在wpf中,如果要想给按钮控件Button加上图片,最直接的做法是修改控件模板,在模板中加入想要的图片,代码如下图所示:
<Button x:Name="m_HelpButton" IsEnabled="True" Width="23" Height="23" Click="m_Click">
<Button.Template>
<ControlTemplate>
<Grid>
<Image Margin="2" Source="Image/help1.png" />
</Grid>
</ControlTemplate>
</Button.Template>
</Button>
但是这样做有一个弊端——每次需要用到图片按钮的时候都要去修改模板。因为上面的示例代码中,模板代码过于精简,所以乍看之下似乎这种做法也没有什么不好。但是在实际的应用中,按钮控件的模板往往复杂得多,比如,有很多的Trigger事件,往往需要根据鼠标或按钮的状态来调整控件的图片、字体、背景灯状态。因此,如果每次应用图片控件的时候都修改模板,很可能会导致xaml文件的代码量爆炸。
一个好的解决方案为,封装一个用于图片按钮的自定义控件,该控件继承自Button控件,但是额外增加了一些用户图片绑定的依赖属性,同时在控件的默认外观模板中,通过TemplateBinding的方式绑定到依赖属性上,这样在使用的时候便可以直接通过绑定的方式设置图片按钮需要显示的图片。
具体方式如下:
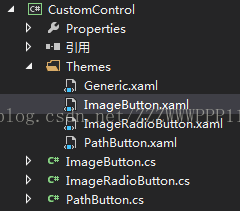
一 代码结构
如图所示,采用自定义控件(CustomControl)的方式对Button控件进行封装。其中ImageButton.xaml为默认控件模板,ImageButton.cs为控件的逻辑控制文件,其中包含了ImageButton控件所需要的新的依赖属性,包括图片源属性等。
二 模板代码
<ResourceDictionary
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:CustomControl">
<Style TargetType="{x:Type local:ImageButton}">
<Setter Property="Cursor" Value="Hand"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type local:ImageButton}">
<Border Background="{TemplateBinding Background}"
BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}">
<Grid x:Name="grid" Background="{TemplateBinding Background}">
<Border x:Name="PART_Border" Background="{TemplateBinding Background}" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" CornerRadius="{TemplateBinding CornerRadius}"/>
<Grid HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}">
<StackPanel HorizontalAlignment="Center" Orientation="{TemplateBinding IconContentOrientation}" VerticalAlignment="Center" Margin="{TemplateBinding Padding}">
<Grid HorizontalAlignment="Center" VerticalAlignment="{TemplateBinding VerticalContentAlignment}">
<Image x:Name="PART_Icon" Source="{TemplateBinding Icon}" Height="{TemplateBinding IconHeight}" Width="{TemplateBinding IconWidth}"/>
<Image x:Name="PART_MouseOverIcon" Visibility="Collapsed" Source="{TemplateBinding IconMouseOver}" Height="{TemplateBinding IconHeight}" Width="{TemplateBinding IconWidth}"/>
<I








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 3805
3805











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








