最近在学vue,搭配element-plus创建项目,遇到一个问题就是插入一张图片,明晃晃的矩形感觉不是很好看,我就想怎么设置圆角矩形,百度一下又找不到答案,官方文档好像也没有(可能是我不会看)然后想试着<el-image>外面套层div再设置 border-radius 属性。
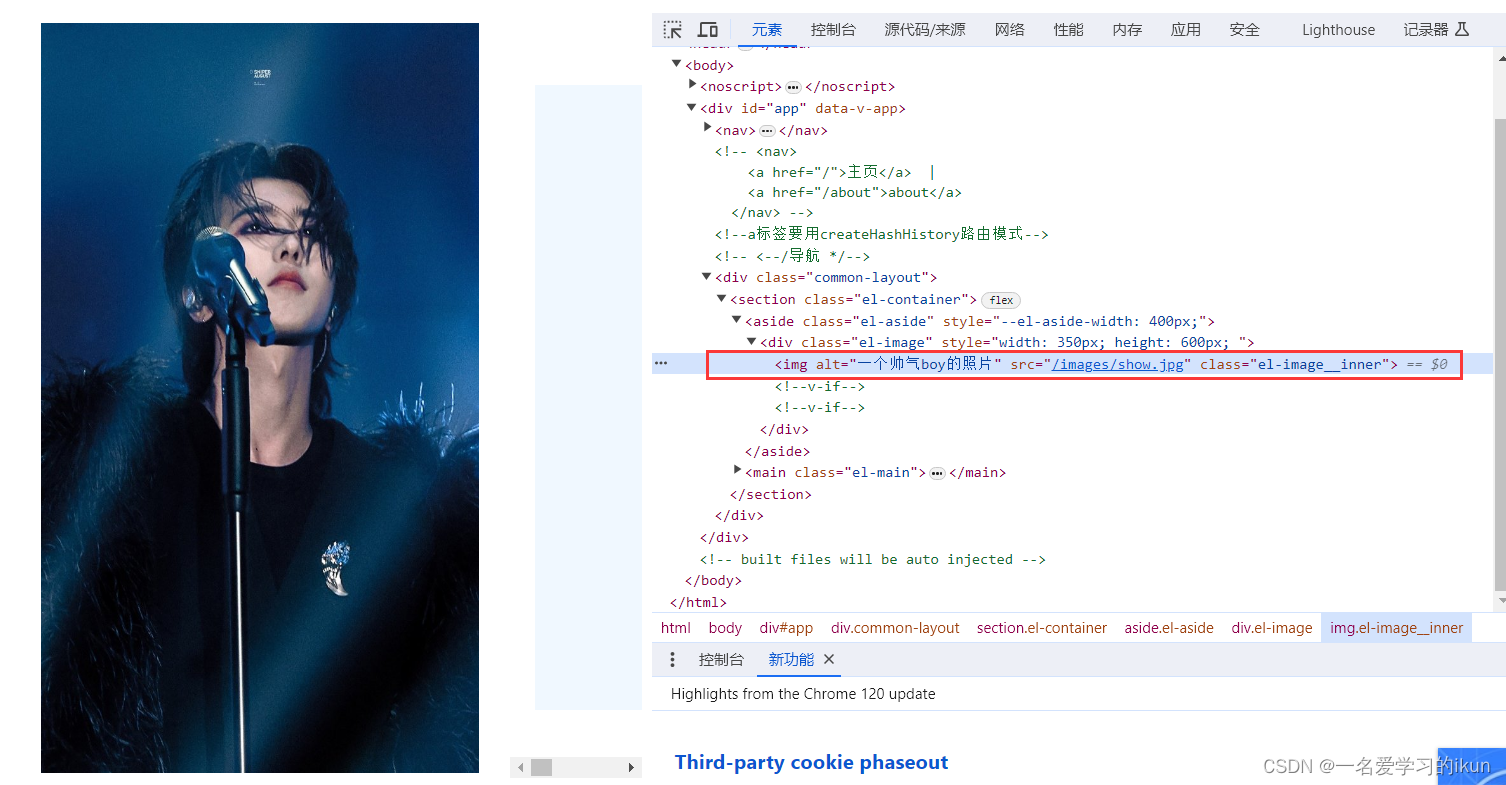
但是我仔细看了一下<el-image>实现方式外面也是套了一层div的。看来也是对外面的div进行操作的

我就试了一下直接就在<el-image>里面插入样式
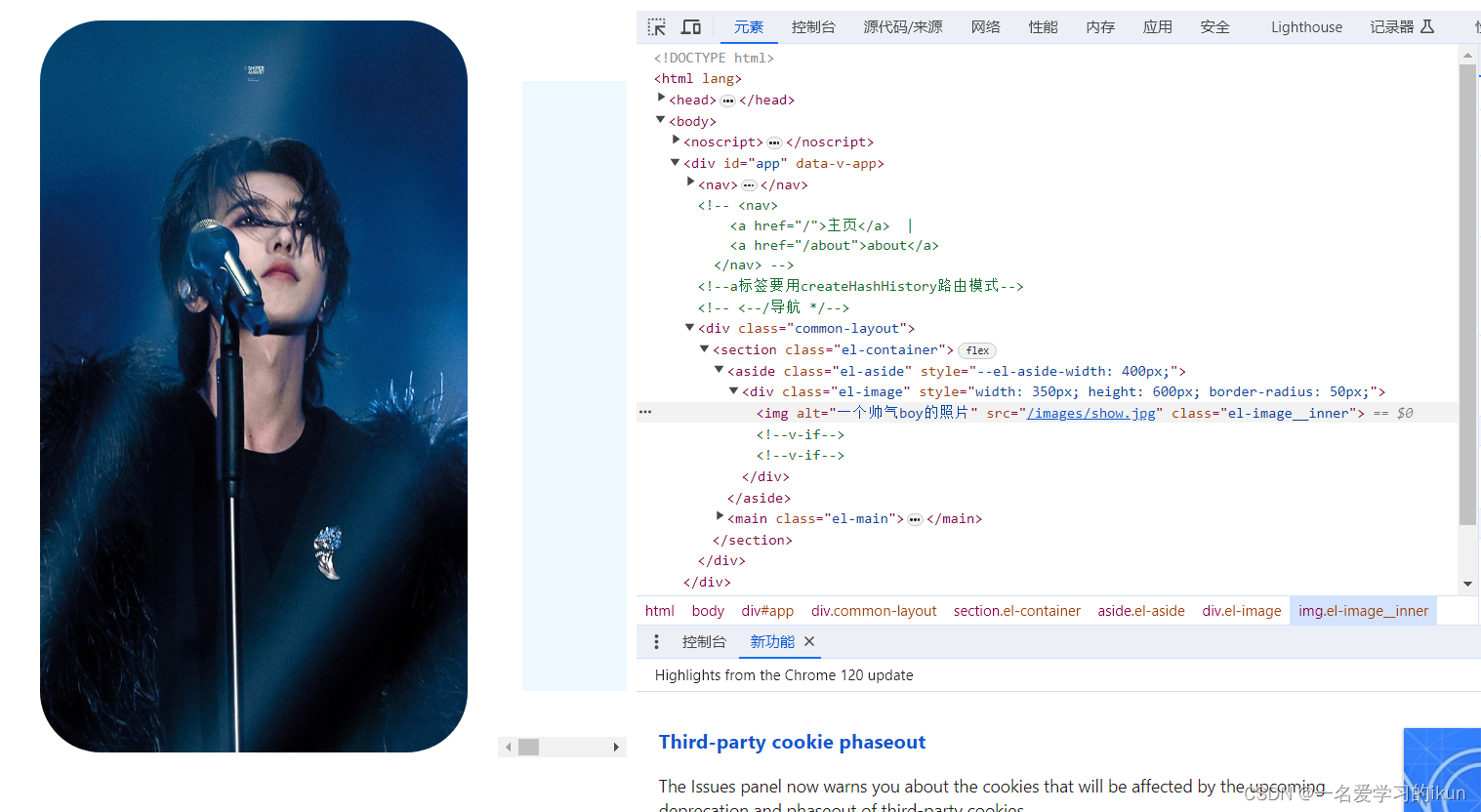
<el-image style="width: 350px; height: 600px; border-radius:50px" src="/images/show.jpg" alt="一个帅气boy的照片"></el-image>
成功了,嘿嘿 还可以加个阴影;box-shadow: var(--el-box-shadow);






















 904
904











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








