1479人阅读
(这是我第一篇博客,排版不好多有见谅)
外边距合并也叫作外边距塌陷,那什么是外边距塌陷?
满足以下条件就会产生外边距塌陷现象:
1,子元素在父元素里面
2,子元素中有margin-top或者margin-bottom值
此时已经产生外边距塌陷

那么该怎么解决呢,个人认为有七种方式:
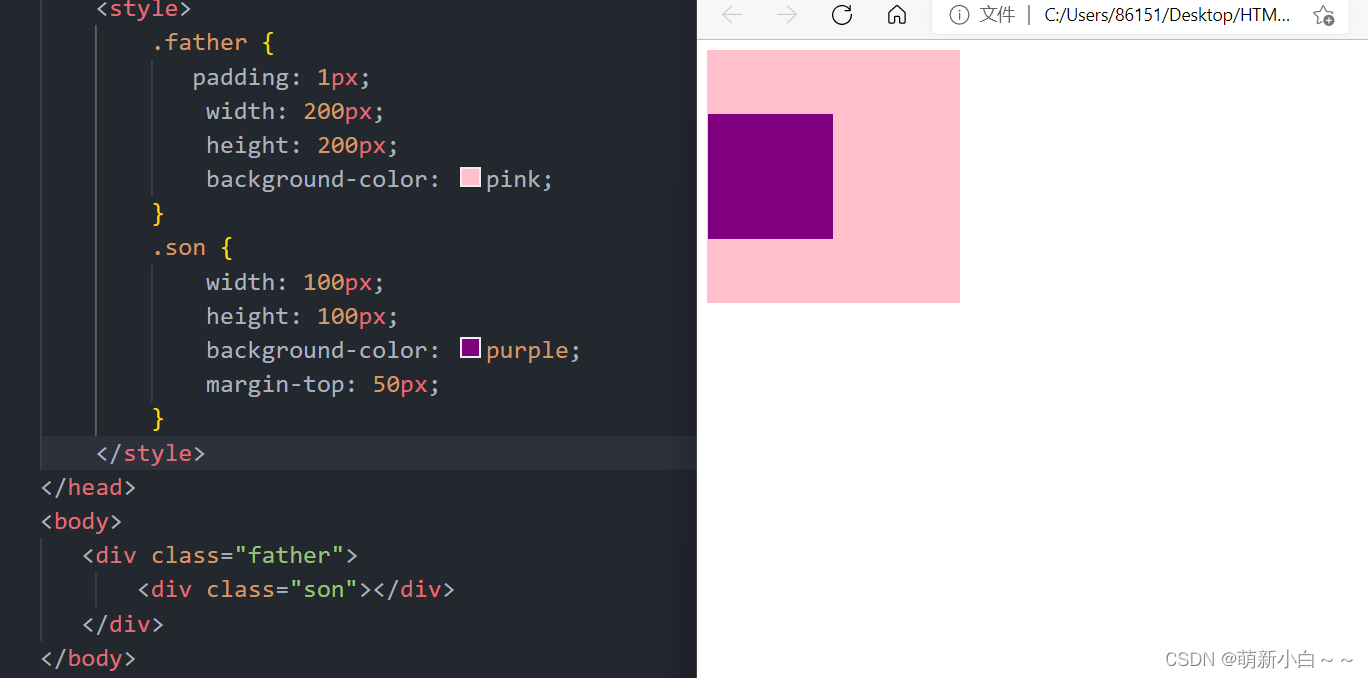
第一种:给父元素增加内边距padding值,如图所示:

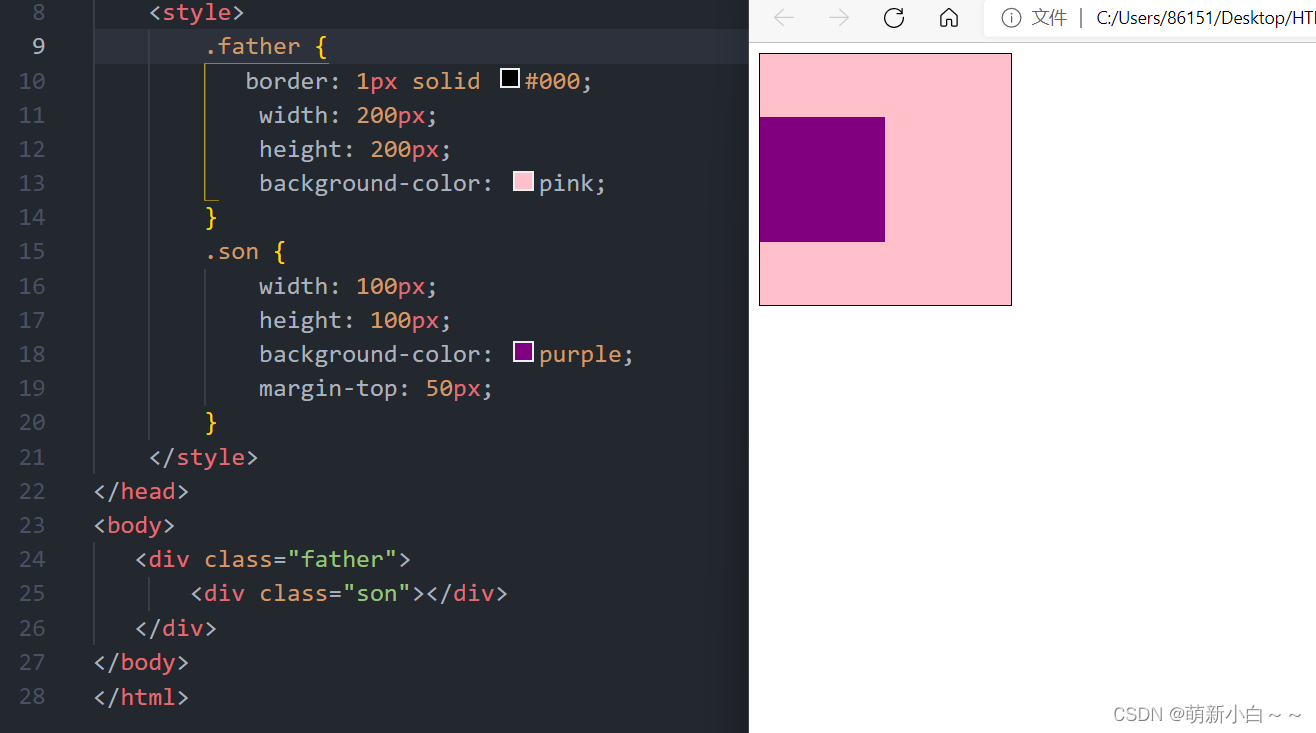
第二种方式:父元素增加边框border值,如图所示:

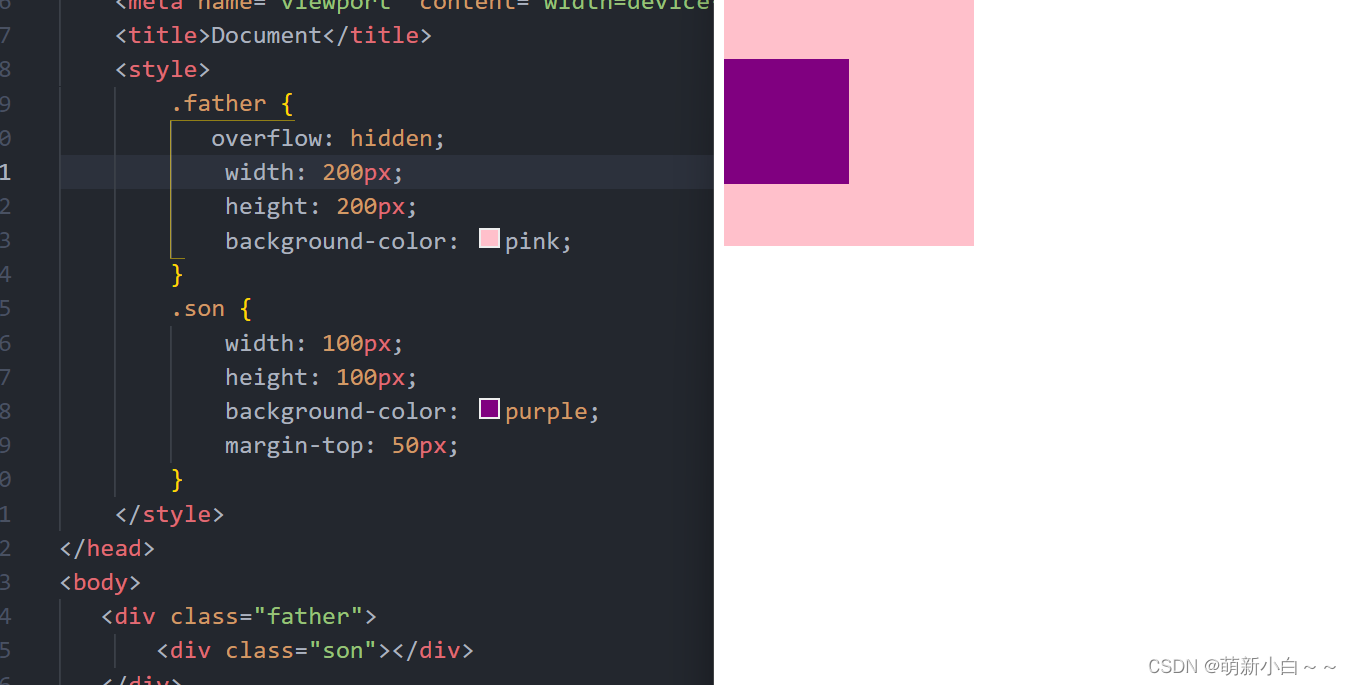
第三种方式:父元素增加overflow:hidden,如图所示:

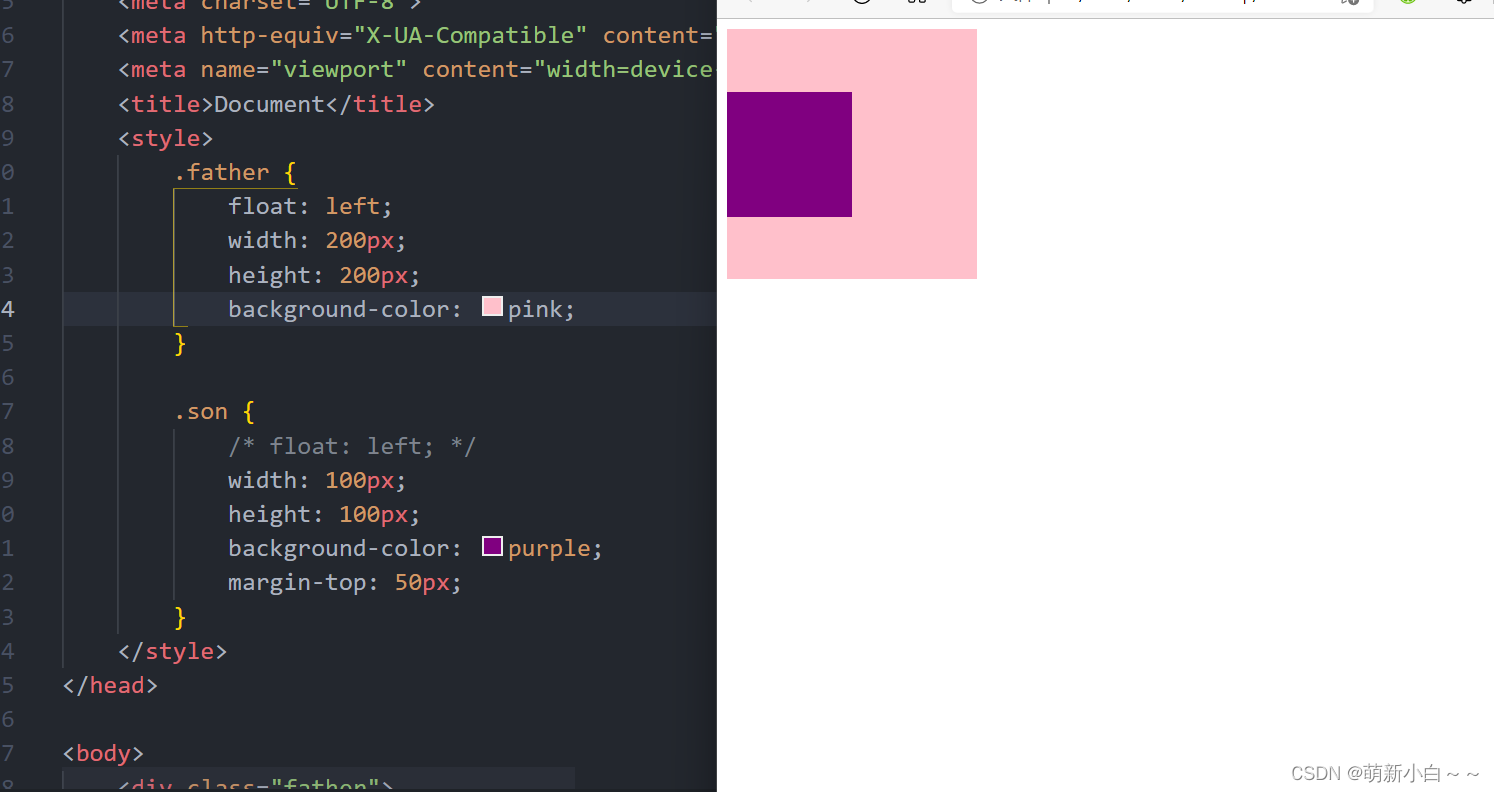
第四种方式:给父元素或者子元素增加浮动,让其脱离标准流都可以,如图所示:

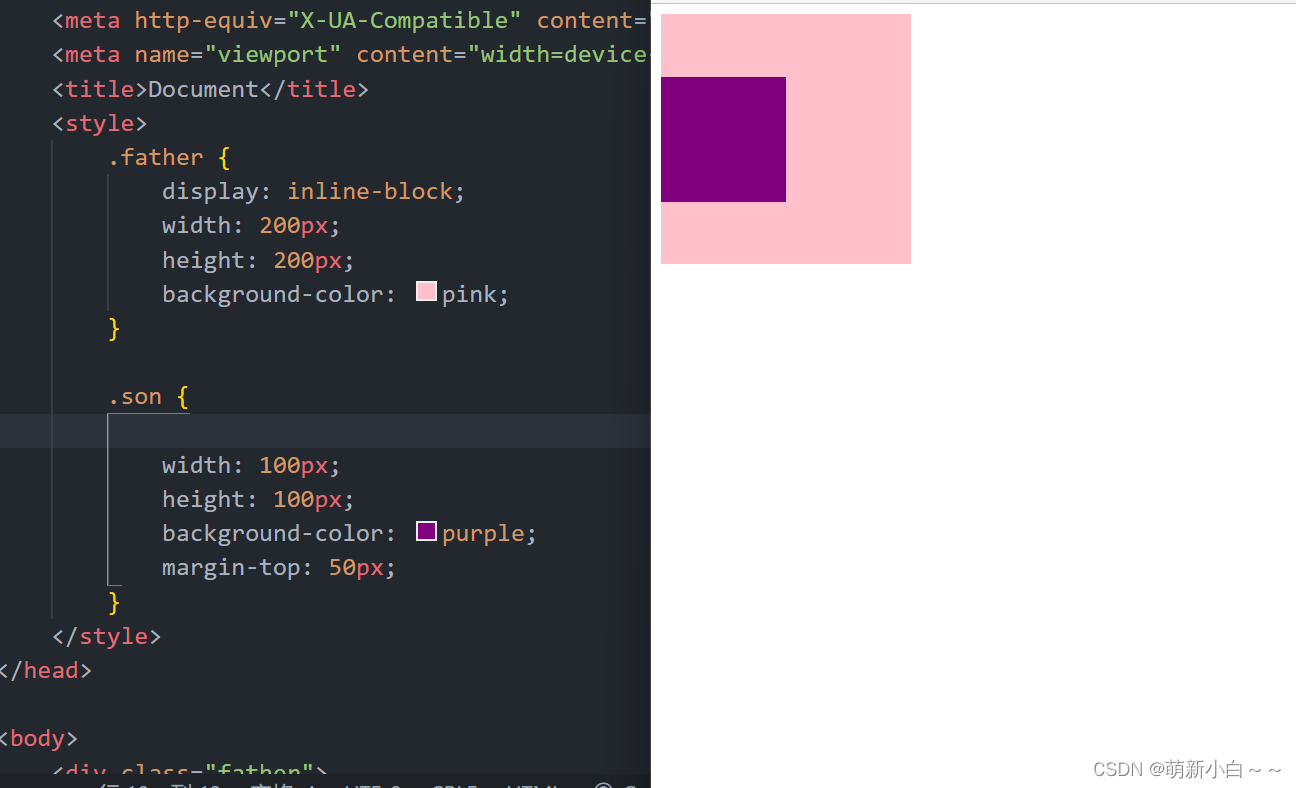
第五种:将父元素转变为行内块元素,display:inline-block,如图所示:

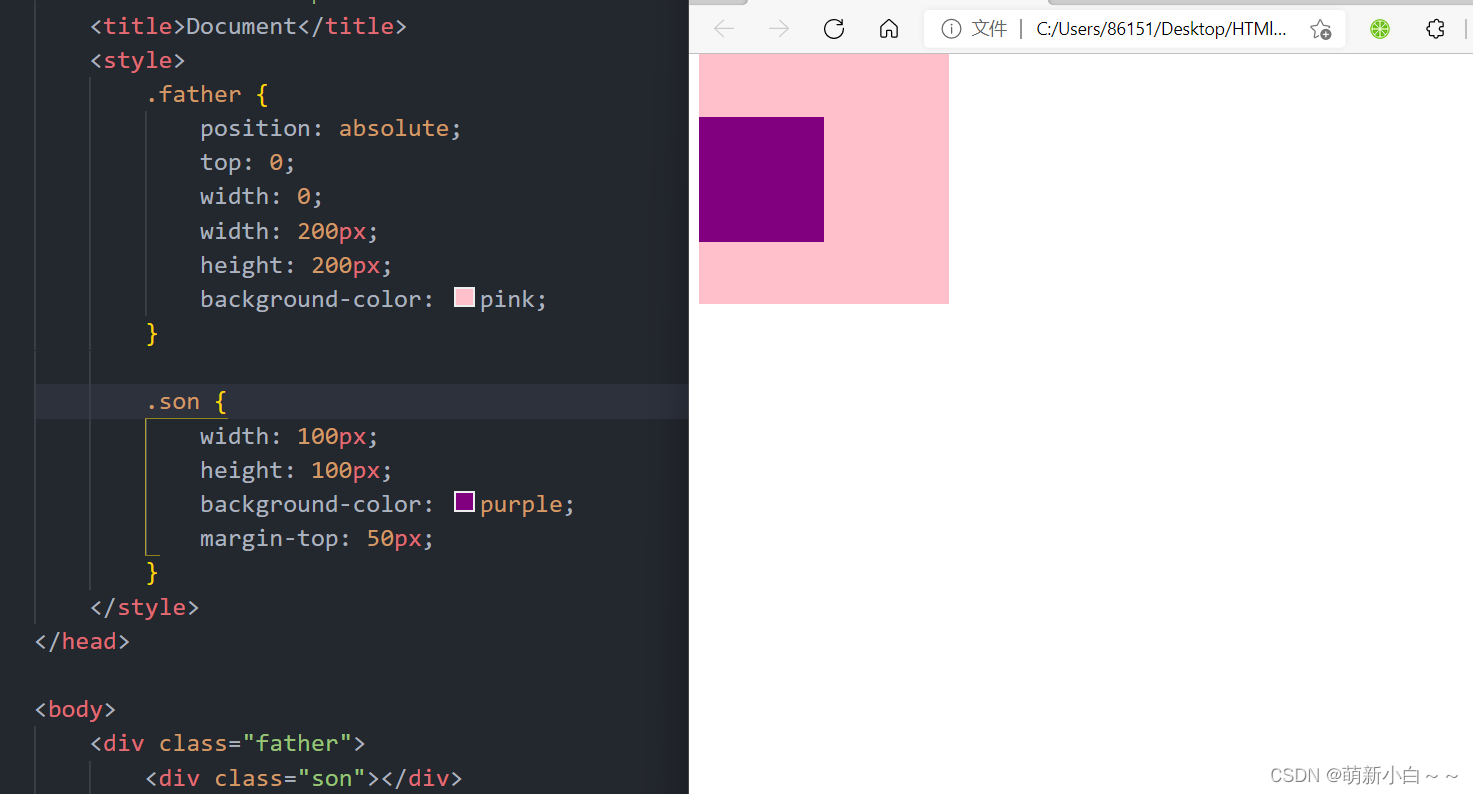
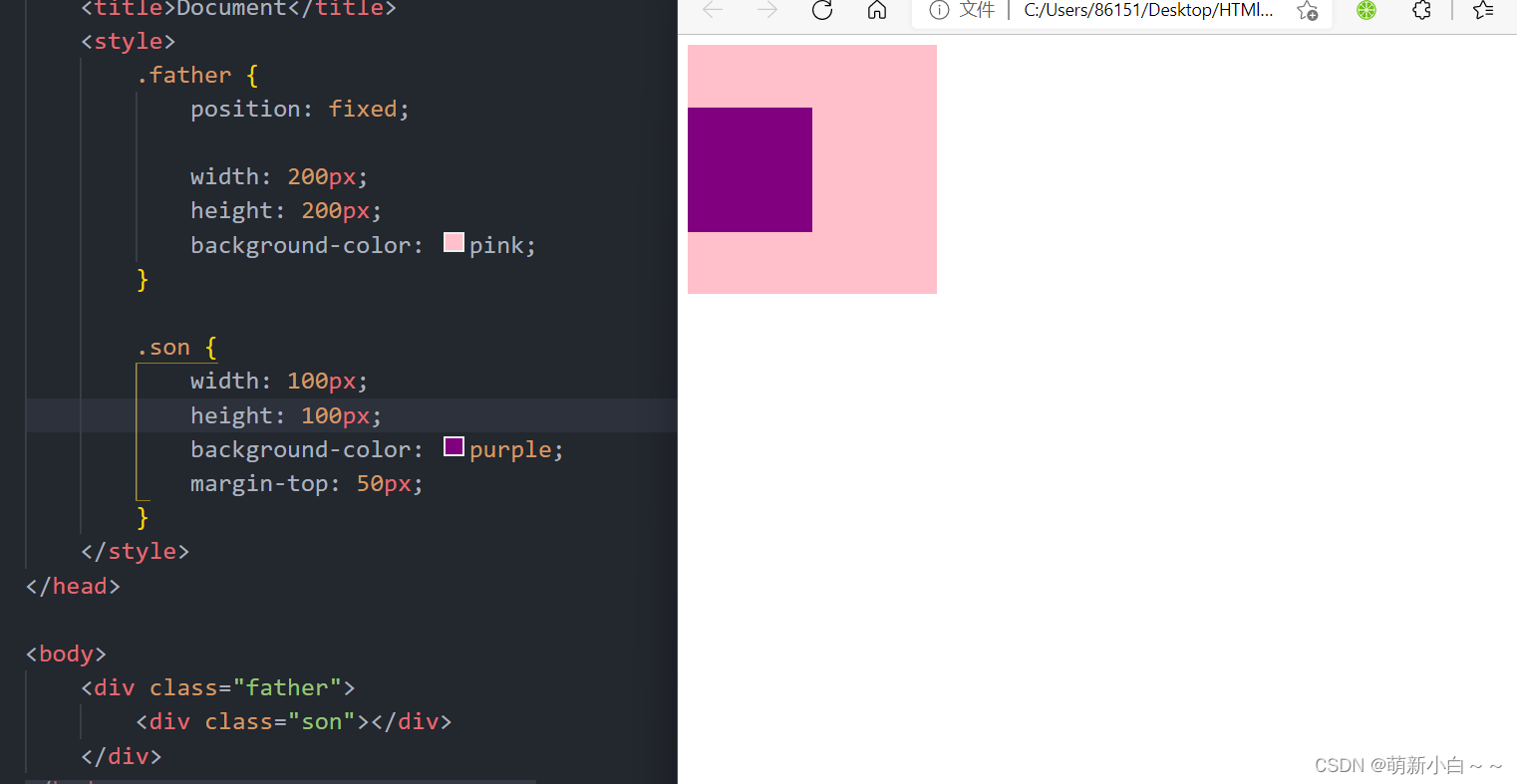
第六种:给父元素或者子元素定位都可以,原理同样是使其脱离标准流,不过只能用绝对定位和固定定位,如图所示:


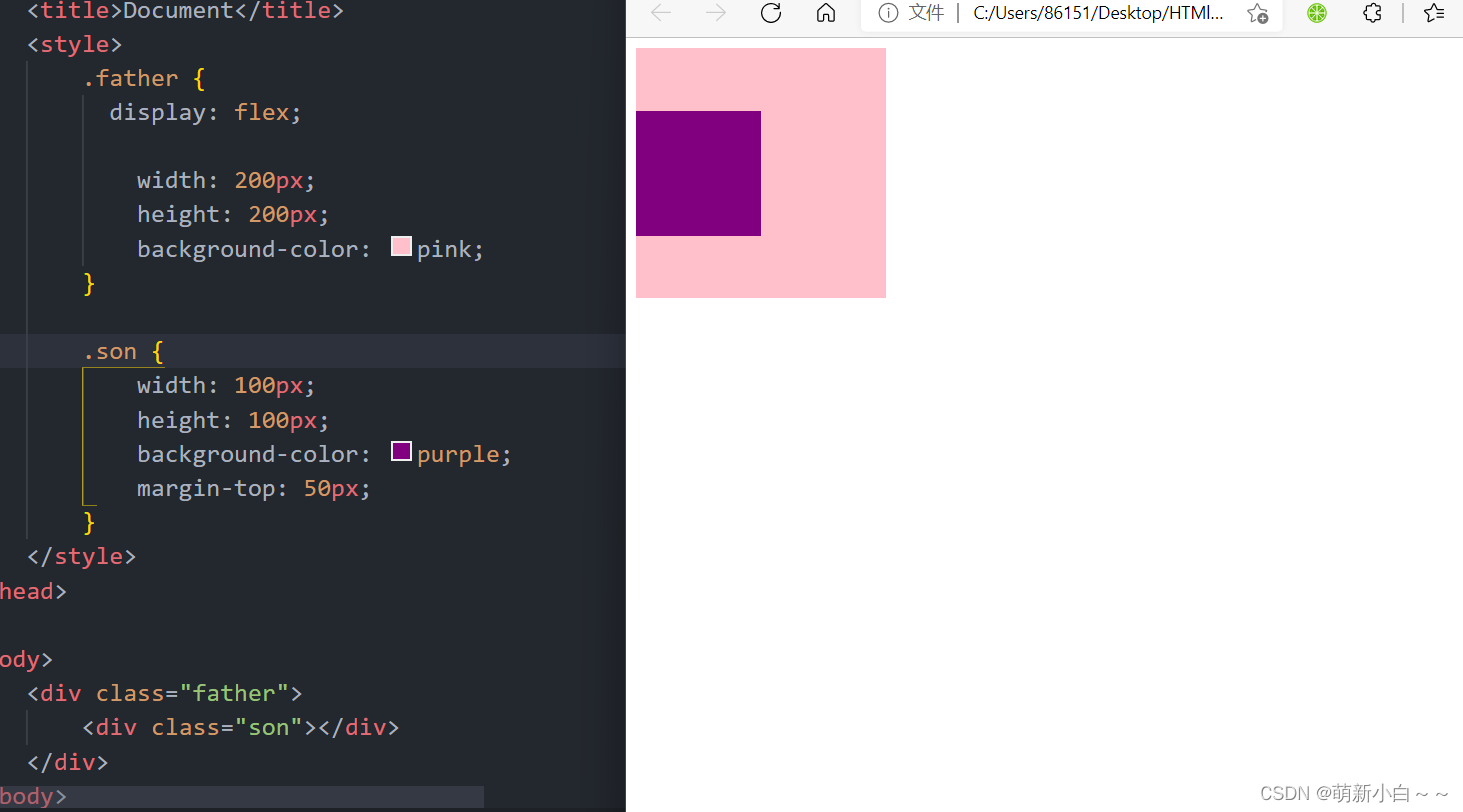
第七种:给父盒子增加flex或者inline-flex,如图所示:

好了,以上就是解决外边距塌陷的七种方法,如果还有其他方法,本人愿意请教。
在最后,给大家附上我前几天问大佬该问题,大佬给我的回复
来自大佬 CSDN专家-天际的海浪 的对于此问题的回复
让元素形成BFC的布局就可以解决外边距塌陷
BFC全称是box-formatting-context (块级格式化上下文) 它是一个独立的渲染区域规定了内部block-level的盒子如何渲染并且不影响外部元素。
BFC的规则或者说是特点
1.独立且隔离的一个区域
2.里面的盒子垂直排列
3.属于同一个BFC相邻的俩个盒子(父子关系 相邻的兄弟关系)会有内边距重叠
4.BFC的区域不会与float重叠;
5.计算BFC的高度时,浮动元素也参与计算。
创建BFC(解决方案):
1、border-top:1px solid;(这个解决方法最好,但它其实并不是BFC,相当于加了一堵墙不让margin-top冲出去。下面的 2-6 都是BFC,虽然可以解决问题,但有一些副作用,很有可能会影响原来元素的功能,比如父元素本来不应该浮动,虽然你设置浮动之后解决margin塌陷但是使得元素本来的正常功能受到影响)
2、浮动元素(元素的 float 不是 none)
3、绝对定位元素(元素的 position 为 absolute 或 fixed)
4、行内块元素
5、overflow 值不为 visible 的块元素
6、弹性元素(display为 flex 或 inline-flex元素的直接子元素)
前端csscss3html
发布于2022-02-21著作权归作者所有
相关推荐更多
解决外边距坍塌的几种方法
邪人君子 1787 阅读 0 评论

CSS中如何解决外边距塌陷问题
weixin_38729438 0 下载
css外边距塌陷(margin-top无效果)原因和解决办法
yangyangdt 1440 阅读 0 评论

外边距塌陷的现象和八种解决方法
|Mark| 758 阅读 0 评论

外边距塌陷的解决方法
Brc 174 阅读 1 评论

热门推荐 什么是外边距塌陷?
爱喝冬瓜汤的外星人 1万+ 阅读 1 评论

轻松解决外边距塌陷的几种方法(你值得收藏)_一个橙子的...
解决方案: 1. 给父元素加边框border 2. 给父元素加内边距padding 3. 给父元素加overflow:hidden *{margin:0;padding:0;}.father{width:300px;height:300px;background-color:pink;/*border: 1px solid pink;*//*padding: 1px...
如何解决CSS外边距塌陷的问题_一心一意对前端的博客
首先我们先看出现外边距塌陷的三种情况: 1.当上下相邻的两个块级元素相遇,上面的元素有下边距margin-bottom,下面的元素有上边距margin-top,则它们之间的垂直距离取两个值中的较大者。 .box1 { width: 150px; height: 100px; ma...
css高度塌陷和外边距塌陷的原因及解决办法_风哑的博客...
1) 高度塌陷是因为父元素没有设高,而子元素浮动脱标,造成父元素高度为0产生塌陷。 常见的解决办法: 1.给父元素设置高度 2.设置父元素的显示模式为flex 3.设置父元素overflow为hidden 2) 外边距塌陷分为嵌套盒子塌陷和兄弟盒子塌陷 ...
外边距合并和塌陷问题及解决方法_陈闲之的博客
注意,第一种和第二种方法都不好,会撑大盒子的体积。第三种方法将溢出内容隐藏,既不增大盒子体积,也不影响内容。 2.外边距塌陷 嵌套的父子盒子,子盒子需要向下移动,然后添加外边距,但是移动的却是父盒子,这就是外边距塌陷。
在html中通过使用css解决外边距重叠(外边距塌陷)问题
1.外边距重叠也可以称之为外边距塌陷,我们在设置外边距时,当两个垂直外边距相遇时,它们将形成一个外边距。 合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。 接下来我们进行代码演示 第一步:老规矩先来一个框架 ...
轻松解决外边距塌陷的几种方法(你值得收藏)
一个橙子的奇遇记 7410 阅读 6 评论

关于外边距塌陷问题的解决方案你知道哪些?
是!豆哈哈 682 阅读 5 评论
详解 CSS 外边距重叠(外边距塌陷)问题及解决办法
木一易@ 2151 阅读 2 评论

最新发布 完美解决外边距塌陷的五种方法
小阿哈 50 阅读 0 评论





















 4718
4718











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








