令无法正常工作。v-else绑定的元素能否渲染在HTML中,取决于前面使用的是v-if还是v-show。若前面使用的是v-if,且v-if值为true,则v-else元素不会渲染;若前面使用的是v-show,且v-show值为true,则v-else元素仍会渲染到HTML。
v-for指令
循环指令,基于一个数组渲染一个列表,与JavaScript遍历类似,语法如下:
v-for = "item in items"例子:
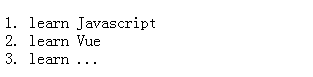
在本例中,数组是todos,依次遍历数组todos中的每个元素,将text部分显示。
<!DOCTYPE html>
<html lang="en">
<head>
<title>v-for指令</title>
<meta charset="utf-8">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<ol>
<li v-for="todo in todos">{{todo.text}}</li>
</ol>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
todos: [
{text: 'learn Javascript'},
{text: 'learn Vue'},
{text: 'learn ...'}
]
}
})
</script>
</body>
</html>运行截图:
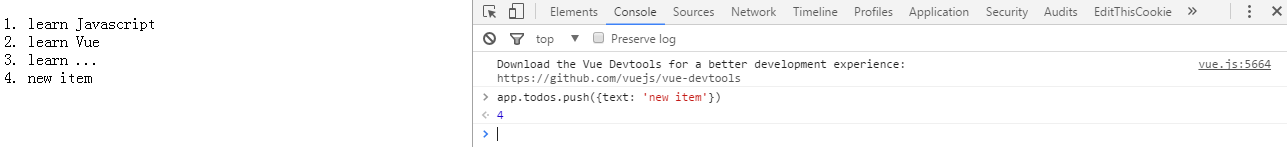
在浏览器控制台里Console,输入app.todos.push({text: 'new item'}),则会插入新的一条信息。
运行截图:
v-bind指令
给DOM绑定元素属性,语法如下:
v-bind:argument="expression"其中,argument通常是HTML元素的特性,如:v-bind:class="expression"。
注:v-bind指令可以缩写为:冒号。如::class="expression"。
例子:
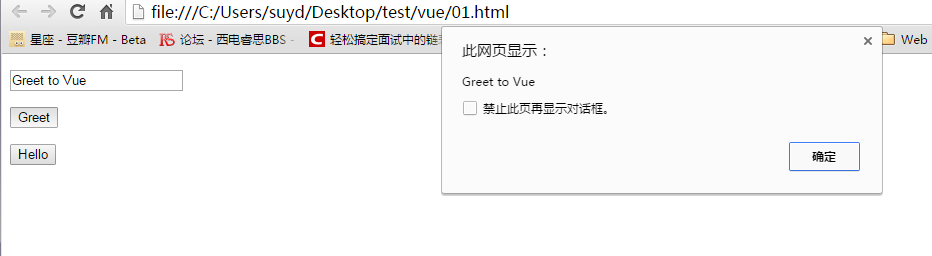
在本例子中,当鼠标悬停在span标签的文字上时,会显示加载网页的时间。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<span v-bind:title="message">Hover your mouse over me</span>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'you loaded this page on ' + new Date()
}
})
</script>
</body>
</html>v-on指令
用于监听DOM事件,语法与v-bind类似,如监听点击事件v-on:click="doSth"。
注:v-on指令可以缩写为@符号。如:@click="doSth"。
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p><input type="text" v-model="message"></p>
<p>
<button v-on:click="greet">Greet</button>
</p>
<p>
<button v-on:click="say('hello vue')">Hello</button>
</p>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Greet to Vue'
},
methods: {
greet: function(){
alert(this.message);
},
say: function(msg){
alert(msg);
}
}
})
</script>
</body>
</html>运行结果:
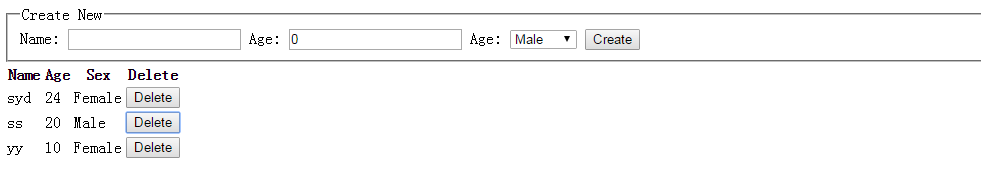
一个综合性例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<fieldset>
<legend>Create New</legend>
<label for="">Name:</label>
<input type="text" v-model="newPerson.name">
<label for="">Age:</label>
<input type="text" v-model="newPerson.age">
<label for="">Age:</label>
<select name="" id="" v-model="newPerson.sex">
<option value="Male">Male</option>
<option value="Female">Female</option>
</select>
<button @click="createPerson">Create</button>
</fieldset>
<table>
<tr>
<th>Name</th>
<th>Age</th>
<th>Sex</th>
<th>Delete</th>
</tr>
<tr v-for="person in people">
<td>{{person.name}}</td>
<td>{{person.age}}</td>
<td>{{person.sex}}</td>
<td><button @click="deletePerson($index)">Delete</button></td>
</tr>
</table>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
newPerson: {
name: '',
age: 0,
sex: 'Male'
},
people: [{
name: 'tyy',
age: 24,
sex: 'Male'
}, {
name: 'syd',
age: 24,
sex: 'Female'
}]
},
methods: {
createPerson: function(){
this.people.push(this.newPerson);
this.newPerson = {
name: '',
age: 0,
sex: 'Male'
}
},
deletePerson: function(index){
this.people.splice(index, 1);
}
}
})
</script>
</body>
</html>运行截图:






























 3477
3477











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








