轮廓阴影和圆角
1.轮廓:
outline:用来设置元素的轮廓线,用法和border一样。不同点是不会影响可见框的大小
比较如下:

解析:上图为border,下图为outline,轮廓线不会把下面的元素挤下去。
2.阴影
box-shadow:用来设置元素的阴影效果,阴影不会影响页面布局,默认情况下,阴影处在元素的最下方。
语法
box-shadow:水平偏移量 竖直偏移量 模糊半径 颜色
- 水平偏移量:正值向右移动,负值向左移动
- 竖直偏移量:正值向下移动,负值向上移动
- 阴影模糊半径:值越大,阴影越模糊
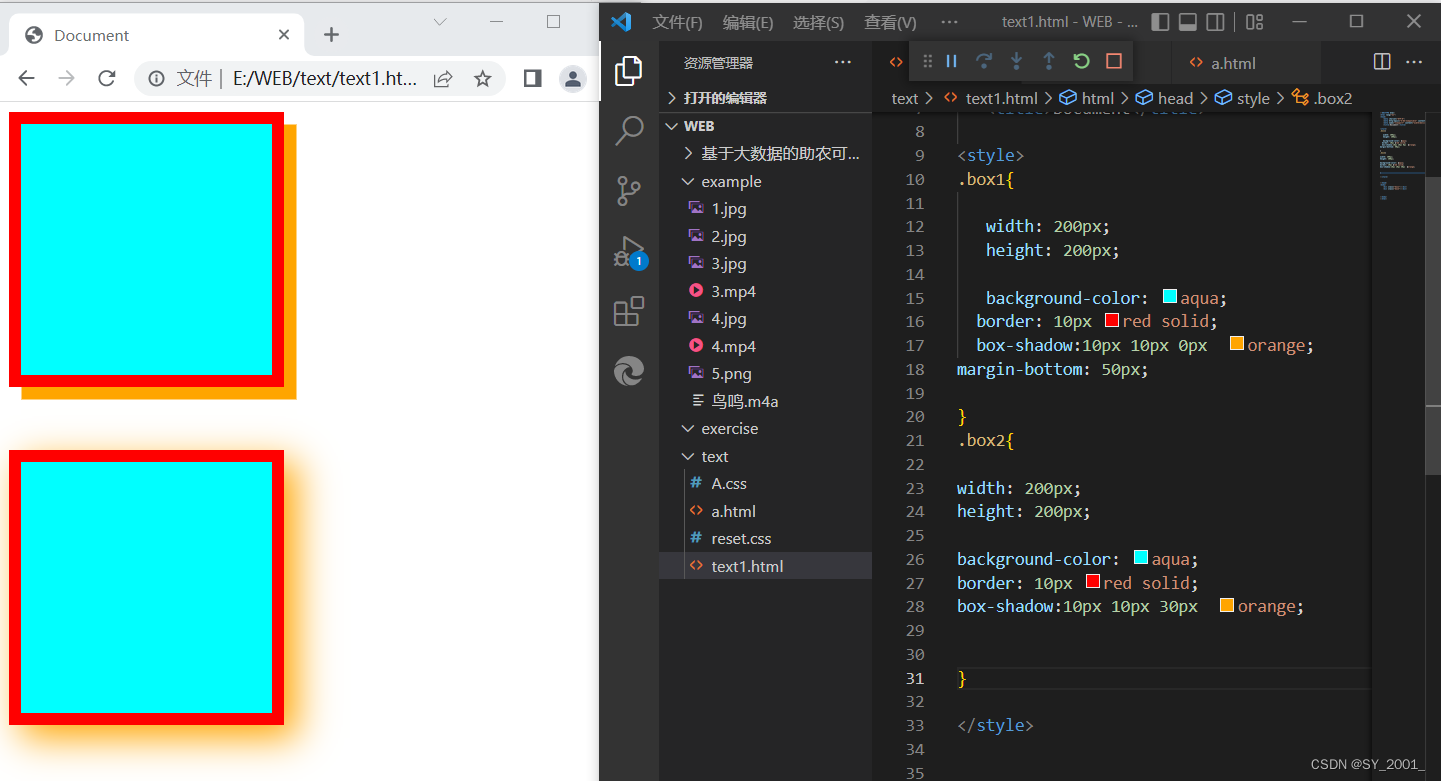
例如:box1与box2的对比

3.圆角
border-radius:用来设置圆角,圆角设置的圆的半径大小,也可以设置单独的一个角。
- border-top-left-radius:左上角
- border-top-right-radius:右上角
- border-bottom-left-radius:左下角
- border-bottom-right-radius:右下角
border-radius设置不同数量值的表示:
- 四个值:左上 右上 右下 左下
- 三个值:左上 右上/左下 右下
- 两个值:左上/右下 右上/左下
如果单独设置一个角为两个值,则是一个椭圆。
例如:
border-top-left-radius:50px 70px;
效果:

浮动
通过浮动可以使一个元素向其父元素的左侧或右侧移动
通过float属性来设置元素的浮动。
float属性可选值:
- none:默认值,元素不浮动
- left:元素向左浮动
- right:元素向右浮动
注意:元素设置浮动以后,水平布局的等式便不需要强制成立,元素设置浮动以后,会完全从文档流中脱离,不再占用文档流的位置。
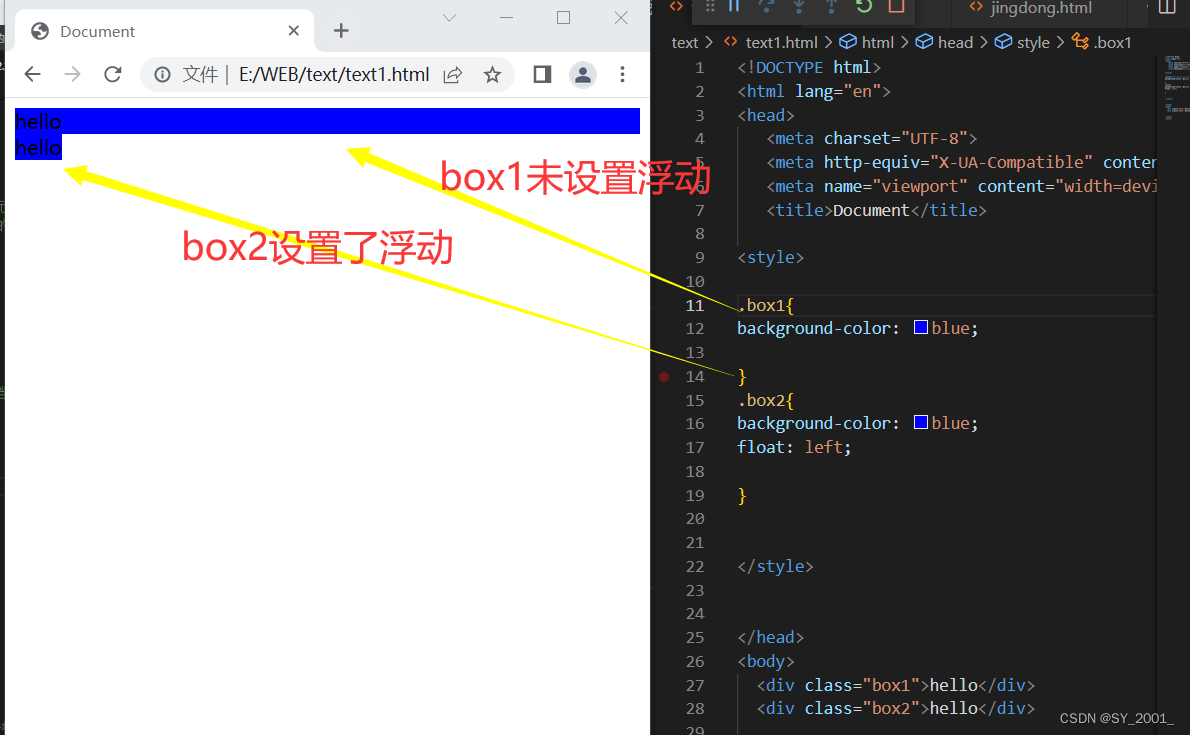
例如:
css代码:
.box1{
width: 200px;
height: 200px;
background-color: aqua;
float: left;
}
.box2{
width: 300px;
height: 300px;
background-color: orange;
}
.box3{
width: 300px;
height: 300px;
background-color: red;
float:right;
}
.box4{
width: 300px;
height: 300px;
background-color: green;
float:left;
}
html代码:
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
效果:

解析:box1与box2中box1设置了float,此时box1脱离文档流,box2没有设置float,直接占据box1的位置(处在box1的后方)。box3与box4都设置了float属性,此时两个盒子全部脱离了文档流,可以在占据在同一行。
特点
- 浮动元素会完全脱离文档流。
- 设置浮动以后元素会向父元素的左侧或者右侧移动。
- 浮动元素默认不会从父元素中移除
- 浮动元素不会盖住其他的浮动元素(浮动元素:设置了float的元素)
- 如果浮动元素的上边是一个没有浮动的块元素,则浮动元素无法上移
- 浮动元素不会超过它上边的兄弟元素,最多和它一样高
- 浮动元素不会盖住文字,文字会自动环绕在浮动元素的周围,所以我们可以利用浮动来设置文字环绕图片的效果。
总结:
主要作用浮动的效果可以使元素横向排列。通过浮动可以制作水平方向布局。
脱离文档流的特点:
- 块元素:
块元素不在独占页面的一行
块元素的宽度和高度都被内容撑开
- 行内元素:
脱离文档流后变为块元素,特点和块元素一样,同样可以设置宽度和高度
总结:脱离文档流后,不需要在区分块元素和行内元素了
例如;























 204
204











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








