一、介绍
在开发一些中后台管理系统的时候,需要根据每个用户的信息以及权限设置用户有权限操作的按钮,以及有权限观看的页面。

二、应用
<el-button
v-permission="'
add-employee'"
size="mini"
type="primary"
@click="$router.push('/employee/detail')">
添加员工
</el-button>
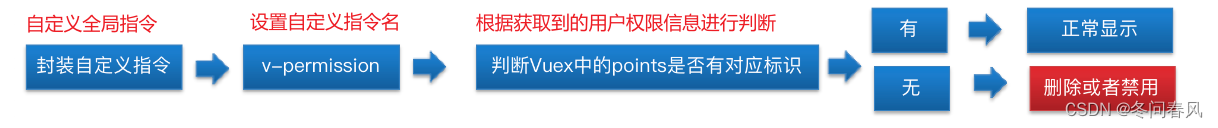
三、实现
// 封装自定义指令 用来控制操作权
Vue.directive('permission', {
// 会在指令作用的元素插入到页面完成以后触发
inserted(el, binding) {
// el 指令作用的元素的dom对象
console.log(el)
const points = store.state.user.userInfo?.roles?.points || [] // 当前用户信息的操作权
if (!points.includes(binding.value)) {
// 不存在就要删除或者禁用
el.remove() // 删除元素
// el.disabled = true
// 线上的权限数据和线下的代码进行对应
}
}
})


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










