Array对象是javascript中的数组对象,而计算机对于数组的操作是最快的,所以说在计算机编程语言中如果大量的引入数组来代替其它的运算,比如说for循环,这将有利于提高代码的运行速度。
Array对象
Array 对象用于在单个的变量中存储多个值。
创建Array对象的语法:
new Array(); new Array(size); new Array(element0, element0, ..., elementn);
var arr=[];
参数
参数 size 是期望的数组元素个数。返回的数组,length 字段将被设为 size 的值。
参数 element ..., elementn 是参数列表。当使用这些参数来调用构造函数 Array() 时,新创建的数组的元素就会被初始化为这些值。它的 length 字段也会被设置为参数的个数。
返回值
返回新创建并被初始化了的数组。
如果调用构造函数 Array() 时没有使用参数,那么返回的数组为空,length 字段为 0。
当调用构造函数时只传递给它一个数字参数,该构造函数将返回具有指定个数、元素为 undefined 的数组。
当其他参数调用 Array() 时,该构造函数将用参数指定的值初始化数组。
当把构造函数作为函数调用,不使用 new 运算符时,它的行为与使用 new 运算符调用它时的行为完全一样。
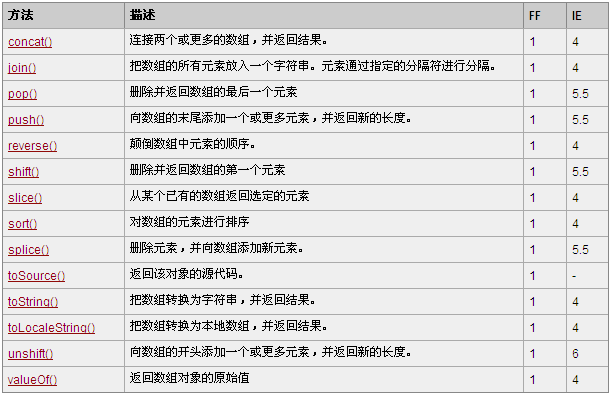
Array对象的属性:
Array对象的方法:
下面是对数组的操作示例代码:
var arr1=new Array();
var arr2=[];添加数组:
arr1[0]=0;
arr1.push(1);
向数组的末尾添加一个或更多元素,并返回新的长度
console.log(arr1.push(2));将数组转换成字符串
console.log(arr1.toString());
[0, 1, 2]
给数组arr2中添加9,8,7元素:
arr2.concat(9,8,7);
console.log(arr1.concat(arr2));合并的结果:
[0, 1, 2, 9, 8, 7]
将arr1中所有的元素拼成一个字符串,并用-进行分割。
arr1.join('-');
"0-1-2"
向arr1的末尾追加元素:
arr1.push(3);
arr1.pop();
arr1.reverse();对arr1与arr2合并的数组进行排序:
console.log(arr1.concat(arr2).sort());输出的结果:
[0, 1, 2, 7, 8, 9]
删除并返回arr2中的第一个元素:
console.log(arr2.shift());从arr1中返回指定的元素:
arr1.slice(2);要知道,此时arr1中的元素是[2, 1, 0],此时我们想完成修改操作,假如说我们想将其中的1替换成5,此时我们就可以采用数组中的splice方法,该方法的详细信息如下:
splice定义和用法:
splice() 方法用于插入、删除或替换数组的元素。
arrayObject.splice(index,howmany,element1,.....,elementX)
参数:
返回值:
如果从 arrayObject 中删除了元素,则返回的是含有被删除的元素的数组。
说明:
splice() 方法可删除从 index 处开始的零个或多个元素,并且用参数列表中声明的一个或多个值来替换那些被删除的元素。
要实现上面的功能,代码如下:
arr1.splice(1,1,5);修改后的结果如下:
[2, 5, 0]
在arr1的头部插入a,b,c
arr1.unshift('a','b','c');此时数组arr1变为:
["a", "b", "c", 2, 5, 0]
获取数组的长度:
console.log(arr1.length);数组长度为:
6
需要知道的是,在javascript中,也广泛的采用面向对象的思维,所以说在这里,数组同样也是一个对象,因而我们可以像给对象添加属性一样给数组也添加属性,比如说我们给数组arr1添加属性aa=123;
arr1.aa=123添加的结果:
console.log(arr1.aa)显示的结果为:
123
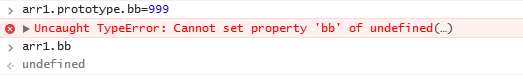
这里需要注意的是,在Array数组中有专门的给数组添加属性的属性prototype,该方法我在程序中并没有采用,因为本人的浏览器并不支持该属性,如下:
可能是我用的最新的浏览器的缘故,但是官方文档上却有prototype属性,下面是我给出的官方文档中有关prototype的定义,用法和代码示例:
prototype的定义和用法:
prototype 属性使您有能力向对象添加属性和方法。
语法:
object.prototype.name=value
实例:
在本例中,我们将展示如何使用 prototype 属性来向对象添加属性:
<script type="text/javascript">
function employee(name,job,born)
{
this.name=name;
this.job=job;
this.born=born;
}
var bill=new employee("Bill Gates","Engineer",1985);
employee.prototype.salary=null;
bill.salary=20000;
document.write(bill.salary);
</script>输出:
20000
其实官方文档中的代码在我本地是能够正常跑出来的,但是我的测试代码中确实出现了上面截图中的undefined信息,所以说通过对比,查找他们的不同点,首先查看的是数据类型方面的差异。
对比官方文档中的bill与我创建的arr1的数据类型
bill的数据类型:typeof bill 结果为:"object"
arr1的数据类型:typeof arr1 结果为:"object"
没有差别,再对比他们的数据长度差异:
bill的数据长度:bill.length 结果为:undefined
arr1的数据长度:arr1.length 结果为:6
差别出来了,要知道数组都是必定有长度的,而bill并没有长度,所以说严格来说bill并不属于数组。
查看他们在内存中的存在状态也可以看出来:
bill在内存中的存在状态为:employee {name: "Bill Gates", job: "Engineer", born: 1985, salary: 20000}
arr1在内存中的存在状态为:["a", "b", "c", 2, 5, 0]
通过上述上的观察我们发现,bill实际上是一个指向employee函数的一个指针,其引用的是employee函数,而arr1则是一个真正的数组。




























 157
157

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








