最近在做vue项目,用的是element UI,在网上download了一个简单的模板,在实现前台代码时,发现element自带的icon库的图标显示有问题,或者压根就没有显示,比如搜索icon:icon="el-icon-search"。
对应的代码:

一开始以为是代码问题,一直纠结在代码上。
后来查了一下package.json文件发现element版本比较老:
"element-ui": "^1.2.7"
在老版本的element中有些icon是没有的,所以显示不出来。所以在这里需要更新element UI版本。

element官网上已经更新到2.11.0了。
在这里我是将项目的package.json文件中的element-ui版本改为
"element-ui": "^2.10.1"
然后将项目重新npm install
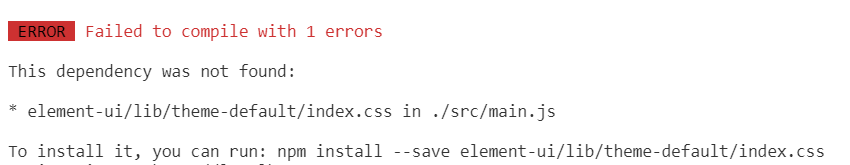
但是运行前端的时候又出现问题了,

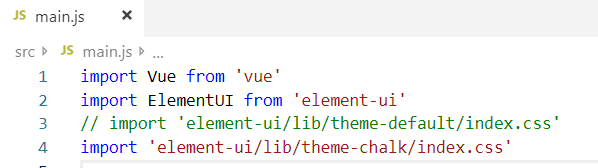
此时并不需要根据它的提醒进行npm install --save element-ui/lib/theme-default/index.css,因为element-ui/lib/theme-default/index.css是之前版本的引入样式,现在改了element版本了,相应地也要修改样式为2.10.1的引入样式:element-ui/lib/theme-chalk/index.css

前端就可以跑起来了

icon显示也没问题了。

搜索等小icon也出来了

转载请注明出处,谢谢!























 8038
8038











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








