function swapWithPlusMinus(num1, num2){
console.log(num1, num2)
num1 = num1 + num2
num2 = num1 - num2
num1 = num1 - num2
console.log(num1, num2)
}
swapWithPlusMinus(66, 8)
主要的过程是这样的,先求出两个数的和,那么第二个数要换友第一个数的的值就是总的和减去第二个,也就是代码中的 num2 = num1-num2,同理,第一个数要换成第二个数的值,就是总的和减去第一个数的值,现在第一个数已经是赋值给第二个数,所以直接减去第二数的值即可,也就是 num1 = num1-num2 💪
但我试了一下小数,好像有点问题,有点尴尬 😓,但这种思想我们还是要掌握的 😙
上面还可以这样来简写 👏:
function swapWithPlusMinusShort(num1, num2){
console.log(num1, num2)
num2 = num1 + (num1 = num2) - num2
console.log(num1, num2)
}
这里的技巧在于 (num1 = num2) ,这步,我们让 num1 等于 num2 了,并且返回是num2 的值,此时 num1 值已交换。 接着就用 num1 加上 (num1 = num2) 返回的值,也就是 num1 + num2 求和,然后思路就和上面分析的一样了 🙌。
但是,使用浮点数时,也会得到一些意外的结果 😵
你可以在控制台跑跑下面这段代码:
function swapWithPlusMinusShort(num1, num2){
console.log(num1, num2)
num2 = num1 + (num1 = num2) - num2
console.log(num1, num2)
}
swapWithPlusMinusShort(2,3.1)
只要使用+运算符,就可以得到与同时使用+和-一样的结果 👀。
function swapWithPlus(num1, num2){
console.log(num1, num2)
num2 = num1 + (num1=num2, 0)
console.log(num1, num2)
}
swapWithPlus(2.3,3.4)
上面的程序可以工作,但牺牲了可读性。在()中,我们将num1分配给num2,旁边的0是返回值。简而言之,第4行看起来是这样的 ✍:
num2 = num1 + 0 => num2 = num1
*和/的原理与先前的方法相同,只是有一些微小的区别 😎。
function swapWithMulDiv(num1, num2){
console.log(num1, num2)
num1 = num1*num2
num2 = num1/num2
num1 = num1/num2
console.log(num1, num2)
}
swapWithMulDiv(2.3,3.4)
与上一个相同。 我们得到两个数字的乘积并将它们存储在其中一个变量中,对应就是num1 = num1*num2。然后,用总数除了对应的变量,得到交换后变量的值 😄。
但这个有些问题是什么呢?就是,如果有交换值有 0 就会得到意想不到的问题 😕:
swapWithMulDiv(2.34,0)
// 2.34 0
// NaN NaN
我们的值没有交换,而是得到一个奇怪的NaN。那是怎么回事?如果你还记得你的数学课,我们总是被告知不要除以0因为它是未定义。原因在于极限是如何起作用的,还有一些其他的原因,我们不会涉及。现在,让我们看看这个方法的其他问题:
function swapWithMulDiv(num1, num2){
console.log(num1, num2)
num1 = num1*num2
num2 = num1/num2
num1 = num1/num2
console.log(num1, num2)
}
swapWithMulDiv(2.34,Infinity)
// 2.34 Infinity
// NaN NaN
又是NaN,因为我们不能用Infinity除以任务内容,因此未定义 ⚡。
如果是负无穷大呢,结果又会是怎么样 🌞:
function swapWithMulDiv(num1, num2){
console.log(num1, num2)
num1 = num1*num2
num2 = num1/num2
num1 = num1/num2
console.log(num1, num2)
}
swapWithMulDiv(2.34,-Infinity)
-Infinity的结果与前面的示例相同,原因也是一样的。
下面是上面的一个简写方式,当然存在问题也是一样的:
function swapWithMulDivShort(num1, num2){
console.log(num1, num2)
num1 = num1*num2
num2 = num1*(num1=num2)/num2
num1 = num1/num2
console.log(num1, num2)
}
swapWithMulDivShort(2.3,3.4)
上面的程序可以工作,但牺牲了可读性。在()中,我们将num1分配给num2,旁边的1``是返回值。num2 = num1 * (num1=num2, 1)看起来是这样的:
num2 = num1 * 1 => num2 = num1
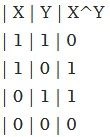
异或是按二进制位来工作,当我们有两个值不一样时,它的结果为1,否则为0:

function swapWithXOR(num1, num2){
console.log(num1, num2)
num1 = num1^num2;
num2 = num1^num2;
num1 = num1^num2;
console.log(num1, num2)
}
swapWithXOR(10,1)
4位二进制数10-> 1010
4位二进制数1-> 0001
上面的分解过程 👍:
num1 = num1 ^ num2 = 1010 ^ 0001 = 1011
num2 = num1 ^ num2 = 1011 ^ 0001 => 1010 => 10
num1 = num1 ^ num2 = 1011 ^ 1010 => 0001 => 1
我们来看另一个例子。
小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)

最后
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
最后写上我自己一直喜欢的一句名言:
世界上只有一种真正的英雄主义就是在认清生活真相之后仍然热爱它
下面V无偿领取!(备注:前端)**
[外链图片转存中…(img-tO4LsUOf-1710967536762)]
最后
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
最后写上我自己一直喜欢的一句名言:
世界上只有一种真正的英雄主义就是在认清生活真相之后仍然热爱它





















 6289
6289











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








