简述、以下为vue3.0 vue-cli4.0搭建工程化项目的方法,有误地方感谢更正。
一、 安装 脚手架
npm install @vue/cli -g 没有指定版本则为cli最高版本
二、创建项目

三、选择定义手动配置

四、选择配置

五、选择vue 版本 3.0

六、选择模式

1.hash模式的原理(url带有#号部分):
在vue-router.js的2.8版本之前,在路由的hash部分发生了任何变化,都会执行window.onhashchange方法,在这个方法内部我们可以根据当前匹配到的hash去加载对应的组件
在vue-router.js的2.8版本之后,内部使用window.history.pushState来完成相应的功能
hash模式的特点:在切换路由的时候,不会向服务器发送请求,但是刷新网页的时候,此时会向服务器发送请求,在向服务器发送请求的时候,hash部分的信息是不会发送到服务器的,所以此时刷新网页没有问题
localhost:8888 --->加载spa单页面应用程序
localhost:8888#index --->当localhost:8888切换到localhost:8888#index 没有发送请求
localhost:8888#login --->当localhost:8888#index切换到localhost:8888#login 没有发送请求
localhost:8888#login --->当我们直接刷新浏览器的时候,此时会向服务器发送请求,但是我们请求url的中hash部分不会提交到服务器,所以真正的请求地址是localhost:8888,就相当于此时重新去加载spa单页面应用程序
2.history模式的原理(url中通过/表示路径)
内部使用window.history.pushState来处理url的变化,切换对应的组件
history模式的特点:在切换路由的时候,不会向服务器发送请求,但是当刷新网页的时候,此时会向服务器发送请求,如果后端没有对应的接口与此匹配,此时会报资源找不到的错误
history模式一般情况下不能刷新网页
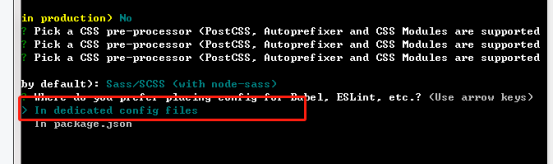
七、选择文件配置存放的位置

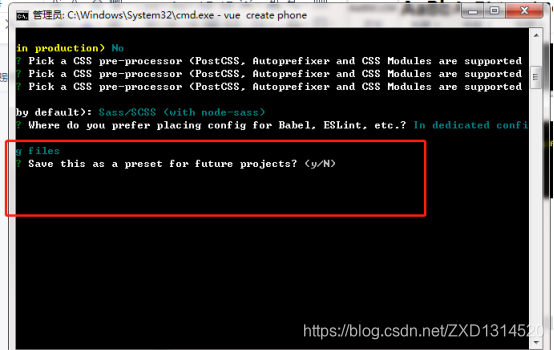
八、选择这次的为以后的选择吗

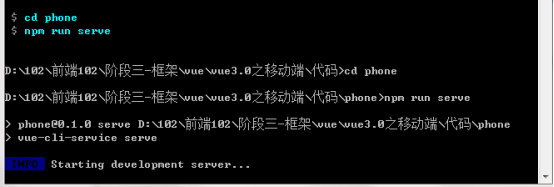
九、启动项目


十、启动成功






















 239
239











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








