CSS背景属性(background)
| 属性 | 描述 | 可能值 |
|---|---|---|
| background | 在一个声明中设置所有背景属性 | |
| background-attachment | 设置背景图像是否随着页面的其余部分滚动 | scroll(默认值);fixed;inherit |
| background-color | 设置元素背景色 | yellow;#00ff00;rgb(255, 0, 255) |
| background-image | 设置元素背景图像 | none(默认值);url(‘1.jpg’);inherit |
| background-position | 设置背景图像开始的位置 | top left;x% y%;xpos ypos; |
| background-repeat | 设置背景图像如何重复显示 | repeat(默认值);repeat-x;repeat-y;no-repeat;inherit |
| background-clip | 规定背景的绘制区域 | border-box(默认值);padding-box;content-box |
| background-origin | 规定背景图片相对什么来定位 | padding-box(默认值);border-box;content-box |
| background-size | 设置背景图片的尺寸 | 100px;50%;cover;contain |
注:
- background:在一个声明中设置所有背景属性,可以设置如下属性:
- background-color
- background-position
- background-size
- background-repeat
- background-origin
- background-clip
- background-attachment
- background-image
- background-attachment:
- fixed:背景图像相对于窗体固定
- scroll:背景图像相对于元素固定,也就是说当元素内容滚动时背景图像不会跟着滚动,因为背景图像总是要跟着元素本身。但会随元素的祖先元素或窗体一起滚动
- background-clip:
- border-box:背景绘制到边框
- padding-box:背景绘制到内边距
- content-box:背景绘制到内容域
- 如,css代码:
div{
padding: 25px;
border: 10px dotted #000000;
background-color: yellow;
background-clip: border-box;/*border-box|padding-box|content-box*/
}
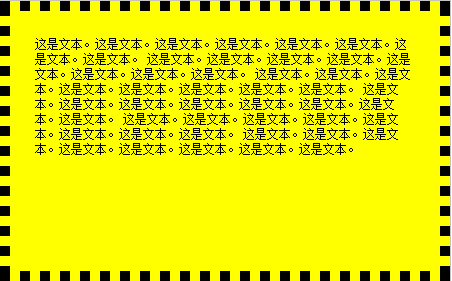
border-box显示效果如下:
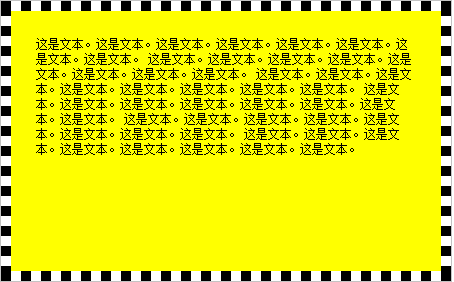
padding-box显示效果如下:
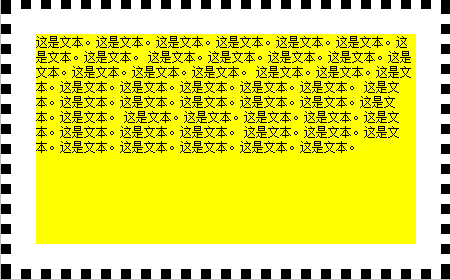
content-box显示效果如下:
- background-origin:
- 与background-clip的三个属性取值类似,如,css代码:
div{
padding:25px;
border:10px dotted #000000;
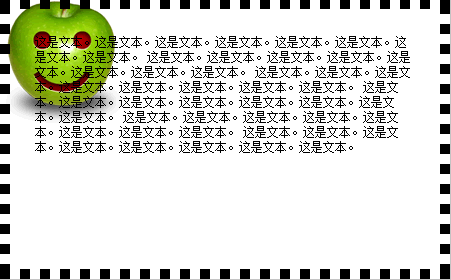
background-image:url('/i/eg_smile.gif');
background-origin:content-box;
background-repeat:no-repeat;
}
border-box显示效果如下:
padding-box显示效果如下:
content-box显示效果如下:
- 与background-clip的三个属性取值类似,如,css代码:
- background-size:
- cover属性:把背景图片扩展足够大,使背景图片完全覆盖背景区域
- contain属性:把背景图片扩展至最大尺寸,以使其宽度和高度完全适应内容区域
CSS边框属性(border)
| 属性 | 描述 | 可能值 |
|---|---|---|
| border | 在一个声明中设置所有的边框属性 | medium double red |
| border-color | 设置四条边框的颜色 | red;#ff0000;rgb(255, 0, 0) |
| border-style | 设置四条边框的样式 | none(默认值);hidden;dotted;dashed;solid |
| border-width | 设置四条边框的宽度 | medium(默认值);thin, thick, 50px, inherit |
| border-image | 在一个声明中设置边框图像属性 | none 100% 1 0 stretch(默认值) |
| border-radius | 设置边框四个圆角属性 | 2em 4em, 50% 50% |
| border-shadow | 设置边框阴影 | h-shadow, v-shadow |
| border-top | 在一个声明中设置所有的上边框属性 | medium double red |
| border-top-color | 设置上边框的颜色 | red;#ff0000;rgb(255, 0, 0) |
| border-top-style | 设置上边框的样式 | none(默认值);hidden;dotted;dashed;solid |
| border-top-width | 设置上边框的宽度 | medium(默认值);thin, thick, 50px, inherit |
注:
- border:在一个声明中设置边框属性,可以按顺序设置如下属性:
- border-width
- border-style
- border-color
- border-image:在一个声明中设置边框图像属性,可以按顺序设置如下属性:
- border-image-source:用于设置边框图片的路径,
url('1.jpg') - border-image-slice:设置图片边框向内偏移
- border-image-width:设置图片边框宽度
- border-image-outset:设置图片超出边框的量
- border-image-repeat:设置图片边框是平铺
repeated,铺满rounded或拉伸streched - border-width:
- 四个边框宽度是不同的值:
border-width: thin medium thick 10px;即上边框thin,右边框medium,下边框thick,左边框10px - 上下边框不同,左右边框相同:
border-width: thin medium thick;即上边框thin,右左边框medium,下边看thick - 上下边框相同,左右边框相同:
border-width: thin medium;即上下边框thin,左右边框medium - 上下左右边框相同:
border-width: thin;即上下左右边框全为thin
- 四个边框宽度是不同的值:
- border-radius:
- 提供了四个参数值,将按上左、上右、下右、下左顺序作用于四个角
- 提供了一个参数值,将用于四个角
- 提供了两个参数值,第一个用于上左、下右,第二个用于上右、下左
- 提供了三个参数值,第一个用于上左,第二个用于上右、下左,第三个用于下右
CSS文本属性
| 属性 | 描述 | 可能值 |
|---|---|---|
| color | 设置文本的颜色 | red, rgb(255, 0, 0), #fff000 |
| direction | 设置文本的方向 | ltr(默认), rtl, inherit |
| letter-spacing | 设置字符间距 | normal(默认), 4px, inherit |
| line-height | 设置行高 | normal(默认), 4px, inherit |
| text-align | 设置文本水平对齐方式 | left, right, center, justify, inherit |
| text-decoration | 设置文本的装饰效果 | none, overline, underline, blink |
| text-indent | 设置文本块首行的缩进 | 10px, 10%, ecah-line |
| text-shadow | 设置文本的阴影效果 | h-shadow, v-shadow |
| text-transform | 控制文本的大小写 | uppercase, lowercase, captitalize |
| white-spacing | 规定如何处理元素中的空白 | normal, nowrap, pre-line, pre, pre-wrap |
| word-spacing | 设置单词间距 | normal, 10px, inherit |
| text-justify | 规定text-align为justify时的对其方法 | auto, none, inter-word |
| word-break | 设置文本的换行规则 | normal, break-all, keep-all |
| word-wrap | 允许对唱的不可分割的单词进行分割并换行到下一行 | normal, break-word |
注:
- white-space
- normal:默认处理方式
- nowrap:合并多余空格,强制不换行,直到碰到
<br> - pre-line:合并多余空格,碰到边框自动换行
- pre:不合并多余空格,碰到边界不换行
- pre-wrap:不合并多余空格,碰到边界换行
- word-wrap
- normal:允许内容顶开或溢出指定容器的边界
- break-word:内容将在边界内换行,如果需要,单词内部允许断行
CSS字体属性(font)
| 属性 | 描述 | 可能值 |
|---|---|---|
| font | 在一个声明中设置字体属性 | italic bold 12px/20px arial,sans-serif; |
| font-family | 规定字体系列 | Times New Roman等 |
| font-size | 设置字体的尺寸 | 6px, 20%, inherit, smaller, larger |
| font-weight | 设置字体的粗细 | normal, bold, bolder, lighter, 100 |
| font-style | 设置字体的样式 | normal, italic, oblique, inherit |
CSS外边距属性(Margin)
| 属性 | 描述 | 可能值 |
|---|---|---|
| margin | 在一个声明中设置所有外边距 | 1-4个值 |
| margin-bottom | 设置元素的下外边距 | auto, 10px, 5%, inherit |
| margin-top | 设置元素的上外边距 | auto, 10px, 5%, inherit |
| margin-left | 设置元素的左外边距 | auto, 10px, 5%, inherit |
| margin-right | 设置元素的右外边距 | auto, 10px, 5%, inherit |
CSS内边距属性(Padding)
| 属性 | 描述 | 可能值 |
|---|---|---|
| padding | 在一个声明中设置所有内边距 | 1-4个值 |
| padding-bottom | 设置元素的下内边距 | auto, 10px, 5%, inherit |
| padding-top | 设置元素的上内边距 | auto, 10px, 5%, inherit |
| padding-left | 设置元素的左内边距 | auto, 10px, 5%, inherit |
| padding-right | 设置元素的右内边距 | auto, 10px, 5%, inherit |
CSS尺寸属性(Dimension)
| 属性 | 描述 | 可能值 |
|---|---|---|
| height | 设置元素的高度 | auto, 10px, 5%, inherit |
| width | 设置元素的宽度 | auto, 10px, 5%, inherit |
| max-width | 设置元素最大宽度 | auto, 10px, 5%, inherit |
| min-width | 设置元素最小宽度 | auto, 10px, 5%, inherit |
| max-height | 设置元素最大高度 | auto, 10px, 5%, inherit |
| min-height | 设置元素最小高度 | auto, 10px, 5%, inherit |
CSS定位属性(Position)
| 属性 | 描述 | 可能值 |
|---|---|---|
| clear | 规定元素的哪一侧不允许其他浮动元素 | none, left, right, both |
| float | 规定元素的浮动方式 | none, left, right |
| cursor | 规定显示的光标形状 | auto, pointer, help |
| position | 规定元素的定位类型 | absolute, fixed, relative, static, inherit |
| display | 规定元素的显示类型 | none, block, inline, inline-block, table… |
| visibility | 规定元素是否可见 | visible, hidden |
| vertical-align | 设置元素垂直对齐 | top, middle, bottom, baseline… |




























 4627
4627

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








