当我们在多个页面间做交互时免不了要进行页面间的传值问题,比如说下面就是这个的一个简单的例子.
在这里我们采用的是HTML DOM中的Browser 对象,该对象为我们提供了DOM Window对象,通过该对象下的open()方法,我们可以打开一个新的页面,该方法的调用语法是这样的:window.open(URL,name,features,replace).
例如:
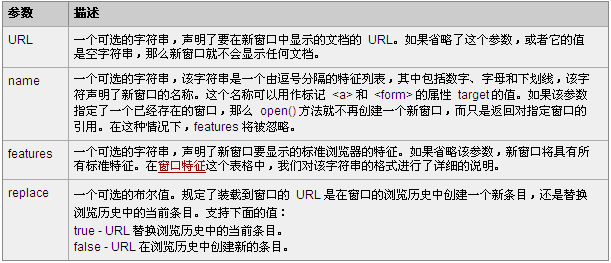
window.open('children.html','新窗口','width=300,height=150');采用上面的方法我们就可以打开一个新的页面,该方法的语法解释如下:
其中我们可以通过"窗口特征(Window Features)"来控制新打开的页面尺寸大小等信息,下面是其详细参数信息:
窗口特征(Window Features)
需要注意的是,该参数其实在很多浏览器中都会出现部分不兼容现象,比如说我实测显示&








 本文介绍了如何在前端开发中实现子页面调用父页面的DOM元素,并进行信息传递。利用HTML DOM的Browser对象中的`window.open()`方法打开新页面,并通过`window.opener`属性在子页面中引用父页面的方法,实现跨页面的DOM操作和数据交互。在实际应用中需要注意浏览器的兼容性问题。
本文介绍了如何在前端开发中实现子页面调用父页面的DOM元素,并进行信息传递。利用HTML DOM的Browser对象中的`window.open()`方法打开新页面,并通过`window.opener`属性在子页面中引用父页面的方法,实现跨页面的DOM操作和数据交互。在实际应用中需要注意浏览器的兼容性问题。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 421
421

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








