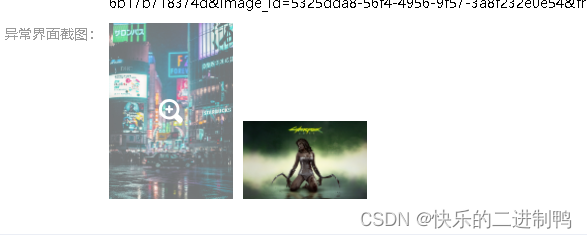
实现效果:可以做水印,可以给预览图添加预览图标

实现:在鼠标hover时添加一个类名即可。
<el-image
style="width: 124px;"
:src="item"
v-for="(item,index) in srcList"
:key="index"
v-on:mouseover="changeActive($event)"
v-on:mouseout="removeActive($event)"
:preview-src-list="srcList">
</el-image>
srcList: [
'https://fuss10.elemecdn.com/8/27/f01c15bb73e1ef3793e64e6b7bbccjpeg.jpeg',
'https://fuss10.elemecdn.com/1/8e/aeffeb4de74e2fde4bd74fc7b4486jpeg.jpeg'
]
添加hover方法:这块是在image上进行hover,在hover时添加一个类名即可,但这个类名里面包含伪元素,都知道图片的伪元素生效只有在图片加载失败后显示,因此需要把这个类名添加到image的父元素上。
changeActive($event){
$event.currentTarget.parentNode.className="el-image isHover";
// console.log($event.currentTarget.parentNode.className)
},
removeActive($event){
$event.currentTarget.parentNode.className="el-image";
}
//然后通过遮罩的方式实现效果
.isHover {
filter:alpha(Opacity=60);-moz-opacity:0.6;opacity: 0.6;
position: relative;
&::after {
content: '';
display: block;
position: absolute;
width: 24px;
height: 24px;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
background:url(../img/viewImg.png) no-repeat;
background-size: 100% 100%;
background-position: center center;
z-index: 99;
}
}







 本文介绍了一种使用鼠标悬停效果为图片预览添加水印的方法。通过简单的JavaScript操作,实现了图片上显示预览图标的功能,适用于网页设计与前端开发。
本文介绍了一种使用鼠标悬停效果为图片预览添加水印的方法。通过简单的JavaScript操作,实现了图片上显示预览图标的功能,适用于网页设计与前端开发。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








